Home » File Watcher
Category Archives: File Watcher
Alter the Appearance of the Sitecore Content Tree using a Pipeline-backed MasterDataView
About 4 years ago, I blogged about creating a custom MasterDataView class to change the appearance of Items in the content tree.
One thing that bugged me back then was how this particular piece of Sitecore functionality wasn’t backed by a pipeline of some sort which gave me an idea on creating a custom MasterDataView which would delegate to a custom pipeline to alter how Items display in the content tree but I never got to it; as a matter of fact, I forgot all about it once I moved to Australia at the time — it’s easy to forget things when you are trying to dodge viscious magpies and venomous spiders 😉

However, I recently rethought of this idea due to a project I had worked on where I had to notify content authors that they had almost or too many child items in Media Folders in the Media Library. In this post, I am going to share this solution with you, and it heavily uses code from my previous post — I suggest having a read of that before proceeding.
I also want to call out that I’ve omitted code which registers most services used on this post in the Sitecore IoC container for brevity. If you want to learn about Dependency Injection on Sitecore, I highly recommend watching this presentation on YouTube.
Like any Sitecore pipeline, we need a PipelineArgs class of some sort, and the following is just that:
using Sitecore.Collections;
using Sitecore.Data.Items;
using Sitecore.Pipelines;
namespace Foundation.Kernel.Pipelines.DataViewChildItems
{
public class DataViewChildItemsArgs : PipelineArgs
{
public ItemCollection Children { get; set; }
public Item Parent { get; set; }
public DataViewChildItemsArgs()
{
}
public DataViewChildItemsArgs(ItemCollection children, Item parent)
{
Children = children;
Parent = parent;
}
}
}
The GetChildItems() method on Sitecore.Web.UI.HtmlControls.MasterDataView, or those which inherit from it, take in an ItemCollection of children and their parent Item in the content tree. This is why I have these two properties on the DataViewChildItemsArgs class above — we are going to pass these to all processors of our custom pipeline.
On my recent project, I wanted to give the ability to have things be turned on and off via a feature toggle in Sitecore configuration, both at a global and invidual piece functionality level (i.e. have a global settings object with an Enabled property but also another Enabled property on each pipeline processor so we can turn the entire thing off, or just a piece of it).
The follow interface is to go with each bit of functionality that can be turned on/off:
namespace Foundation.Kernel.Services.FeatureToggle
{
public interface IFeatureToggleable
{
bool Enabled { get; set; }
}
}
We also need a service to read these Enabled properties, and determine if something should be turned on/off. The following is the interface for this service:
namespace Foundation.Kernel.Services.FeatureToggle
{
public interface IFeatureToggleService
{
bool IsEnabled(params IFeatureToggleable[] toggleables);
}
}
Here’s the implementation of the interface above:
using System.Collections.Generic;
using System.Linq;
namespace Foundation.Kernel.Services.FeatureToggle
{
public class FeatureToggleService : IFeatureToggleService
{
public bool IsEnabled(params IFeatureToggleable[] toggleables) => !ShouldTurnOff(toggleables);
protected virtual bool ShouldTurnOff(IEnumerable<IFeatureToggleable> toggleables)
{
if (toggleables == null || !toggleables.Any())
{
return true;
}
return toggleables.Any(toggleable => !toggleable.Enabled);
}
}
}
It takes in a collection of IFeatureToggleable, and returns false if any of the IFeatureToggleable has an Enabled property value of “false”.
I then define a base class for pipeline processors of the custom pipeline:
using Foundation.Kernel.Services.FeatureToggle;
namespace Foundation.Kernel.Pipelines.DataViewChildItems
{
public abstract class DataViewChildItemsProcessor : IFeatureToggleable
{
private readonly IFeatureToggleService _featureToggleService;
public bool Enabled { get; set; }
protected bool AbortPipelineAfterExecution { get; set; }
protected DataViewChildItemsProcessor(IFeatureToggleService featureToggleService)
{
_featureToggleService = featureToggleService;
}
public void Process(DataViewChildItemsArgs args)
{
if (!IsEnabled() || !ShouldExecute(args))
{
return;
}
GetChildItems(args);
if (!ShouldAbortPipeline(args))
{
return;
}
args.AbortPipeline();
}
protected virtual bool IsEnabled() => _featureToggleService.IsEnabled(this);
protected abstract bool ShouldExecute(DataViewChildItemsArgs args);
protected abstract void GetChildItems(DataViewChildItemsArgs args);
protected virtual bool ShouldAbortPipeline(DataViewChildItemsArgs args) => AbortPipelineAfterExecution;
}
}
Any pipeline processor which implements the base class above must consume the IFeatureToggleService instance above — ideally from the Sitecore IoC container which I have done further down below but you could also use Poor Man’s DI for this which I do not recommend as we have a native IoC container in Sitecore 😉
Now, let’s dive into setting up the custom MasterDataView. The following Config Object are settings for this class, and it contains values for both the custom pipeline’s domain and the pipeline’s name (I decided to group this by pipeline domain as I can see entry points on other overridable methods on the MasterDataView class which could be driven by other custom pipelines in this domain):
using Foundation.DependencyInjection;
using Foundation.DependencyInjection.Enums;
namespace Foundation.Kernel.Models.DataViews
{
[ServiceConfigObject(ConfigPath = "moduleSettings/foundation/kernel/pipelineDrivenDataViewSettings", Lifetime = Lifetime.Singleton)]
public class PipelineDrivenDataViewSettings
{
public string PipelineDomain { get; set; }
public string PipelineName { get; set; }
}
}
I then created the following MasterDataView which inherits from the OOTB Sitecore.Buckets.Forms.BucketDataView in Sitecore.Buckets.dll as the OOTB MasterDataView which ships with Sitecore is this one — I could have gone ahead and created yet another pipeline processor for Buckets but I decided against this for now:
using Sitecore.Abstractions;
using Sitecore.Buckets.Forms;
using Sitecore.Collections;
using Sitecore.Data.Items;
using Sitecore.DependencyInjection;
using Foundation.Kernel.Pipelines.DataViewChildItems;
using Foundation.Kernel.Models.DataViews;
namespace Foundation.Kernel.DataViews
{
public class PipelineDrivenDataView : BucketDataView
{
protected override void GetChildItems(ItemCollection children, Item parent)
{
base.GetChildItems(children, parent);
DataViewChildItemsArgs args = CreateDataViewChildItemsArgs(children, parent);
if(args == null)
{
return;
}
ICorePipeline corePipeline = GetService<ICorePipeline>();
PipelineDrivenDataViewSettings settings = GetSettings();
if (corePipeline == null || string.IsNullOrWhiteSpace(settings?.PipelineDomain) || string.IsNullOrWhiteSpace(settings?.PipelineName))
{
return;
}
corePipeline.Run(settings.PipelineName, args, settings.PipelineDomain);
}
protected virtual ICorePipeline GetCorePipeline() => GetService<ICorePipeline>();
protected virtual PipelineDrivenDataViewSettings GetSettings() => GetService<PipelineDrivenDataViewSettings>();
protected virtual TService GetService<TService>() where TService : class => ServiceLocator.ServiceProvider.GetService(typeof(TService)) as TService;
protected virtual DataViewChildItemsArgs CreateDataViewChildItemsArgs(ItemCollection children, Item parent) => new DataViewChildItemsArgs(children, parent);
}
}
The MasterDataView above creates a new DataViewChildItemsArgs instance by passing the Children ItemCollection and parent; the custom pipeline will ultimately modify just the Children collection but I built this being mindful that other pipeline processors might need to change the Parent Item for their purposes; I just don’t have this as an example on this post.
This DataViewChildItemsArgs instance is then passed to a call to the custom pipeline within the defined domain.
I then defined the new pipeline along with the custom MasterDataView, both defined above, in the Sitecore configuration patch file below:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/"> <sitecore> <dataviews> <dataview name="Master"> <patch:attribute name="assembly">Foundation.Kernel</patch:attribute> <patch:attribute name="type">Foundation.Kernel.DataViews.PipelineDrivenDataView</patch:attribute> </dataview> </dataviews> <moduleSettings> <foundation> <kernel> <pipelineDrivenDataViewSettings type="Foundation.Kernel.Models.DataViews.PipelineDrivenDataViewSettings, Foundation.Kernel" singleInstance="true"> <PipelineDomain>masterDataView</PipelineDomain> <PipelineName>dataviewChildItems</PipelineName > </pipelineDrivenDataViewSettings> </kernel> </foundation> </moduleSettings> <pipelines> <group groupName="masterDataView" name="masterDataView"> <pipelines> <dataviewChildItems> </dataviewChildItems> </pipelines> </group> </pipelines> </sitecore> </configuration>
I wanted to abstract out the logic which determines if an Item has almost or too many child items as the project I was working on had more than one customization of the content editor to let content authors know it’s time to create a new folder for their items — dont worry I’ll blog about some of these in the future 😉 — so I defined the following interface for turning these individual bits of functionality on and off:
using Foundation.Kernel.Services.FeatureToggle;
namespace Foundation.Validation.Services.TooManySubItems
{
public interface ITooManySubItemsFeatureToggleService
{
bool IsEnabled(IFeatureToggleable toggleable);
}
}
Here’s the implementation of the IFeatureToggleable interface above — this is a service Config Object which will be the global settings object to turn on and off the entire feature set of these Content Editor customizations — and will be injected into the implementation of the ITooManySubItemsFeatureToggleService further below:
using Foundation.DependencyInjection;
using Foundation.DependencyInjection.Enums;
using Foundation.Kernel.Services.FeatureToggle;
namespace Foundation.Validation.Models.TooManySubItems
{
[ServiceConfigObject(ConfigPath = "moduleSettings/foundation/validation/tooManySubItemsSettings ", Lifetime = Lifetime.Singleton)]
public class TooManySubItemsSettings : IFeatureToggleable
{
public bool Enabled { get; set; }
public int NumberOfItemsToStartWarningUser{ get; set; }
public int MaximumNumberOfItemsInFolder { get; set; }
}
}
The Config Object above also has values on the number of child items on when to start warning the content authors they have almost too many child items, and also a value on when there are too many child items.
I then defined the TooManySubItemsSettings Config Object in the Sitecore patch configuration file below:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/"> <sitecore> <moduleSettings> <foundation> <validation> <tooManySubItemsSettings type="Foundation.Validation.Models.TooManySubItems.TooManySubItemsSettings, Foundation.Validation" singleInstance="true"> <Enabled>true</Enabled> <!-- <MaximumNumberOfItemsInFolder> must be set and greater than zero in order for the feature to work. In other words, default Sitecore functionality will execute when this isn't set (it's essentially like setting <Enabled>false</Enabled> above; you can't warn users they are approaching a maximum number of items in a folder when there is no maximum value set. --> <NumberOfItemsToStartWarningUser>2</NumberOfItemsToStartWarningUser> <MaximumNumberOfItemsInFolder>4</MaximumNumberOfItemsInFolder> </tooManySubItemsSettings> </validation> </foundation> </moduleSettings> </sitecore> </configuration>
For testing, I set the values on when to warning content authors to a low number for testing but ideally, MaximumNumberOfItemsInFolder should be 100 child Items, and I chose 95 child Items for NumberOfItemsToStartWarningUser in the production version of this.
