Home » Content Editor
Category Archives: Content Editor
Yet Another Post on Sitecore Content Editor Warnings

Over the years, I’ve written posts on adding custom Content Editor Warnings. Content Editor Warnings give visual cues at the top of an Item in the Content Editor to either take action on something about the Item, or to just convey information about the Item — perhaps the Item is read-only, or maybe there is something wrong with the item; you can do all kinds of stuff with these, just use your imagination on what you would like to convey to your content authors.
The way to add these is to create a custom processor for the <getContentEditorWarnings> pipeline in Sitecore. There really isn’t anything more to it.
Moreover, you can even use Sitecore PowerShell Extensions to create these though I did not do this for this post. Sorry, Sitecore MVP Michael West. 😉
Today, I am sharing a recent example of two Content Editor Warnings which I had worked on which convey to content authors they almost have, or have too many child items within a Media Library folder.
Some code on this post reuses service classes found on my previous post where I discussed how to create a custom MasterDataView driven by a custom pipeline; I recommend having a read of that previous post first before proceeding further in order to have complete grounding on some of the service classes I am using in the solution below.
I had to make a tweak to the ITooManySubItemsService service found on my previous post — I had to make the GetNumberOfItemsToStartWarningUser() and GetMaximumNumberOfItemsInFolder() methods public as I needed to get these two values within the Content Editor Warnings in order to display these values in messages to the content authors via the Content Editor Warning. This service determines these values based on a Config Object service which can also be overriden by each individual piece of functionality in my solution (i.e. the maximum number of child items set on the pipeline processor would override the Config Object service’s value):
using Foundation.Validation.Models.TooManySubItems;
namespace Foundation.Validation.Services.TooManySubItems
{
public interface ITooManySubItemsService
{
bool HasAlmostTooManySubItems(TooManySubItemsServiceParameters parameters);
bool HasTooManySubItems(TooManySubItemsServiceParameters parameters);
int GetNumberOfItemsToStartWarningUser(TooManySubItemsServiceParameters parameters); // I've added this
int GetMaximumNumberOfItemsInFolder(TooManySubItemsServiceParameters parameters); // I've added this
}
}
Here is the modified implementation of the interface above. All I did was change the signature on GetNumberOfItemsToStartWarningUser() and GetMaximumNumberOfItemsInFolder() to be public instead of protected:
using System.Collections.Generic;
using System.Linq;
using Sitecore.Data.Items;
using Foundation.Validation.Models.TooManySubItems;
using Foundation.Validation.Services.TooManySubItems;
namespace Feature.Validation.Services.TooManySubItems
{
public class TooManySubItemsService : ITooManySubItemsService
{
private readonly TooManySubItemsSettings _settings;
public TooManySubItemsService(TooManySubItemsSettings settings)
{
_settings = settings;
}
public bool HasAlmostTooManySubItems(TooManySubItemsServiceParameters parameters)
{
int numberOfItemsToStartWarningUser = GetNumberOfItemsToStartWarningUser(parameters);
int maximumNumberOfItemsInFolder = GetMaximumNumberOfItemsInFolder(parameters);
if (parameters?.Item == null || numberOfItemsToStartWarningUser < 1 || maximumNumberOfItemsInFolder < 1)
{
return false;
}
IEnumerable<Item> items = GetItemsWithoutTemplateIds(parameters?.Item.Children, parameters?.TemplateIdsToIgnore);
return items.Count() >= numberOfItemsToStartWarningUser && items.Count() < maximumNumberOfItemsInFolder;
}
public bool HasTooManySubItems(TooManySubItemsServiceParameters parameters)
{
int maximumNumberOfItemsInFolder = GetMaximumNumberOfItemsInFolder(parameters);
if (parameters?.Item == null || maximumNumberOfItemsInFolder < 1)
{
return false;
}
IEnumerable<Item> items = GetItemsWithoutTemplateIds(parameters?.Item.Children, parameters?.TemplateIdsToIgnore);
return items.Count() >= maximumNumberOfItemsInFolder;
}
public int GetNumberOfItemsToStartWarningUser(TooManySubItemsServiceParameters parameters)
{
if (parameters == null || _settings == null)
{
return 0;
}
if (parameters.NumberOfItemsToStartWarningUser > 0)
{
return parameters.NumberOfItemsToStartWarningUser;
}
return _settings.NumberOfItemsToStartWarningUser;
}
public int GetMaximumNumberOfItemsInFolder(TooManySubItemsServiceParameters parameters)