Now, we need an implementation of the ITooManySubItemsFeatureToggleService interface above. The following is just that:
using Foundation.Kernel.Services.FeatureToggle;
using Foundation.Validation.Models.TooManySubItems;
using Foundation.Validation.Services.TooManySubItems;
namespace Feature.Validation.Services.TooManySubItems
{
public class TooManySubItemsFeatureToggleService : ITooManySubItemsFeatureToggleService
{
private readonly TooManySubItemsSettings _settings;
private readonly IFeatureToggleService _featureToggleService;
public TooManySubItemsFeatureToggleService(TooManySubItemsSettings settings, IFeatureToggleService featureToggleService)
{
_settings = settings;
_featureToggleService = featureToggleService;
}
public bool IsEnabled(IFeatureToggleable toggleable) => _featureToggleService.IsEnabled(_settings, toggleable);
}
}
The class above will delegate to the IFeatureToggleService instance to determine if the entire feature set of visual cues to the content authors should be turned on/off, or if an invidual piece of functionality should be turned on/off; each IFeatureToggleable will also pass itself to this service so that it can determine whether it should be turned on/off.
Most of the features I had built for this will warn content authors for when they are approaching too many child Items and also convey there are too many child items but there were a few where I only had to let content authors know when they had reached the maximum number of child Items under an item. Due to this, I broke all of these values out into the following interfaces:
namespace Foundation.Validation.Services.TooManySubItems
{
public interface ITooManySubItemsMaxItemsInFolderFeature
{
int MaximumNumberOfItemsInFolder { get; set; }
}
}
The above interface is only for features which will let the content authors know when they are reached too many child Items.
namespace Foundation.Validation.Services.TooManySubItems
{
public interface ITooManySubItemsWarnUserFeature
{
int NumberOfItemsToStartWarningUser { get; set; }
}
}
The ITooManySubItemsWarnUserFeature is only for features that will warn users that they approaching too many child Items.
using System.Collections.Generic;
namespace Foundation.Validation.Services.TooManySubItems
{
public interface ITooManySubItemsFeature : ITooManySubItemsMaxItemsInFolderFeature, ITooManySubItemsWarnUserFeature
{
List<string> TemplateIdsToIgnore { get; set; }
}
}
The above interface is an amalgam of the two interfaces above, and also includes a collection of Template IDs to ignore during the almost or has too many child Items check — I had included this in case there are reasons for ignoring certain child Items with certain templates but am not using this in this blog post.
Due to the need of passing a bunch of stuff to the service which determines that an Item has almost or too many child Items, I created the following parameters object class:
using System.Collections.Generic;
using Sitecore.Data.Items;
namespace Foundation.Validation.Models.TooManySubItems
{
public class TooManySubItemsServiceParameters
{
public Item Item { get; set; }
public int NumberOfItemsToStartWarningUser { get; set; }
public int MaximumNumberOfItemsInFolder { get; set; }
public List<string> TemplateIdsToIgnore { get; set; } = new List<string>();
}
}
I then created a factory object to create TooManySubItemsServiceParameters instances above. The following is an interface for this service:
using System.Collections.Generic;
using Sitecore.Data.Items;
using Foundation.Validation.Models.TooManySubItems;
namespace Foundation.Validation.Services.TooManySubItems.Factories
{
public interface ITooManySubItemsServiceParametersFactory
{
TooManySubItemsServiceParameters CreateParameters(TooManySubItemsCommandServiceParameters parameters); // not used in this post; I will discuss in a future post
TooManySubItemsServiceParameters CreateParameters(Item item, ITooManySubItemsFeature feature);
TooManySubItemsServiceParameters CreateParameters(Item item, int numberOfItemsToStartWarningUser, int maximumNumberOfItemsInFolder, List<string> templateIdsToIgnore);
}
}
Here’s the implementation of the interface above:
using System.Collections.Generic;
using System.Linq;
using Sitecore.Data.Items;
using Foundation.Validation.Models.TooManySubItems;
using Foundation.Validation.Services.TooManySubItems;
using Foundation.Validation.Services.TooManySubItems.Factories;
namespace Feature.Validation.Services.TooManySubItems.Factories
{
public class TooManySubItemsServiceParametersFactory : ITooManySubItemsServiceParametersFactory
{
// not used in this post; I will discuss in a future post
public TooManySubItemsServiceParameters CreateParameters(TooManySubItemsCommandServiceParameters parameters) => CreateParameters(GetItem(parameters), 0, parameters.Feature.MaximumNumberOfItemsInFolder, parameters.TemplateIdsToIgnore);
protected virtual Item GetItem(TooManySubItemsCommandServiceParameters parameters) => parameters?.Context.Items.FirstOrDefault();
public TooManySubItemsServiceParameters CreateParameters(Item item, ITooManySubItemsFeature feature) => CreateParameters(item, feature.NumberOfItemsToStartWarningUser, feature.MaximumNumberOfItemsInFolder, feature.TemplateIdsToIgnore);
public TooManySubItemsServiceParameters CreateParameters(Item item, int numberOfItemsToStartWarningUser, int maximumNumberOfItemsInFolder, List<string> templateIdsToIgnore)
{
return new TooManySubItemsServiceParameters
{
Item = item,
NumberOfItemsToStartWarningUser = numberOfItemsToStartWarningUser,
MaximumNumberOfItemsInFolder = maximumNumberOfItemsInFolder,
TemplateIdsToIgnore = templateIdsToIgnore
};
}
}
}
It’s basically just creating TooManySubItemsServiceParameters instances based on values passed.
We are ready to define the service which determines if an Item has almost or too many child Items. The following interface is for that service:
using Foundation.Validation.Models.TooManySubItems;
namespace Foundation.Validation.Services.TooManySubItems
{
public interface ITooManySubItemsService
{
bool HasAlmostTooManySubItems(TooManySubItemsServiceParameters parameters);
bool HasTooManySubItems(TooManySubItemsServiceParameters parameters);
}
}
The following is the implementation of the interface defined above:
using System.Collections.Generic;
using System.Linq;
using Sitecore.Data.Items;
using Foundation.Validation.Models.TooManySubItems;
using Foundation.Validation.Services.TooManySubItems;
namespace Feature.Validation.Services.TooManySubItems
{
public class TooManySubItemsService : ITooManySubItemsService
{
private readonly TooManySubItemsSettings _settings;
public TooManySubItemsService(TooManySubItemsSettings settings)
{
_settings = settings;
}
public bool HasAlmostTooManySubItems(TooManySubItemsServiceParameters parameters)
{
int numberOfItemsToStartWarningUser = GetNumberOfItemsToStartWarningUser(parameters);
int maximumNumberOfItemsInFolder = GetMaximumNumberOfItemsInFolder(parameters);
if (parameters?.Item == null || numberOfItemsToStartWarningUser < 1 || maximumNumberOfItemsInFolder < 1)
{
return false;
}
IEnumerable<Item> items = GetItemsWithoutTemplateIds(parameters?.Item.Children, parameters?.TemplateIdsToIgnore);
return items.Count() >= numberOfItemsToStartWarningUser && items.Count() < maximumNumberOfItemsInFolder;
}
public bool HasTooManySubItems(TooManySubItemsServiceParameters parameters)
{
int maximumNumberOfItemsInFolder = GetMaximumNumberOfItemsInFolder(parameters);
if (parameters?.Item == null || maximumNumberOfItemsInFolder < 1)
{
return false;
}
IEnumerable<Item> items = GetItemsWithoutTemplateIds(parameters?.Item.Children, parameters?.TemplateIdsToIgnore);
return items.Count() >= maximumNumberOfItemsInFolder;
}
protected virtual int GetNumberOfItemsToStartWarningUser(TooManySubItemsServiceParameters parameters)
{
if (parameters == null || _settings == null)
{
return 0;
}
if (parameters.NumberOfItemsToStartWarningUser > 0)
{
return parameters.NumberOfItemsToStartWarningUser;
}
return _settings.NumberOfItemsToStartWarningUser;
}
protected virtual int GetMaximumNumberOfItemsInFolder(TooManySubItemsServiceParameters parameters)
{
if (parameters == null || _settings == null)
{
return 0;
}
if (parameters.MaximumNumberOfItemsInFolder > 0)
{
return parameters.MaximumNumberOfItemsInFolder;
}
return _settings.MaximumNumberOfItemsInFolder;
}
protected virtual IEnumerable<Item> GetItemsWithoutTemplateIds(IEnumerable<Item> items, IEnumerable<string> templateIds)
{
if (items == null)
{
return Enumerable.Empty<Item>();
}
if(templateIds == null || !templateIds.Any())
{
return items;
}
return items.Where(item => templateIds.All(templateId => templateId != item.TemplateID.ToString())).ToList();
}
}
}
The HasAlmostTooManySubItems() method above determines if the passed Item has almost too many child items but not greater than or equal to the maximum number of child items as that check is governed by the HasTooManySubItems() method — it determines if the number of child items equals or exceeds the maximum number of child Items passed via the Parameters object; both of these methods only look at Items who do not have Template IDs which are in the TemplateIdsToIgnore list though we are not using this on this blog post.
Since we are modifying the appear of Item names in the Content Tree, I wanted to put markup for this in a nice place. I decided to use Handlebars.Net for this solution — in an earlier iteration of this project, I had this markup in a Sitecore configuration file all HTML encoded but it seemed like a cumbersome solution especially if the markup had to be changed so I went with this alternative approach instead as I had a good experience using Handlebars.Net over 2 years ago — but to my dismay, the current version of Handlebars.Net did not come with its OOTB ViewEngineFileSystem any longer as older versions had, so I had to create one myself. This required me to create the following service class for dealing with files but I’m ultimately just delegating to methods on Sitecore.IO.FileUtil (this lives in Sitecore.Kernel.dll) through this service:
namespace Foundation.Kernel.Services.IO
{
public interface IFileUtilService
{
bool Exists(string path);
string MakePath(string part1, string part2);
string ReadFromFile(string path);
}
}
The following implements the interface above but just delegates to methods on Sitecore.IO.FileUtil:
using Sitecore.IO;
namespace Foundation.Kernel.Services.IO
{
public class FileUtilService : IFileUtilService
{
public bool Exists(string path) => FileUtil.Exists(path);
public string MakePath(string part1, string part2) => FileUtil.MakePath(part1, part2);
public string ReadFromFile(string path) => FileUtil.ReadFromFile(path);
}
}
I then created a subclass of HandlebarsDotNet.ViewEngineFileSystem; this adapter class talks to the file system for HandlebarsDotNet:
using HandlebarsDotNet;
using Foundation.Kernel.Services.IO;
namespace Feature.Token.Services
{
public class HandlebarsViewEngineFileSystem : ViewEngineFileSystem
{
private readonly IFileUtilService _fileUtilService;
public HandlebarsViewEngineFileSystem(IFileUtilService fileUtilService)
{
_fileUtilService = fileUtilService;
}
public override bool FileExists(string filePath) => _fileUtilService.Exists(filePath);
public override string GetFileContent(string filename) => _fileUtilService.ReadFromFile(filename);
protected override string CombinePath(string dir, string otherFileName) => _fileUtilService.MakePath(dir, otherFileName);
}
}
I then wrapped HandlebarsDotNet’s main static class in a service class so I can inject things together using DI. The following interface is for this service class:
using System;
using System.IO;
using HandlebarsDotNet;
namespace Feature.Token.Services
{
public interface IHandlebarsService
{
Action<TextWriter, object> Compile(TextReader template);
Func<object, string> Compile(string template);
Func<object, string> CompileView(string templatePath);
void RegisterHelper(string helperName, HandlebarsHelper helperFunction);
void RegisterHelper(string helperName, HandlebarsBlockHelper helperFunction);
void RegisterTemplate(string templateName, Action<TextWriter, object> template);
void RegisterTemplate(string templateName, string template);
}
}
We now need to implement the interface above:
using System;
using System.IO;
using HandlebarsDotNet;
namespace Feature.Token.Services
{
public class HandlebarsService : IHandlebarsService
{
private ViewEngineFileSystem _viewEngineFileSystem;
public HandlebarsService(ViewEngineFileSystem viewEngineFileSystem)
{
_viewEngineFileSystem = viewEngineFileSystem;
}
private readonly object _locker = new object();
private IHandlebars _instance;
private IHandlebars Instance
{
get
{
if(_instance == null)
{
lock(_locker)
{
_instance = Create();
}
}
return _instance;
}
}
private IHandlebars Create(HandlebarsConfiguration configuration = null)
{
IHandlebars handlebars = Handlebars.Create(configuration);
handlebars.Configuration.FileSystem = _viewEngineFileSystem;
return handlebars;
}
public Action<TextWriter, object> Compile(TextReader template) => Instance.Compile(template);
public Func<object, string> Compile(string template) => Instance.Compile(template);
public Func<object, string> CompileView(string templatePath) => Instance.CompileView(templatePath);
public void RegisterHelper(string helperName, HandlebarsHelper helperFunction) => Instance.RegisterHelper(helperName, helperFunction);
public void RegisterHelper(string helperName, HandlebarsBlockHelper helperFunction) => Instance.RegisterHelper(helperName, helperFunction);
public void RegisterTemplate(string templateName, Action<TextWriter, object> template) => Instance.RegisterTemplate(templateName, template);
public void RegisterTemplate(string templateName, string template) => Instance.RegisterTemplate(templateName, template);
}
}
I’m injecting the ViewEngineFileSystem service — this is an instance of the HandlebarsViewEngineFileSystem above but I stick it into the IoC contain with a service type of ViewEngineFileSystem — into this class so we can create a new IHandlebars instance using Handlebars’s Create() method, and then it gets stored in an internal Singleton in the class.
Next, we need a service to replace tokens (no, not Sitecore tokens such as $name, $id, etc) but tokens in handlebars template strings or files:
using System.Collections.Generic;
namespace Foundation.Token.Services
{
public interface ITemplatedTokenReplacer
{
string ReplaceTokens(string input, IDictionary<string, string> tokens);
string ReplaceTokens(string templateSource, object tokens);
string ReplaceTokensFromView(string viewPath, IDictionary<string, string> tokens);
string ReplaceTokensFromView(string viewPath, object tokens);
void ClearAllCaches();
void ClearTemplateCache();
void ClearViewsCache();
}
}
The implementation of the interface above will need to “cache” compiled Handlebars.Net templates as the documentation calls out that compiling their templates is an expensive operation and recommend caching these compilations so I am using the following interface to create services which cache things:
namespace Foundation.Kernel.Services.Cache
{
public interface ICacher<TKey, TObject>
{
void Add(TKey key, TObject obj);
bool ContainsKey(TKey key);
TObject Get(TKey key);
void Clear();
}
}
Classes which implement this base class below will be caching their things in a ConcurrentDictionary:
using System.Collections.Concurrent;
using System.Collections.Generic;
namespace Foundation.Kernel.Services.Cache
{
public abstract class Cacher<TKey, TObject>
{
private IDictionary<TKey, TObject> _cache;
protected Cacher()
{
_cache = CreateCache();
}
protected virtual IDictionary<TKey, TObject> CreateCache() => new ConcurrentDictionary<TKey, TObject>();
public void Add(TKey key, TObject obj) => _cache[key] = obj;
public TObject Get(TKey key) => ContainsKey(key) ? _cache[key] : default(TObject);
public bool ContainsKey(TKey key) => _cache.ContainsKey(key);
public void Clear() => _cache.Clear();
}
}
We will be caching compilations of Handlebars.Net template strings:
using System;
using Foundation.Kernel.Services.Cache;
namespace Feature.Token.Services.Cachers
{
public interface ICompiledTemplateCache : ICacher<string, Func<object, string>>
{
}
}
using System;
using Foundation.Kernel.Services.Cache;
namespace Feature.Token.Services.Cachers
{
public class CompiledTemplateCache : Cacher<string, Func<object, string>>, ICompiledTemplateCache
{
}
}
We will also be caching compilations of Handlebars.Net template strings sourced from files:
using System;
using Foundation.Kernel.Services.Cache;
namespace Feature.Token.Services.Cachers
{
public interface ICompiledViewTemplateCache : ICacher<string, Func<object, string>>
{
}
}
using System;
using Foundation.Kernel.Services.Cache;
namespace Feature.Token.Services.Cachers
{
public class CompiledViewTemplateCache : Cacher<string, Func<object, string>>, ICompiledViewTemplateCache
{
}
}
Finally, we can talk about the implemenation of ITemplatedTokenReplacer 😉 :
using System;
using System.Collections.Concurrent;
using System.Collections.Generic;
using System.IO;
using HandlebarsDotNet;
using Foundation.Token.Services;
using Feature.Token.Services.Cachers;
namespace Feature.Token.Services
{
public class HandlebarsTokenReplacer : ITemplatedTokenReplacer
{
private readonly IHandlebarsService _handlebarsService;
private readonly ICompiledTemplateCache _compiledTemplateCache;
private readonly ICompiledViewTemplateCache _compiledViewTemplateCache;
public HandlebarsTokenReplacer(IHandlebarsService handlebarsService, ICompiledTemplateCache compiledTemplateCache, ICompiledViewTemplateCache compiledViewTemplateCache)
{
_handlebarsService = handlebarsService;
_compiledTemplateCache = compiledTemplateCache;
_compiledViewTemplateCache = compiledViewTemplateCache;
}
public string ReplaceTokens(string input, IDictionary<string, string> tokens) => ReplaceTokens(input, (object)tokens);
public string ReplaceTokens(string templateSource, object tokens)
{
var compiled = GetCompiledTemplateFromCache(templateSource);
if (compiled == null)
{
compiled = Compile(templateSource);
AddCompiledTemplateToCache(templateSource, compiled);
}
return ReplaceTokens(compiled, tokens);
}
protected virtual Func<object, string> GetCompiledTemplateFromCache(string templateSource) => _compiledTemplateCache.Get(templateSource);
protected virtual Func<object, string> Compile(string viewPath) => _handlebarsService.Compile(viewPath);
protected virtual void AddCompiledTemplateToCache(string templateSource, Func<object, string> compiled) => _compiledTemplateCache.Add(templateSource, compiled);
protected virtual string ReplaceTokens(Func<object, string> template, object tokens)
{
if(template == null)
{
return string.Empty;
}
return template(tokens);
}
public string ReplaceTokensFromView(string viewPath, IDictionary<string, string> tokens) => ReplaceTokensFromView(viewPath, (object)tokens);
public string ReplaceTokensFromView(string viewPath, object tokens)
{
var compiled = GetCompiledViewTemplateFromCache(viewPath);
if(compiled == null)
{
compiled = CompileView(viewPath);
AddCompiledViewTemplateToCache(viewPath, compiled);
}
return ReplaceTokens(compiled, tokens);
}
protected virtual Func<object, string> GetCompiledViewTemplateFromCache(string viewPath) => _compiledViewTemplateCache.Get(viewPath);
protected virtual Func<object, string> CompileView(string viewPath) => _handlebarsService.CompileView(viewPath);
protected virtual void AddCompiledViewTemplateToCache(string viewPath, Func<object, string> compiled) => _compiledViewTemplateCache.Add(viewPath, compiled);
protected virtual Action<TextWriter, object> Compile(TextReader template) => _handlebarsService.Compile(template);
protected virtual void RegisterHelper(string helperName, HandlebarsHelper helperFunction) => _handlebarsService.RegisterHelper(helperName, helperFunction);
protected virtual void RegisterHelper(string helperName, HandlebarsBlockHelper helperFunction) => _handlebarsService.RegisterHelper(helperName, helperFunction);
protected virtual void RegisterTemplate(string templateName, Action<TextWriter, object> template) => _handlebarsService.RegisterTemplate(templateName, template);
protected virtual void RegisterTemplate(string templateName, string template) => _handlebarsService.RegisterTemplate(templateName, template);
public void ClearAllCaches()
{
ClearTemplateCache();
ClearViewsCache();
}
public void ClearTemplateCache() => _compiledTemplateCache.Clear();
public void ClearViewsCache() => _compiledViewTemplateCache.Clear();
}
}
Ultimately, the class above delegates calls to IHandlebarsService for the most part. Lookups are done to replace tokens in templates before compiling to see if these compilations were cached. If there were not cached, they are compiled and then cached. The resulting token replacement strings are returned for both template string replacements, and those sourced from template files.
I also have methods to clear the two caches.
Next, I created a custom FileWatcher to clear the Compile Views cache of Handlebars.Net template file compliations. Since FileWatchers are defined in the Web.config, I decided to create a service class which will control the logic which my cusotm FileWatcher will completely delegate its functionality to. The following interface is for that service class:
namespace Feature.Token.Services
{
public interface IHandlebarsViewFilesWatcherService
{
void Created(string fullPath);
void Deleted(string filePath);
void Renamed(string filePath, string oldFilePath);
}
}
The service class will take in a service Config Object defined in a Sitecore configuration file further below:
using Foundation.DependencyInjection;
using Foundation.DependencyInjection.Enums;
namespace Feature.Token.Models.FileWatchers
{
[ServiceConfigObject(ConfigPath = "moduleSettings/feature/token/handlebarsViewFilesWatcherServiceSettings", Lifetime = Lifetime.Singleton)]
public class HandlebarsViewFilesWatcherServiceSettings
{
public string CreatedLogInfoMessageFormat { get; set; }
public string DeletedLogInfoMessageFormat { get; set; }
public string RenamedLogInfoMessageFormat { get; set; }
public string ClearViewsCacheLogInfoMessage { get; set; }
}
}
Here is the implemenation of the interface above:
using Sitecore.Abstractions;
using Foundation.Token.Services;
using Feature.Token.Models.FileWatchers;
namespace Feature.Token.Services
{
public class HandlebarsViewFilesWatcherService : IHandlebarsViewFilesWatcherService
{
private readonly HandlebarsViewFilesWatcherServiceSettings _settings;
private readonly ITemplatedTokenReplacer _replacer;
private readonly BaseLog _log;
public HandlebarsViewFilesWatcherService(HandlebarsViewFilesWatcherServiceSettings settings, ITemplatedTokenReplacer replacer, BaseLog log)
{
_settings = settings;
_replacer = replacer;
_log = log;
}
public void Created(string fullPath)
{
LogInfo(string.Format(_settings.CreatedLogInfoMessageFormat, fullPath), this);
ClearViewsCacheLogInfo();
}
public void Deleted(string filePath)
{
LogInfo(string.Format(_settings.DeletedLogInfoMessageFormat, filePath), this);
ClearViewsCacheLogInfo();
}
public void Renamed(string filePath, string oldFilePath)
{
LogInfo(string.Format(_settings.RenamedLogInfoMessageFormat, filePath, oldFilePath), this);
ClearViewsCacheLogInfo();
}
protected virtual void LogInfo(string message, object owner) => _log.Info(message, owner);
protected virtual void ClearViewsCacheLogInfo()
{
ClearViewsCache();
LogInfo(_settings.ClearViewsCacheLogInfoMessage, this);
}
protected virtual void ClearViewsCache() => _replacer.ClearViewsCache();
}
}
If a Handlebars.Net template file is modified, added, renamed or deleted, the Handlebars.Net Views Cache is cleared so that changes will be reflected in the Content Tree immediately.