{
if (parameters == null || _settings == null)
{
return 0;
}
if (parameters.MaximumNumberOfItemsInFolder > 0)
{
return parameters.MaximumNumberOfItemsInFolder;
}
return _settings.MaximumNumberOfItemsInFolder;
}
protected virtual IEnumerable<Item> GetItemsWithoutTemplateIds(IEnumerable<Item> items, IEnumerable<string> templateIds)
{
if (items == null)
{
return Enumerable.Empty<Item>();
}
if(templateIds == null || !templateIds.Any())
{
return items;
}
return items.Where(item => templateIds.All(templateId => templateId != item.TemplateID.ToString())).ToList();
}
}
}
The processors which are defined below will give content authors the ability to take action on the Content Editor Warnings. The options are basically just as collection of link text and Sheer UI commands. In this example, content authors are given the option to create new Media Library folders. The following class is used when sourcing these from each processor’s configuration definition (see the Sitecore patch configuration file further down in this post):
namespace Foundation.Kernel.Models.Pipelines.ContentEditorWarnings
{
public class ContentEditorWarningOption
{
public string Text { get; set; }
public string Link { get; set; }
}
}
Since the two Content Editor Warning processors are doing very similiar things, I abstracted out most of their logic into a base abstract class, and put it hooks for overriding methods on it; this is an example of the Template Method Pattern for you Design Pattern junkies 😉
using System.Collections.Generic;
using Sitecore.Data.Items;
using Sitecore.Pipelines.GetContentEditorWarnings;
using Foundation.Kernel.Models.Pipelines.ContentEditorWarnings;
using Foundation.Validation.Models.TooManySubItems;
using Foundation.Validation.Services.TooManySubItems.Factories;
using Foundation.Validation.Services.TooManySubItems;
using Foundation.Kernel.Services.FeatureToggle;
namespace Feature.ContentEditor.Pipelines.GetContentEditorWarnings
{
public abstract class BaseTooManyChildItemsWarningProcessor : IFeatureToggleable, ITooManySubItemsFeature
{
private readonly ITooManySubItemsFeatureToggleService _tooManySubItemsFeatureToggleService;
private readonly ITooManySubItemsServiceParametersFactory _tooManySubItemsServiceParametersFactory;
private readonly ITooManySubItemsService _tooManySubItemsService;
public bool Enabled { get; set; }
protected string MediaLibraryBasePath { get; set; }
public List<string> TemplateIdsToIgnore { get; set; } = new List<string>();
public int NumberOfItemsToStartWarningUser { get; set; }
public int MaximumNumberOfItemsInFolder { get; set; }
protected List<ContentEditorWarningOption> ContentEditorWarningOptions { get; set; } = new List<ContentEditorWarningOption>();
public BaseTooManyChildItemsWarningProcessor(ITooManySubItemsFeatureToggleService tooManySubItemsFeatureToggleService, ITooManySubItemsServiceParametersFactory tooManySubItemsServiceParametersFactory, ITooManySubItemsService tooManySubItemsService)
{
_tooManySubItemsFeatureToggleService = tooManySubItemsFeatureToggleService;
_tooManySubItemsServiceParametersFactory = tooManySubItemsServiceParametersFactory;
_tooManySubItemsService = tooManySubItemsService;
}
public void Process(GetContentEditorWarningsArgs args)
{
if(!IsEnabled() || !IsInMediaLibrary(args?.Item))
{
return;
}
TooManySubItemsServiceParameters parameters = CreateParameters(args?.Item, this);
if(parameters == null)
{
return;
}
if(!ShouldDisplayWarning(parameters))
{
return;
}
int maximumNumberOfItemsInFolder = GetMaximumNumberOfItemsInFolder(parameters);
string warningTitle = GetWarningTitle(args, maximumNumberOfItemsInFolder);
string warningMessage = GetWarningMessage(args, maximumNumberOfItemsInFolder);
AddWarning(args, warningTitle, warningMessage, ContentEditorWarningOptions);
}
protected virtual bool IsEnabled() => _tooManySubItemsFeatureToggleService.IsEnabled(this);
protected virtual bool IsInMediaLibrary(Item item)
{
if(string.IsNullOrWhiteSpace(item.Paths.FullPath))
{
return false;
}
return item.Paths.FullPath.Contains(MediaLibraryBasePath);
}
protected virtual TooManySubItemsServiceParameters CreateParameters(Item item, ITooManySubItemsFeature feature) => _tooManySubItemsServiceParametersFactory.CreateParameters(item, feature);
protected abstract bool ShouldDisplayWarning(TooManySubItemsServiceParameters parameters);
protected abstract string GetWarningTitle(GetContentEditorWarningsArgs args, int maximumNumberOfItemsInFolder);
protected abstract string GetWarningMessage(GetContentEditorWarningsArgs args, int maximumNumberOfItemsInFolder);