I then created the “real” FileWatcher class; this is the class which will be registered in my Web.config to make this work:
using Sitecore.DependencyInjection;
using Sitecore.IO;
using Feature.Token.Services;
namespace Feature.Token.FileWatchers
{
public class HandlebarsViewFilesWatcher : FileWatcher
{
public HandlebarsViewFilesWatcher()
: base("watchers/handlebars")
{
}
protected override void Created(string fullPath) => GetService<IHandlebarsViewFilesWatcherService>().Created(fullPath);
protected override void Deleted(string filePath) => GetService<IHandlebarsViewFilesWatcherService>().Deleted(filePath);
protected override void Renamed(string filePath, string oldFilePath) => GetService<IHandlebarsViewFilesWatcherService>().Renamed(filePath, oldFilePath);
protected TService GetService<TService>() where TService : class => ServiceLocator.ServiceProvider.GetService(typeof(TService)) as TService;
}
}
With that in place, I defined it in my Web.config here:
<!-- More stuff here -->
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<!-- More stuff here -->
<!-- Handlerbars view files watcher -->
<add type="Feature.Token.FileWatchers.HandlebarsViewFilesWatcher, Feature.Token" name="HandlebarsViewFilesWatcher"/>
<!-- More stuff here -->
</modules>
</system.webServer>
<!-- More stuff here -->
Now, we need a custom Sitecore patch configuration file to wire-up all of the services defined above for token replacement along with the settings object for the FileWatcher service:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/">
<sitecore>
<moduleSettings>
<feature>
<token>
<handlebarsViewFilesWatcherServiceSettings type="Feature.Token.Models.FileWatchers.HandlebarsViewFilesWatcherServiceSettings, Feature.Token" singleInstance="true">
<CreatedLogInfoMessageFormat>Handlebars view file created or modified: {0}.</CreatedLogInfoMessageFormat>
<DeletedLogInfoMessageFormat>Handlebars view file deleted: {0}.</DeletedLogInfoMessageFormat>
<RenamedLogInfoMessageFormat>Handlebars view file renamed: {0}. Old path: {1}</RenamedLogInfoMessageFormat>
<ClearViewsCacheLogInfoMessage>Token Views Cache Cleared.</ClearViewsCacheLogInfoMessage>
</handlebarsViewFilesWatcherServiceSettings>
</token>
</feature>
</moduleSettings>
<services>
<register serviceType="Feature.Token.Services.IHandlebarsService, Feature.Token"
implementationType="Feature.Token.Services.HandlebarsService, Feature.Token"
lifetime="Singleton" />
<register serviceType="Foundation.Token.Services.ITemplatedTokenReplacer, Foundation.Token"
implementationType="Feature.Token.Services.HandlebarsTokenReplacer, Feature.Token"
lifetime="Singleton" />
<register serviceType="HandlebarsDotNet.ViewEngineFileSystem, Handlebars"
implementationType="Feature.Token.Services.HandlebarsViewEngineFileSystem, Feature.Token"
lifetime="Singleton" />
<register serviceType="Feature.Token.Services.IHandlebarsViewFilesWatcherService, Feature.Token"
implementationType="Feature.Token.Services.HandlebarsViewFilesWatcherService, Feature.Token"
lifetime="Singleton" />
<register serviceType="Feature.Token.Services.Cachers.ICompiledTemplateCache, Feature.Token"
implementationType="Feature.Token.Services.Cachers.CompiledTemplateCache, Feature.Token"
lifetime="Singleton" />
<register serviceType="Feature.Token.Services.Cachers.ICompiledViewTemplateCache, Feature.Token"
implementationType="Feature.Token.Services.Cachers.CompiledViewTemplateCache, Feature.Token"
lifetime="Singleton" />
</services>
<watchers>
<handlebars>
<folder>/Views</folder>
<filter>*.hbs</filter>
</handlebars>
</watchers>
</sitecore>
</configuration>
Are you still with me? 😉
Now, let’s define some other service classes which just wrap static method calls on things in the Sitecore Api; I wanted to source these all from the Sitecore IoC container, and not all things in the Sitecore Api are in the IoC container so I’ll just stick them in there. I’m not going to explain too much about these except that they are used in subsequent classes further down:
This interface with its implemenation wraps calls on the Sitecore.Data.ID class:
using System;
using Sitecore.Data;
namespace Foundation.Kernel.Services.UniqueIdentifier
{
public interface IIDService
{
bool IsNullOrEmpty(ID id);
bool TryParse(string value, out ID id);
bool TryParse(object value, out ID id);
ID Parse(string value);
ID Parse(object value);
ID CreateNewID();
ID CreateNewID(string id); // not used in this post
ID CreateNewID(Guid id); // not used in this post
}
}
using System;
using Sitecore.Data;
using Foundation.Kernel.Services.UniqueIdentifier.Factories;
namespace Foundation.Kernel.Services.UniqueIdentifier
{
public class IDService : IIDService
{
private readonly IIDFactory _idFactory; // not used in this post
public IDService(IIDFactory idFactory)
{
_idFactory = idFactory; // not used in this post
}
public bool IsNullOrEmpty(ID id) => ID.IsNullOrEmpty(id);
public bool TryParse(string value, out ID id) => ID.TryParse(value, out id);
public bool TryParse(object value, out ID id) => ID.TryParse(value, out id);
public ID Parse(string value) => ID.Parse(value);
public ID Parse(object value) => ID.Parse(value);
public ID CreateNewID() => _idFactory.CreateNewID();
public ID CreateNewID(string id) => _idFactory.CreateNewID(id); // not used in this post
public ID CreateNewID(Guid id) => _idFactory.CreateNewID(id); // not used in this post
}
}
This interface with its implemenation creates a FieldList instance from a FieldCollection instance along with pointers to methods for changing field values being placed from the FieldCollection into a new FieldList instance (this will be used further down in this post when modifying how Items appear in the content tree):
using System;
using Sitecore.Collections;
using Sitecore.Data;
using Sitecore.Data.Fields;
namespace Foundation.Kernel.Services.Fields.Factories
{
public interface IFieldsFactory
{
FieldList CreateNewFieldList(FieldCollection fieldCollection, Func<Field, ID> idProvider, Func<Field, string> valueProvider);
FieldList CreateNewFieldList();
}
}
using System;
using Sitecore.Collections;
using Sitecore.Data;
using Sitecore.Data.Fields;
namespace Foundation.Kernel.Services.Fields.Factories
{
public class FieldsFactory : IFieldsFactory
{
public FieldList CreateNewFieldList(FieldCollection fieldCollection, Func<Field, ID> idProvider, Func<Field, string> valueProvider)
{
FieldList fieldList = CreateNewFieldList();
foreach (Field field in fieldCollection)
{
ID id = idProvider(field);
string value = valueProvider(field);
fieldList.Add(id, value);
}
return fieldList;
}
public FieldList CreateNewFieldList() => new FieldList();
}
}
This interface and its implementation wrap calls to Sitecore.Globalization.Translate:
namespace Foundation.Kernel.Services.Globalization
{
public interface ITranslateService
{
string TranslateText(string key);
}
}
namespace Foundation.Kernel.Services.Globalization
{
public class TranslateService : ITranslateService
{
public string TranslateText(string key) => Sitecore.Globalization.Translate.Text(key);
}
}
This interface and its implementation wrap calls to Sitecore.Resources.Images; this will be used when dealing with Icon paths:
using Sitecore.Web.UI;
namespace Foundation.Kernel.Services.Media.Resources
{
public interface IImagesService
{
string GetThemedImageSource(string image);
string GetThemedImageSource(string image, ImageDimension dimension);
}
}
using Sitecore.Resources;
using Sitecore.Web.UI;
namespace Foundation.Kernel.Services.Media.Resources
{
public class ImagesService : IImagesService
{
public string GetThemedImageSource(string image) => Images.GetThemedImageSource(image);
public string GetThemedImageSource(string image, ImageDimension dimension) => Images.GetThemedImageSource(image, dimension);
}
}
This interface and its implementation will create instances of the Item class but with modified values sourced from another Item instance — this is used when changing the Item name for display in the content tree, and these items are “temporary”:
using Sitecore.Data;
using Sitecore.Data.Items;
using Sitecore.Globalization;
namespace Foundation.Kernel.Services.Items.Factories
{
public interface IItemFactory
{
Item CreateAlteredItem(Item item, string itemName, string iconPath, ID templateId, ID branchId, Language language, Version version);
Item CreateNewItem(ID itemID, ItemData data, Database database, bool isTemporary);
ItemDefinition CreateItemDefinition(ID itemID, string itemName, ID templateID, ID branchId);
ItemData CreateItemData(ItemDefinition definition, Language language, Version version, FieldList fields);
}
}
using System;
using Sitecore;
using Sitecore.Collections;
using Sitecore.Data;
using Sitecore.Data.Fields;
using Sitecore.Data.Items;
using Sitecore.Globalization;
using Foundation.Kernel.Services.Globalization;
using Foundation.Kernel.Services.Media.Resources;
using Foundation.Kernel.Services.UniqueIdentifier;
using Foundation.Kernel.Services.Fields.Factories;
namespace Foundation.Kernel.Services.Items.Factories
{
public class ItemFactory : IItemFactory
{
private readonly IIDService _idService;
private readonly IFieldsFactory _fieldsFactory;
private readonly ITranslateService _translateService;
private readonly IImagesService _imagesService;
public ItemFactory(IIDService idService, IFieldsFactory fieldsFactory, ITranslateService translateService, IImagesService imagesService)
{
_idService = idService;
_fieldsFactory = fieldsFactory;
_translateService = translateService;
_imagesService = imagesService;
}
public Item CreateAlteredItem(Item item, string itemName, string iconPath, ID templateId, ID branchId, Language language, Sitecore.Data.Version version)
{
if (item == null || IsNullOrEmpty(templateId))
{
return null;
}
ItemDefinition definition = CreateItemDefinition(item.ID, itemName, templateId, branchId);
if (definition == null)
{
return null;
}
FieldList fields = CreateNewFieldList(item?.Fields, field => field.ID, field => GetAlteredItemFieldValue(field, itemName, iconPath));
if (fields == null)
{
return null;
}
return CreateNewItem(item.ID, CreateItemData(definition, language, version, fields), item.Database, true);
}
protected virtual bool IsNullOrEmpty(ID id) => _idService.IsNullOrEmpty(id);
protected virtual string GetAlteredItemFieldValue(Field field, string itemName, string iconPath)
{
string value = field.Value;
if (field.ID == GetDisplayNameFieldId() && !string.IsNullOrWhiteSpace(itemName))
{
value = TranslateText(itemName);
}
else if (field.ID == GetIconFieldId() && !string.IsNullOrWhiteSpace(iconPath))
{
value = GetThemedImageSource(iconPath);
}
return value;
}
protected virtual ID GetDisplayNameFieldId() => FieldIDs.DisplayName;
protected virtual ID GetIconFieldId() => FieldIDs.Icon;
protected virtual string TranslateText(string key) => _translateService.TranslateText(key);
protected virtual string GetThemedImageSource(string image) => _imagesService.GetThemedImageSource(image);
protected virtual FieldList CreateNewFieldList(FieldCollection fieldCollection, Func<Field, ID> idProvider, Func<Field, string> valueProvider) => _fieldsFactory.CreateNewFieldList(fieldCollection, idProvider, valueProvider);
public Item CreateNewItem(ID itemID, ItemData data, Database database, bool isTemporary)
{
return new Item(itemID, data, database)
{
RuntimeSettings = { Temporary = isTemporary }
};
}
public ItemDefinition CreateItemDefinition(ID itemID, string itemName, ID templateID, ID branchId) => new ItemDefinition(itemID, itemName, templateID, branchId);
public ItemData CreateItemData(ItemDefinition definition, Language language, Sitecore.Data.Version version, FieldList fields) => new ItemData(definition, language, version, fields);
}
}
This interface and its implementation wrap calls to the Sitecore.Data.Version class:
using Sitecore.Data;
namespace Foundation.Kernel.Services.Versoning
{
public interface IVersionService
{
Version GetLatestVersion();
}
}
using Sitecore.Data;
namespace Foundation.Kernel.Services.Versoning
{
public class VersionService : IVersionService
{
public Version GetLatestVersion() => Version.Latest;
}
}
This interface and its implementation wrap calls to the Sitecore.Globalization.Language class:
using Sitecore;
using Sitecore.Globalization;
namespace Foundation.Kernel.Services.Globalization
{
public interface ILanguageService
{
bool TryParse(string name, out Language result);
Language Parse(string name);
Language GetContextLanguage();
Language GetLanguageInvariant();
}
}
using Sitecore;
using Sitecore.Globalization;
namespace Foundation.Kernel.Services.Globalization
{
public class LanguageService : ILanguageService
{
public bool TryParse(string name, out Language result) => Language.TryParse(name, out result);
public Language Parse(string name) => Language.Parse(name);
public Language GetContextLanguage() => Context.Language;
public Language GetLanguageInvariant() => Language.Invariant;
}
}
Let’s tie everything together in the following implentation of the DataViewChildItemsProcessor class defined towards the top of this post:
using System;
using System.Collections.Generic;
using Sitecore.Data;
using Sitecore.Data.Items;
using Sitecore.Globalization;
using Foundation.Token.Services;
using Foundation.Kernel.Pipelines.DataViewChildItems;
using Foundation.Kernel.Services.FeatureToggle;
using Foundation.Kernel.Services.Items.Factories;
using Foundation.Kernel.Services.Versoning;
using Foundation.Kernel.Services.Globalization;
using Foundation.Validation.Services.TooManySubItems.Factories;
using Foundation.Validation.Services.TooManySubItems;
using Foundation.Validation.Models.TooManySubItems;
namespace Feature.ContentEditor.Pipelines.DataViewChildItems
{
public class MediaItemTooManyChildItems : DataViewChildItemsProcessor, IMediaItemTooManyChildItems
{
private readonly ITooManySubItemsFeatureToggleService _tooManySubItemsFeatureToggleService;
private readonly ITooManySubItemsServiceParametersFactory _tooManySubItemsServiceParametersFactory;
private readonly ITooManySubItemsService _tooManySubItemsService;
private readonly ITemplatedTokenReplacer _templatedTokenReplacer;
private readonly IItemFactory _itemFactory;
private readonly IVersionService _versionService;
private readonly ILanguageService _languageService;
private string MediaLibraryBasePath { get; set; }
public List<string> TemplateIdsToIgnore { get; set; } = new List<string>();
public int NumberOfItemsToStartWarningUser { get; set; }
private string AlmostAtMaxiumIconPath { get; set; }
private string AlmostAtMaxiumMessageViewPath { get; set; }
public int MaximumNumberOfItemsInFolder { get; set; }
private string AtMaxiumIconPath { get; set; }
private string AtMaxiumMessageViewPath { get; set; }
public MediaItemTooManyChildItems(IFeatureToggleService featureToggleService, ITooManySubItemsFeatureToggleService tooManySubItemsFeatureToggleService, ITooManySubItemsServiceParametersFactory tooManySubItemsServiceParametersFactory, ITooManySubItemsService tooManySubItemsService, ITemplatedTokenReplacer templatedTokenReplacer, IItemFactory itemFactory, IVersionService versionService, ILanguageService languageService)
: base(featureToggleService)
{
_tooManySubItemsFeatureToggleService = tooManySubItemsFeatureToggleService;
_tooManySubItemsServiceParametersFactory = tooManySubItemsServiceParametersFactory;
_tooManySubItemsService = tooManySubItemsService;
_templatedTokenReplacer = templatedTokenReplacer;
_itemFactory = itemFactory;
_versionService = versionService;
_languageService = languageService;
}
protected override bool ShouldExecute(DataViewChildItemsArgs args)
{
return IsMediaLibraryBasePathSet()
&& HasRequiredParameters(args)
&& IsInMediaLibrary(args?.Parent);
}
protected override bool IsEnabled() => _tooManySubItemsFeatureToggleService.IsEnabled(this);
protected virtual bool IsMediaLibraryBasePathSet() => !string.IsNullOrWhiteSpace(GetMediaLibraryBasePath());
protected virtual bool HasRequiredParameters(DataViewChildItemsArgs args) => args?.Parent != null && args?.Children != null;
protected virtual bool HasAlmostTooManySubItems(TooManySubItemsServiceParameters parameters) => _tooManySubItemsService.HasAlmostTooManySubItems(parameters);
protected virtual bool HasTooManySubItems(TooManySubItemsServiceParameters parameters) => _tooManySubItemsService.HasTooManySubItems(parameters);
protected override void GetChildItems(DataViewChildItemsArgs args)
{
if (!HasRequiredParameters(args))
{
return;
}
for (int i = args.Children.Count - 1; i >= 0; i--)
{
Item child = args.Children[i];
if(!IsInMediaLibrary(child) || IsMediaLibraryRootItem(child))
{
continue;
}
TooManySubItemsServiceParameters parameters = CreateParameters(child, this);
bool hasAlmostTooManySubItems = HasAlmostTooManySubItems(parameters);
bool hasTooManySubItems = HasTooManySubItems(parameters);
if (!hasAlmostTooManySubItems && !hasTooManySubItems)
{
continue;
}
string itemName = string.Empty;
string iconPath = string.Empty;
if (hasAlmostTooManySubItems)
{
itemName = GetAlmostAtMaxiumMessage(child, GetAlmostAtMaxiumIconPath());
}
else if (hasTooManySubItems)
{
itemName = GetAtMaxiumMessage(child, GetAtMaxiumIconPath());
}
Item alteredItem = GetAlteredItem(child, itemName, iconPath, child.TemplateID);
if(alteredItem == null)
{
return;
}
args.Children.RemoveAt(i);
args.Children.Insert(i, alteredItem);
}
}
protected virtual bool IsInMediaLibrary(Item item)
{
string mediaLibraryBasePath = GetMediaLibraryBasePath();
if (item == null || string.IsNullOrWhiteSpace(mediaLibraryBasePath))
{
return false;
}
return item.Paths.FullPath.StartsWith(mediaLibraryBasePath, StringComparison.OrdinalIgnoreCase);
}
protected virtual bool IsMediaLibraryRootItem(Item item)
{
string mediaLibraryBasePath = GetMediaLibraryBasePath();
if (item == null || string.IsNullOrWhiteSpace(mediaLibraryBasePath))
{
return false;
}
return item.Paths.FullPath.Equals(mediaLibraryBasePath, StringComparison.OrdinalIgnoreCase);
}
protected virtual string GetMediaLibraryBasePath() => MediaLibraryBasePath;
protected virtual TooManySubItemsServiceParameters CreateParameters(Item item, ITooManySubItemsFeature feature) => _tooManySubItemsServiceParametersFactory.CreateParameters(item, feature);
protected virtual string GetAlmostAtMaxiumIconPath() => AlmostAtMaxiumIconPath;
protected virtual string GetAtMaxiumIconPath() => AtMaxiumIconPath;
protected virtual string GetAlmostAtMaxiumMessage(Item item, string iconPath) => ReplaceTokensFromView(GetAlmostAtMaxiumMessageViewPath(), new { ItemName = item.Name, IconPath = iconPath, ChildItemsCount = GetChildItemsCount(item) });
protected virtual string GetAlmostAtMaxiumMessageViewPath() => AlmostAtMaxiumMessageViewPath;
protected virtual string GetAtMaxiumMessage(Item item, string iconPath) => ReplaceTokensFromView(GetAtMaxiumMessageViewPath(), new { ItemName = item.Name, IconPath = iconPath, ChildItemsCount = GetChildItemsCount(item) });
protected virtual string GetAtMaxiumMessageViewPath() => AtMaxiumMessageViewPath;
protected virtual int GetChildItemsCount(Item item) => item.Children.Count;
protected virtual string ReplaceTokensFromView(string viewPath, object tokens) => _templatedTokenReplacer.ReplaceTokensFromView(viewPath, tokens);
protected virtual Item GetAlteredItem(Item item, string itemName, string iconPath, ID templateId) => CreateAlteredItem(item, itemName, iconPath, templateId, ID.Null, GetLanguageInvariant(), GetLatestVersion());
protected virtual Item CreateAlteredItem(Item item, string itemName, string iconPath, ID templateId, ID branchId, Language language, Sitecore.Data.Version version) => _itemFactory.CreateAlteredItem(item, itemName, iconPath, templateId, branchId, language, version);
protected virtual Language GetLanguageInvariant() => _languageService.GetLanguageInvariant();
protected virtual Sitecore.Data.Version GetLatestVersion() => _versionService.GetLatestVersion();
}
}
I’m not going to explain this entire class as there’s a lot of service delegation happening here but the gist is we will only create an “altered” item when the item in the Children collection on the DataViewChildItemsArgs instance is in the media library, and has almost, or does have too many child items. We then replace the child item in the DataViewChildItemsArgs Children collection with the “altered” item whose name includes the original item’s name and the icon associated with “almost has too many child items” or “has too many child items”; these are retrieved from their respective methods.