protected virtual int GetMaximumNumberOfItemsInFolder(TooManySubItemsServiceParameters parameters) =>_tooManySubItemsService.GetMaximumNumberOfItemsInFolder(parameters);
protected virtual bool HasAlmostTooManySubItems(TooManySubItemsServiceParameters parameters) => _tooManySubItemsService.HasAlmostTooManySubItems(parameters);
protected virtual bool HasTooManySubItems(TooManySubItemsServiceParameters parameters) => _tooManySubItemsService.HasTooManySubItems(parameters);
protected virtual void AddWarning(GetContentEditorWarningsArgs args, string title, string message, IEnumerable<ContentEditorWarningOption> options)
{
if(args == null)
{
return;
}
GetContentEditorWarningsArgs.ContentEditorWarning warning = CreateNewContentEditorWarning(args);
if(warning == null)
{
return;
}
warning.Title = title;
warning.Text = message;
AddOptions(warning, options);
}
protected virtual GetContentEditorWarningsArgs.ContentEditorWarning CreateNewContentEditorWarning(GetContentEditorWarningsArgs args) => args?.Add();
protected virtual void AddOptions(GetContentEditorWarningsArgs.ContentEditorWarning warning, IEnumerable<ContentEditorWarningOption> options)
{
if(warning == null || options == null)
{
return;
}
foreach(ContentEditorWarningOption option in options)
{
if(string.IsNullOrWhiteSpace(option.Text) || string.IsNullOrWhiteSpace(option.Link)) continue;
warning.AddOption(option.Text, option.Link);
}
}
}
}
The class above will only display the Content Editor Warning when the feature is enabled (see my previous post where I discuss how this works using Sitecore configuration feature toggles); the item is in the Media Library; and the ShouldDisplayWarning() method returns true — this must be implemented by subclasses of this abstract base class.
If the Content Editor Warning should display, the Content Editor Warning’s title is retrieved via the GetWarningTitle() method, and its message is retrieved via the GetWarningMessage() method — both of these methods must be implemented by its subclasses.
These are then added to the a new GetContentEditorWarningsArgs.ContentEditorWarning instance created from the GetContentEditorWarningsArgs instance with the options defined in the configuration for the processor.
I then created the following interface for the purposes of registering its implementation in the Sitecore IoC container; this is optional as you could just register it with its implementation type being its service type.
using Sitecore.Pipelines.GetContentEditorWarnings;
namespace Feature.ContentEditor.Pipelines.GetContentEditorWarnings
{
public interface IAlmostTooManyChildItemsWarningProcessor
{
void Process(GetContentEditorWarningsArgs args);
}
}
Here is the implementation of the interface above. This is the processor class to show content authors when they are approaching too many child items:
using Sitecore.Pipelines.GetContentEditorWarnings;
using Foundation.Validation.Models.TooManySubItems;
using Foundation.Validation.Services.TooManySubItems.Factories;
using Foundation.Validation.Services.TooManySubItems;
namespace Feature.ContentEditor.Pipelines.GetContentEditorWarnings
{
public class AlmostTooManyChildItemsWarningProcessor : BaseTooManyChildItemsWarningProcessor, IAlmostTooManyChildItemsWarningProcessor
{
private string AlmostAtMaxiumTitle { get; set; }
private string AlmostAtMaxiumMessageFormat { get; set; }
public AlmostTooManyChildItemsWarningProcessor(ITooManySubItemsFeatureToggleService tooManySubItemsFeatureToggleService, ITooManySubItemsServiceParametersFactory tooManySubItemsServiceParametersFactory, ITooManySubItemsService tooManySubItemsService)
: base(tooManySubItemsFeatureToggleService, tooManySubItemsServiceParametersFactory, tooManySubItemsService)
{
}
protected override bool ShouldDisplayWarning(TooManySubItemsServiceParameters parameters) => HasAlmostTooManySubItems(parameters);
protected override string GetWarningTitle(GetContentEditorWarningsArgs args, int maximumNumberOfItemsInFolder) => AlmostAtMaxiumTitle;
protected override string GetWarningMessage(GetContentEditorWarningsArgs args, int maximumNumberOfItemsInFolder) => string.Format(AlmostAtMaxiumMessageFormat, args?.Item?.Children?.Count, maximumNumberOfItemsInFolder);
}
}
The implementation above is using the AlmostAtMaxiumTitle and AlmostAtMaxiumMessageFormat strings set via the Sitecore Configuration Factory onto the class instance; these are used when displaying messaging to content authors.
Also, this implementation is using the HasAlmostTooManySubItems() method defined on its base class which ultimately makes a call to the ITooManySubItemsService service class to ascertain whether the folder/item almost has too many child items.