I then registered the pipeline processor above in the Sitecore configuration patch file below:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/"> <sitecore> <pipelines> <group name="masterDataView"> <pipelines> <dataviewChildItems> <processor type="Feature.ContentEditor.Pipelines.DataViewChildItems.IMediaItemTooManyChildItems, Feature.ContentEditor" resolve="true"> <Enabled>true</Enabled> <AbortPipelineAfterExecution>false</AbortPipelineAfterExecution> <MediaLibraryBasePath>/sitecore/media library/</MediaLibraryBasePath> <AlmostAtMaxiumIconPath>-/icon/Applicationsv2/16x16/sign_warning.png</AlmostAtMaxiumIconPath> <AtMaxiumIconPath>-/icon/Apps/16x16/Stop.png</AtMaxiumIconPath> <AlmostAtMaxiumMessageViewPath>/Views/DataViewChildItems/MediaItemTooManyChildItems/AlmostAtMaxiumMessageTemplate.hbs</AlmostAtMaxiumMessageViewPath> <AtMaxiumMessageViewPath>/Views/DataViewChildItems/MediaItemTooManyChildItems/AtMaxiumMessageTemplate.hbs</AtMaxiumMessageViewPath> <!-- By setting these, you can override the default values set for the entire feature set <NumberOfItemsToStartWarningUser>95</NumberOfItemsToStartWarningUser> <MaximumNumberOfItemsInFolder>100</MaximumNumberOfItemsInFolder> --> </processor> </dataviewChildItems> </pipelines> </group> </pipelines> <services> <register serviceType="Feature.ContentEditor.Pipelines.DataViewChildItems.IMediaItemTooManyChildItems, Feature.ContentEditor" implementationType="Feature.ContentEditor.Pipelines.DataViewChildItems.MediaItemTooManyChildItems, Feature.ContentEditor" lifetime="Singleton" /> </services> </sitecore> </configuration>
This is what’s inside of /Views/DataViewChildItems/MediaItemTooManyChildItems/AlmostAtMaxiumMessageTemplate.hbs; this a Handlebars.Net template file:
{{ItemName}} <img src="{{IconPath}}" /> <span style="color: #999900;">({{ChildItemsCount}} child items)</span>
This is what’s inside of /Views/DataViewChildItems/MediaItemTooManyChildItems/AtMaxiumMessageTemplate.hbs; this a Handlebars.Net template file:
{{ItemName}} <img src="{{IconPath}}" /> <span style="color: red;">({{ChildItemsCount}} child items)</span>
Let’s have a look at what this does. The following is what the tree in my Media Library looks like with this turned on:
One thing I want to point out is that I have not rigorously tested this solution so use at your own risk.
Also, after discussing this solution with Sitecore MVPs Akshay Sura and Kamruz Jaman, Akshay brought up a great idea of having a custom MasterDataView being driving by the Sitecore Rules Engine. I thought it was a great idea, and maybe some day in the future I might blog about this but, honestly, I think this might be something that you, my dear reader, should have a stab at, and give back to the community if you find such a solution.
Until next time, keep on Sitecoring.
Abstract Out Sitecore FileWatcher Logic Which Monitors Rendering Files on the File System
While digging through code of Sitecore.IO.FileWatcher subclasses this weekend, I noticed a lot of code similarities between the LayoutWatcher and XslWatcher classes, and thought it might be a good idea to abstract this logic out into a new base abstract class so that future FileWatchers which monitor other renderings on the file system can easily be added without having to write much logic.
Before I move forward on how I did this, let me explain what the LayoutWatcher FileWatcher does. The LayoutWatcher FileWatcher clears the html cache of all websites defined in Sitecore when it determines that a layout file (a.k.a .aspx) or sublayout file (a.k.a .ascx) has been changed, deleted, renamed or added.
Likewise, the XslWatcher FileWatcher does the same thing for XSLT renderings but also clears the XSL cache along with the html cache.
Ok, now back to the abstraction. I came up with the following class to serve as the base class for any FileWatcher that will monitor renderings that live on the file system:
using System;
using System.Collections.Generic;
using System.Linq;
using Sitecore.Configuration;
using Sitecore.Diagnostics;
using Sitecore.IO;
using Sitecore.Web;
namespace Sitecore.Sandbox.IO.Watchers
{
public abstract class RenderingFileWatcher : FileWatcher
{
private string RenderingFileModifiedMessage { get; set; }
private string RenderingFileDeletedMessage { get; set; }
private string RenderingFileRenamedMessage { get; set; }
private string FileWatcherErrorMessage { get; set; }
private object Owner { get; set; }
public RenderingFileWatcher(string configPath)
: base(configPath)
{
SetMessages();
}
private void SetMessages()
{
string modifiedMessage = GetRenderingFileModifiedMessage();
AssertNotNullOrWhiteSpace(modifiedMessage, "modifiedMessage", "GetRenderingFileModifiedMessage() cannot return null, empty or whitespace!");
RenderingFileModifiedMessage = modifiedMessage;
string deletedMessage = GetRenderingFileDeletedMessage();
AssertNotNullOrWhiteSpace(deletedMessage, "deletedMessage", "GetRenderingFileDeletedMessage() cannot return null, empty or whitespace!");
RenderingFileDeletedMessage = deletedMessage;
string renamedMessage = GetRenderingFileRenamedMessage();
AssertNotNullOrWhiteSpace(renamedMessage, "renamedMessage", "GetRenderingFileRenamedMessage() cannot return null, empty or whitespace!");
RenderingFileRenamedMessage = renamedMessage;
string errorMessage = GetFileWatcherErrorMessage();
AssertNotNullOrWhiteSpace(errorMessage, "errorMessage", "GetFileWatcherErrorMessage() cannot return null, empty or whitespace!");
FileWatcherErrorMessage = errorMessage;
object owner = GetOwner();
Assert.IsNotNull(owner, "GetOwner() cannot return null!");
Owner = owner;
}
protected abstract string GetRenderingFileModifiedMessage();
protected abstract string GetRenderingFileDeletedMessage();
protected abstract string GetRenderingFileRenamedMessage();
protected abstract string GetFileWatcherErrorMessage();
protected abstract object GetOwner();
private void AssertNotNullOrWhiteSpace(string argument, string argumentName, string errorMessage)
{
Assert.ArgumentCondition(!string.IsNullOrWhiteSpace(argument), argumentName, errorMessage);
}
protected override void Created(string fullPath)
{
try
{
Log.Info(string.Format("{0}: {1}", RenderingFileModifiedMessage, fullPath), Owner);
ClearCaches();
}
catch (Exception ex)
{
Log.Error(FileWatcherErrorMessage, ex, Owner);
}
}
protected override void Deleted(string filePath)
{
try
{
Log.Info(string.Format("{0}: {1}", RenderingFileDeletedMessage, filePath), Owner);
ClearCaches();
}
catch (Exception ex)
{
Log.Error(FileWatcherErrorMessage, ex, Owner);
}
}
protected override void Renamed(string filePath, string oldFilePath)
{
try
{
Log.Info(string.Format("{0}: {1}. Old path: {2}", RenderingFileRenamedMessage, filePath, oldFilePath), Owner);
ClearCaches();
}
catch (Exception ex)
{
Log.Error(FileWatcherErrorMessage, ex, this);
}
}
protected virtual void ClearCaches()
{
ClearHtmlCaches();
}
protected virtual void ClearHtmlCaches()
{
IEnumerable<SiteInfo> siteInfos = GetSiteInfos();
if (IsNullOrEmpty(siteInfos))
{
return;
}
foreach(SiteInfo siteInfo in siteInfos)
{
if (siteInfo.HtmlCache != null)
{
Log.Info(string.Format("Clearing Html Cache for site: {0}", siteInfo.Name), Owner);
siteInfo.HtmlCache.Clear();
}
}
}
protected virtual IEnumerable<SiteInfo> GetSiteInfos()
{
IEnumerable<string> siteNames = GetSiteNames();
if (IsNullOrEmpty(siteNames))
{
return Enumerable.Empty<SiteInfo>();
}
IList<SiteInfo> siteInfos = new List<SiteInfo>();
foreach(string siteName in siteNames)
{
SiteInfo siteInfo = Factory.GetSiteInfo(siteName);
if(siteInfo != null)
{
siteInfos.Add(siteInfo);
}
}
return siteInfos;
}
protected virtual IEnumerable<string> GetSiteNames()
{
IEnumerable<string> siteNames = Factory.GetSiteNames();
if(IsNullOrEmpty(siteNames))
{
return Enumerable.Empty<string>();
}
return siteNames;
}
protected virtual bool IsNullOrEmpty<T>(IEnumerable<T> collection)
{
if (collection == null || !collection.Any())
{
return true;
}
return false;
}
}
}
The above class defines five abstract methods which subclasses must implement. Data returned by these methods are used when logging information or errors in the Sitecore log. The SetMessages() method vets whether subclass returned these objects correctly, and sets them in private properties which are used in the Created(), Deleted() and Renamed() methods.
The Created(), Deleted() and Renamed() methods aren’t really doing anything different from each other — they are all clearing the html cache for each Sitecore.Web.SiteInfo instance returned by the GetSiteInfos() method, though I do want to point out that each of these methods are defined on the Sitecore.IO.FileWatcher base class and serve as event handlers for file system file actions:
- Created() is invoked when a new file is dropped in a directory or subdirectory being monitored, or when a targeted file is changed.
- Deleted() is invoked when a targeted file is deleted.
- Renamed() is invoked when a targeted file is renamed.
In order to ascertain whether the code above works, I need a subclass whose instance will serve as the actual FileWatcher. I decided to build the following subclass which will monitor Razor files under the /Views directory of my Sitecore website root:
namespace Sitecore.Sandbox.IO.Watchers
{
public class RazorViewFileWatcher : RenderingFileWatcher
{
public RazorViewFileWatcher()
: base("watchers/view")
{
}
protected override string GetRenderingFileModifiedMessage()
{
return "Razor View modified";
}
protected override string GetRenderingFileDeletedMessage()
{
return "Razor View deleted";
}
protected override string GetRenderingFileRenamedMessage()
{
return "Razor View renamed";
}
protected override string GetFileWatcherErrorMessage()
{
return "Error in RazorViewFileWatcher";
}
protected override object GetOwner()
{
return this;
}
}
}
I’m sure Sitecore has another way of clearing/replenishing the html cache for Sitecore MVC View and Controller renderings — if you know how this works in Sitecore, please share in a comment, or better yet: please share in a blog post — but I went with this just for testing.
There’s not much going on in the above class. It’s just defining the needed methods for its base class to work its magic.
I then had to add the configuration needed by the RazorViewFileWatcher above in the following patch include configuration file:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<settings>
<setting name="ViewsFolder" value="/Views" />
</settings>
<watchers>
<view>
<folder ref="settings/setting[@name='ViewsFolder']/@value"/>
<filter>*.cshtml</filter>
</view>
</watchers>
</sitecore>
</configuration>
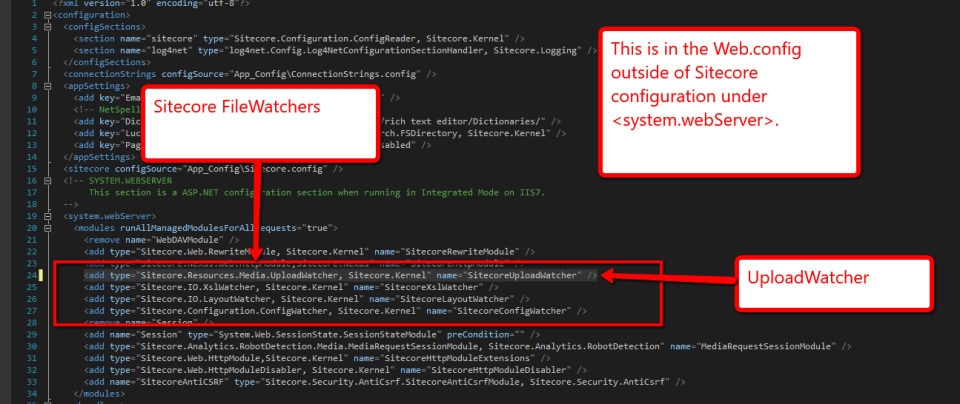
As I’ve discussed in this post, FileWatchers in Sitecore are Http Modules — these must be registered under <modules> of <system.webServer> of your Web.config:
<!-- lots of stuff up here -->
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<!-- stuff here -->
<add type="Sitecore.Sandbox.IO.Watchers.RazorViewFileWatcher, Sitecore.Sandbox" name="SitecoreRazorViewFileWatcher" />
<!-- stuff here as well -->
</modules>
<!-- more stuff down here -->
</system.webServer>
<!-- even more stuff down here -->
Let’s see if this works.
I decided to choose the following Razor file which comes with Web Forms For Marketers 8.1 Update-2:
I first performed a copy and paste of the Razor file into a new file:
I then deleted the new Razor file:
Next, I renamed the Razor file:
When I looked in my Sitecore log file, I saw that all operations were executed:
If you have any thoughts on this, please drop a comment.
Upload Files via the Sitecore UploadWatcher to a Configuration Specified Media Library Folder
In my previous to last post, I discussed the Sitecore UploadWatcher — a Sitecore.IO.FileWatcher which uploads files to the Media Library when files are dropped into the /upload directory of your Sitecore website root.
Unfortunately, in the “out of the box” solution, files are uploaded directly under the Media Library root (/sitecore/media library). Imagine having to sift through all kinds of Media Library Items and folders just to find the image that you are looking for. Such would be an arduous task at best.
I decided to dig through Sitecore.Kernel.dll to see why this is the case, and discovered why: the FileCreated() method on the Sitecore.Resources.Media.MediaCreator class uses an empty Sitecore.Resources.Media.MediaCreatorOptions instance. In order for the file to be uploaded to a specified location in the Media Library, the Destination property on the Sitecore.Resources.Media.MediaCreatorOptions instance must be set, or it will be uploaded directly to the Media Library root.
Here’s the good news: the FileCreated() method is declared virtual, so why not subclass it and then override this method to include some custom logic to set the Destination property on the MediaCreatorOptions instance?
I did just that in the following class:
using System.IO;
using Sitecore.Configuration;
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.IO;
using Sitecore.Pipelines.GetMediaCreatorOptions;
using Sitecore.Resources.Media;
namespace Sitecore.Sandbox.Resources.Media
{
public class MediaCreator : Sitecore.Resources.Media.MediaCreator
{
private string UploadLocation { get; set; }
public override void FileCreated(string filePath)
{
Assert.ArgumentNotNullOrEmpty(filePath, "filePath");
if (string.IsNullOrWhiteSpace(UploadLocation))
{
base.FileCreated(filePath);
return;
}
SetContext();
lock (FileUtil.GetFileLock(filePath))
{
string destination = GetMediaItemDestination(filePath);
if (FileUtil.IsFolder(filePath))
{
MediaCreatorOptions options = MediaCreatorOptions.Empty;
options.Destination = destination;
options.Build(GetMediaCreatorOptionsArgs.FileBasedContext);
this.CreateFromFolder(filePath, options);
}
else
{
MediaCreatorOptions options = MediaCreatorOptions.Empty;
options.Destination = destination;
long length = new FileInfo(filePath).Length;
options.FileBased = (length > Settings.Media.MaxSizeInDatabase) || Settings.Media.UploadAsFiles;
options.Build(GetMediaCreatorOptionsArgs.FileBasedContext);
this.CreateFromFile(filePath, options);
}
}
}
protected virtual void SetContext()
{
if (Context.Site == null)
{
Context.SetActiveSite("shell");
}
}
protected virtual string GetMediaItemDestination(string filePath)
{
if(string.IsNullOrWhiteSpace(UploadLocation))
{
return null;
}
string fileNameNoExtension = Path.GetFileNameWithoutExtension(filePath);
string itemName = ItemUtil.ProposeValidItemName(fileNameNoExtension);
return string.Format("{0}/{1}", UploadLocation, itemName);
}
}
}
The UploadLocation property in the class above is to be defined in Sitecore Configuration — see the patch include configuration file below — and then populated via the Sitecore Configuration Factory when the class is instantiated (yes, I’m defining this class in Sitecore Configuration as well).
Most of the logic in the FileCreated() method above comes from its base class Sitecore.Resources.Media.MediaCreator. I had to copy and paste most of this code from its base class’ FileCreated() method as I couldn’t just delegate to the base class’ FileCreated() method — I needed to set the Destination property on the MediaCreatorOptions instance.
The Destination property on the MediaCreatorOptions instance is being set to be the UploadLocation plus the Media Library Item name — I determine this full path in the GetMediaItemDestination() method.
Unfortunately, I also had to bring in the SetContext() method from the base class since it’s declared private — this method is needed in the FileCreated() method to ensure we have a context site defined.
Now, we need a way to set an instance of the above in the Creator property on the Sitecore.Sandbox.Resources.Media.MediaProvider instance. Unfortunately, there was no easy way to do this without having to subclass the Sitecore.Sandbox.Resources.Media.MediaProvider class, and then set the Creator property via its constructor:
using Sitecore.Configuration;
namespace Sitecore.Sandbox.Resources.Media
{
public class MediaProvider : Sitecore.Resources.Media.MediaProvider
{
private MediaCreator MediaCreator { get; set; }
public MediaProvider()
{
OverrideMediaCreator();
}
protected virtual void OverrideMediaCreator()
{
Sitecore.Resources.Media.MediaCreator mediaCreator = GetMediaCreator();
if (mediaCreator == null)
{
return;
}
Creator = mediaCreator;
}
protected virtual Sitecore.Resources.Media.MediaCreator GetMediaCreator()
{
return Factory.CreateObject("mediaLibrary/mediaCreator", false) as MediaCreator;
}
}
}
The OverrideMediaCreator() method above tries to get an instance of a Sitecore.Resources.Media.MediaCreator using the Sitecore Configuration Factory — it delegates to the GetMediaCreator() method to get this instance — and then set it on the Creator property of its base class if the MediaCreator obtained from the GetMediaCreator() method isn’t null.
If it is null, it just exits out — there is a default instance created in the Sitecore.Resources.Media.MediaCreator base class, so that one would be used instead.
I then replaced the “out of the box” Sitecore.Resources.Media.MediaProvider with the new one above, and also defined the MediaCreator above in the following patch include configuration file:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<mediaLibrary>
<mediaProvider patch:instead="mediaProvider[@type='Sitecore.Resources.Media.MediaProvider, Sitecore.Kernel']"
type="Sitecore.Sandbox.Resources.Media.MediaProvider, Sitecore.Sandbox" />
<mediaCreator type="Sitecore.Sandbox.Resources.Media.MediaCreator, Sitecore.Sandbox">
<UploadLocation>/sitecore/media library/uploaded</UploadLocation>
</mediaCreator>
</mediaLibrary>
</sitecore>
</configuration>
Let’s see how we did.
As you can see, I have an empty uploaded Media Library folder:
Let’s move an image into the /upload folder of my Sitecore instance:
After reloading the “uploaded” Media Library folder, I see that the image was uploaded to it:
I would also to like to mention that this solution will also work if there is no uploaded folder in the Media Library — it will be created during upload process.
If you have any thoughts on this, please share in a comment.
Augment the Sitecore UploadWatcher to Delete Files from the Upload Directory After Uploading to the Media Library
In my previous post I discussed the Sitecore UploadWatcher — a Sitecore.IO.FileWatcher which monitors the /upload directory of your Sitecore instance and uploads files dropped into that directory into the Media Library.
One thing I could never find in the UploadWatcher is functionality to delete files in the /upload directory after they are uploaded into the Media Library — if you know of an “out of the box” way of doing this, please drop a comment.
After peeking into Sitecore.Resources.Media.UploadWatcher using .NET Reflector, I discovered I could add this functionality quite easily since its Created() method — this method handles the uploading of the files into the Media Library by delegating to Sitecore.Resources.Media.MediaManager.Creator.FileCreated() — is overridable. In theory, all I would need to do would be to subclass the UploadWatcher class; override the Created() method; delegate to the base class’ Created() method to handle the upload of the file to the Media Library; then delete the file once the base class’ Create() method was done executing.
After coding, experimenting and refactoring, I built the following class that subclasses Sitecore.Resources.Media.UploadWatcher:
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Xml;
using Sitecore.Configuration;
using Sitecore.Diagnostics;
using Sitecore.IO;
using Sitecore.Resources.Media;
using Sitecore.Xml;
namespace Sitecore.Sandbox.Resources.Media
{
public class CleanupUploadWatcher : UploadWatcher
{
private IEnumerable<string> PathsToIgnore { get; set; }
private IEnumerable<string> FileNamePartsToIgnore { get; set; }
private bool ShouldDeleteAfterUpload { get; set; }
public CleanupUploadWatcher()
: base()
{
Initialize();
}
private void Initialize()
{
IEnumerable<XmlNode> configNodes = GetIgnoreConfigNodes();
PathsToIgnore = GetPathsToIgnore(configNodes);
FileNamePartsToIgnore = GetFileNamePartsToIgnore(configNodes);
ShouldDeleteAfterUpload = GetShouldDeleteAfterUpload();
}
protected virtual IEnumerable<XmlNode> GetIgnoreConfigNodes()
{
string configNodeRoot = GetConfigNodeRoot();
if (string.IsNullOrWhiteSpace(configNodeRoot))
{
return Enumerable.Empty<XmlNode>();
}
XmlNode rootNode = Factory.GetConfigNode(configNodeRoot);
if (rootNode == null)
{
return Enumerable.Empty<XmlNode>();
}
return XmlUtil.GetChildNodes(rootNode, true);
}
protected virtual string GetConfigNodeRoot()
{
return "mediaLibrary/watcher/ignoreList";
}
protected virtual IEnumerable<string> GetPathsToIgnore(IEnumerable<XmlNode> nodes)
{
if (IsEmpty(nodes))
{
return Enumerable.Empty<string>();
}
HashSet<string> pathsToIgnore = new HashSet<string>();
foreach (XmlNode node in nodes)
{
string containsValue = XmlUtil.GetAttribute("contains", node);
if (ShouldAddContainsValue(containsValue, node, "ignorepath"))
{
pathsToIgnore.Add(containsValue);
}
}
return pathsToIgnore;
}
protected virtual IEnumerable<string> GetFileNamePartsToIgnore(IEnumerable<XmlNode> nodes)
{
if (IsEmpty(nodes))
{
return Enumerable.Empty<string>();
}
HashSet<string> partsToIgnore = new HashSet<string>();
foreach (XmlNode node in nodes)
{
string containsValue = XmlUtil.GetAttribute("contains", node);
if (ShouldAddContainsValue(containsValue, node, "ignore"))
{
partsToIgnore.Add(containsValue);
}
}
return partsToIgnore;
}
protected virtual bool ShouldAddContainsValue(string containsValue, XmlNode node, string targetNodeName)
{
return !string.IsNullOrWhiteSpace(containsValue)
&& node != null
&& string.Equals(node.Name, targetNodeName, StringComparison.OrdinalIgnoreCase);
}
protected static bool IsEmpty<T>(IEnumerable<T> collection)
{
return collection == null || !collection.Any();
}
protected override void Created(string filePath)
{
Assert.ArgumentNotNullOrEmpty(filePath, "filePath");
if (!ShouldIgnoreFile(filePath))
{
base.Created(filePath);
DeleteFile(filePath);
}
}
protected virtual bool GetShouldDeleteAfterUpload()
{
XmlNode node = Factory.GetConfigNode("watchers/media/additionalSettings");
if (node == null)
{
return false;
}
string deleteAfterUploadValue = XmlUtil.GetAttribute("deleteAfterUpload", node);
if(string.IsNullOrWhiteSpace(deleteAfterUploadValue))
{
return false;
}
bool shouldDelete;
bool.TryParse(deleteAfterUploadValue, out shouldDelete);
return shouldDelete;
}
protected virtual bool ShouldIgnoreFile(string filePath)
{
Assert.ArgumentNotNullOrEmpty(filePath, "filePath");
foreach (string path in PathsToIgnore)
{
if (ContainsSubstring(filePath, path))
{
return true;
}
}
string fileName = Path.GetFileName(filePath);
foreach (string part in FileNamePartsToIgnore)
{
if(ContainsSubstring(fileName, part))
{
return true;
}
}
return false;
}
protected virtual bool ContainsSubstring(string value, string substring)
{
if(string.IsNullOrWhiteSpace(value) || string.IsNullOrWhiteSpace(substring))
{
return false;
}
return value.IndexOf(substring, StringComparison.OrdinalIgnoreCase) > -1;
}
protected virtual void DeleteFile(string filePath)
{
Assert.ArgumentNotNullOrEmpty(filePath, "filePath");
if(!ShouldDeleteAfterUpload)
{
return;
}
try
{
FileUtil.Delete(filePath);
}
catch(Exception ex)
{
Log.Error(ToString(), ex, this);
}
}
}
}
You might thinking “Mike, there is more going on in here than just delegating to the base class’ Created() method and deleting the file. Well, you are correct — I had to do a few things further than what I thought I needed to do, and I’ll explain why.
I had to duplicate the logic — actually I wrote my own logic — to parse the Sitecore configuration which defines the substrings of file names and paths to ignore since these collections on the base UploadWatcher class are private — subclasses cannot access these collections — in order to prevent the code from deleting a file that should be ignored.
I also wedged in configuration with code to turn off the delete functionality if needed.
I then created the following patch include configuration file to hold the configuration setting to turn the delete functionality on/off:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<watchers>
<media>
<additionalSettings deleteAfterUpload="true" />
</media>
</watchers>
</sitecore>
</configuration>
I then registered the new CleanupUploadWatcher in the Web.config — please see my previous post which explains why this is needed:
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<!-- stuff here -->
<!-- <add type="Sitecore.Resources.Media.UploadWatcher, Sitecore.Kernel" name="SitecoreUploadWatcher" /> -->
<add type="Sitecore.Sandbox.Resources.Media.CleanupUploadWatcher, Sitecore.Sandbox" name="SitecoreUploadWatcher" />
<!-- more stuff down here -->
</modules>
<!-- and more stuff down here -->
<system.webServer>
Let’s see this in action!
As you can see, there is no Media Library Item in the root of my Media Library (/sitecore/media library) — this is where the UploadWatcher uploads the file to:
I then copied an image from a folder on my Desktop to the /upload directory of my Sitecore instance:
As you can see above, the image is deleted after it is dropped.
I then went back to my Media Library and refreshed. As you can see here, the file was uploaded:
If you have any thoughts on this or suggestions on making it better, please share in a comment.
Automagic File Uploads to the Media Library via the “Out of the Box” UploadWatcher in Sitecore
In a previous post I gave a proof of concept on a custom Content Editor Image field which gives content authors the ability to download an image from a URL and save to the downloaded image to the Media Library.
During my testing of this solution, I noticed some odd behavior where I was seeing my image being uploaded twice to the Media Library — one Media Library Item being placed in a folder selected by the user and then another being placed right under the Media Library root Item (/sitecore/media library).
At first I thought I had a bug in my code though could not track it down. I even made many attempts at refactoring the code I had, thinking I was missing something during the debugging process. Still, to no avail, the “bug” was popping its head up during my testing.
However, after a few more passes at refactoring, the “bug” magically disappeared. I figured “hey, I somehow fixed it but have no idea how. Let’s move forward on writing a blog post.”
Unfortunately, the “bug” popped up again when writing my last post. I was quite taken aback given I was repurposing most of the code from the previous solution with the “bug”, and had thought I fixed it. Trust me, I was completely baffled.
Then it dawned on me: I was using the /upload folder in those two solutions — I was placing downloaded images I retrieved from the internet via code into the /upload directory of my Sitecore instance — and remembered Sitecore had an “out of the box” feature which uploads images that are placed into the /upload directory into the Media Library automatically (btw, I remember this feature has existed since I started on Sitecore 9 years ago, so it’s been around for a while; I only forgot about it because I haven’t had any clients use it for many years). Once I changed where I was saving these images on disk, the “bug” magically disappeared.
So that mysterious and baffling — not to mention frustrating — experience brings me to this post. How does Sitecore know there is an image in the /upload directory ready to be uploaded into the Media Library?
Let me introduce you to the UploadWatcher, a Sitecore.IO.FileWatcher which lives in the Sitecore.Resources.Media namespace in Sitecore.Kernel.dll — if you don’t know what a Sitecore FileWatcher is, please see my post on what they are and how to create a custom one in Sitecore.
Like all FileWatchers in Sitecore, the UploadWatcher is defined in the Web.config under /configuration/system.webServer/modules:
You might be asking “Mike, why are these defined in the Web.config and not in a patch include configuration file?” Well, all Sitecore FileWatchers are essentially HTTP Modules and, unfortunately, that’s where they must be defined.
How does the UploadWatcher know to monitor the /upload directory in the website root of my Sitecore instance? Well, this is defined in Sitecore configuration under /configuration/sitecore/settings/setting[@name=’MediaFolder’]:
You can use a patch configuration file to change the above value if you do not want the UploadWatcher to read from the /upload directory.
The UploadWatcher instance also checks other parts of Sitecore configuration. The following configuration is used specifically by the UploadWatcher:
It appears you can also change things in the above configuration but I would suggest you don’t unless you have a good reason to do so.
The UploadWatcher also reads the following Sitecore configuration:
What’s the above configuration all about? Basically, the UploadWatcher instance loads these into a private collection on itself, and uses this collection when checking to ignore files with certain substrings in their file names. You can also include elements that define substrings in a file path to be ignored — you would do so by using <ignorepath contains=”some substring” /> elements. These elements would be siblings of the <ignore /> elements, and are read into a separate private collection on the UploadWatcher instance.
In my next post, I will give an example on how to add functionality to the UploadWatcher. Until then, keep on Sitecoring.
Restart the Sitecore Server Using a Custom FileWatcher
For a few months now, I’ve been contemplating potential uses for a custom Sitecore.IO.FileWatcher — this lives in Sitecore.Kernel.dll, and defines abstract methods to handle changes to files on the file system within your Sitecore web application — and finally came up with something: how about a FileWatcher that restarts the Sitecore server when a certain file is uploaded to a specific directory?
You might be thinking “why would I ever want use such a thing?” Well, suppose you need to restart the Sitecore server on one of your Content Delivery Servers immediately, but you do not have direct access to it, and the person who does has left for the week. What do you do?
The following FileWatcher might be one option for the scenario above (another option might be to make frantic phone calls to get the server restarted):
using System;
using Sitecore.Diagnostics;
using Sitecore.Install;
using Sitecore.IO;
namespace Sitecore.Sandbox.IO
{
public class RestartServerWatcher : FileWatcher
{
public RestartServerWatcher()
: base("watchers/restartServer")
{
}
protected override void Created(string fullPath)
{
try
{
Log.Info(string.Format("Restart server file detected: {0}. Restarting the server.", fullPath), this);
FileUtil.Delete(fullPath);
Installer.RestartServer();
}
catch (Exception exception)
{
Log.Error("Error in RestartServerWatcher", exception, typeof(RestartServerWatcher));
}
}
protected override void Deleted(string filePath)
{
return;
}
protected override void Renamed(string filePath, string oldFilePath)
{
return;
}
}
}
All of the magic occurs in the Created() method above — we do not care if the file is renamed or deleted. If the file is detected, the code in the Created() method logs information to the Sitecore log, deletes the file, and then initiates a Sitecore server restart.
I created the following patch configuration file for the RestartServerWatcher class above:
<?xml version="1.0" encoding="utf-8" ?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<watchers>
<restartServer>
<folder>/restart</folder>
<filter>restart-server.txt</filter>
</restartServer>
</watchers>
</sitecore>
</configuration>
Since FileWatchers are HttpModules, I had to register the RestartServerWatcher in the <system.webServer> section of my Web.config (this configuration element lives outside of the <sitecore> configuration element, and cannot be mapped via a Sitecore patch configuration file):
<?xml version="1.0" encoding="utf-8"?> <configuration> <!-- Lots of stuff up here --> <system.webServer> <!-- Some stuff here --> <add type="Sitecore.Sandbox.IO.RestartServerWatcher, Sitecore.Sandbox" name="SitecoreRestartServerWatcher"/> </system.webServer> <!-- More stuff down here --> </configuration>
For testing, I uploaded my target file into the target location via the Sitecore File Explorer to trigger a Sitecore server restart:
I then opened up my Sitecore log, and saw the following entries:
If you have any thoughts on this, or have other ideas for custom FileWatchers, please share in a comment.