Just as I had done above, I created an interface for the other Content Editor Warning, only for the purpose of registering it in the Sitecore IoC container.
using Sitecore.Pipelines.GetContentEditorWarnings;
namespace Feature.ContentEditor.Pipelines.GetContentEditorWarnings
{
public interface ITooManyChildItemsWarningProcessor
{
void Process(GetContentEditorWarningsArgs args);
}
}
Here is the implementation of the interface above:
using Sitecore.Pipelines.GetContentEditorWarnings;
using Foundation.Validation.Models.TooManySubItems;
using Foundation.Validation.Services.TooManySubItems.Factories;
using Foundation.Validation.Services.TooManySubItems;
namespace Feature.ContentEditor.Pipelines.GetContentEditorWarnings
{
public class TooManyChildItemsWarningProcessor : BaseTooManyChildItemsWarningProcessor, ITooManyChildItemsWarningProcessor
{
private string AtMaxiumTitle { get; set; }
private string AtMaxiumMessageFormat { get; set; }
public TooManyChildItemsWarningProcessor(ITooManySubItemsFeatureToggleService tooManySubItemsFeatureToggleService, ITooManySubItemsServiceParametersFactory tooManySubItemsServiceParametersFactory, ITooManySubItemsService tooManySubItemsService)
: base(tooManySubItemsFeatureToggleService, tooManySubItemsServiceParametersFactory, tooManySubItemsService)
{
}
protected override bool ShouldDisplayWarning(TooManySubItemsServiceParameters parameters) => HasTooManySubItems(parameters);
protected override string GetWarningTitle(GetContentEditorWarningsArgs args, int maximumNumberOfItemsInFolder) => AtMaxiumTitle;
protected override string GetWarningMessage(GetContentEditorWarningsArgs args, int maximumNumberOfItemsInFolder) => string.Format(AtMaxiumMessageFormat, args?.Item?.Children?.Count, maximumNumberOfItemsInFolder);
}
}
The class above is using the AtMaxiumTitle and AtMaxiumMessageFormat strings set via the Sitecore Configuration Factory from the processor’s configuration definition (see the Sitecore configuration patch file below for both processor definitions), and uses the HasTooManySubItems() method defined on the base class which also just delegates to the ITooManySubItemsService service class.
I then registered everything above in the following Sitecore patch configuration file:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/">
<sitecore>
<pipelines>
<getContentEditorWarnings>
<processor type="Feature.ContentEditor.Pipelines.GetContentEditorWarnings.IAlmostTooManyChildItemsWarningProcessor, Feature.ContentEditor" patch:before="processor[1]" resolve="true">
<Enabled>true</Enabled>
<MediaLibraryBasePath>/sitecore/media library/</MediaLibraryBasePath>
<AlmostAtMaxiumTitle>This Item Almost Has Too Many Subitems Underneath It!</AlmostAtMaxiumTitle>
<AlmostAtMaxiumMessageFormat>This item has {0} media libary items underneath it! The maximum number of subitems allowed is {1}. Consider creating a new media library folder at this time.</AlmostAtMaxiumMessageFormat>
<!-- By setting these, you can override the default values set for the entire feature set
<NumberOfItemsToStartWarningUser>95</NumberOfItemsToStartWarningUser>
<MaximumNumberOfItemsInFolder>100</MaximumNumberOfItemsInFolder>
-->
<ContentEditorWarningOptions hint="list">
<Option type="Foundation.Kernel.Models.Pipelines.ContentEditorWarnings.ContentEditorWarningOption, Foundation.Kernel">
<Text>New Media Folder</Text>
<Link>media:newfolder</Link>
</Option>
</ContentEditorWarningOptions>
</processor>
<processor type="Feature.ContentEditor.Pipelines.GetContentEditorWarnings.ITooManyChildItemsWarningProcessor, Feature.ContentEditor" patch:before="processor[1]" resolve="true">
<Enabled>true</Enabled>
<MediaLibraryBasePath>/sitecore/media library/</MediaLibraryBasePath>
<AtMaxiumTitle>This Item Has Too Many Subitems Underneath It!</AtMaxiumTitle>
<AtMaxiumMessageFormat>This item has {0} media libary items underneath it! The maximum number of subitems allowed is {1}. It's time to create a new media library folder for more items to upload.</AtMaxiumMessageFormat>
<!-- By setting these, you can override the default values set for the entire feature set
<NumberOfItemsToStartWarningUser>95</NumberOfItemsToStartWarningUser>
<MaximumNumberOfItemsInFolder>100</MaximumNumberOfItemsInFolder>
-->
<ContentEditorWarningOptions hint="list">
<Option type="Foundation.Kernel.Models.Pipelines.ContentEditorWarnings.ContentEditorWarningOption, Foundation.Kernel">
<Text>New Media Folder</Text>
<Link>media:newfolder</Link>
</Option>
</ContentEditorWarningOptions>
</processor>
</getContentEditorWarnings>
</pipelines>
<services>
<register
serviceType="Feature.ContentEditor.Pipelines.GetContentEditorWarnings.IAlmostTooManyChildItemsWarningProcessor, Feature.ContentEditor"
implementationType="Feature.ContentEditor.Pipelines.GetContentEditorWarnings.AlmostTooManyChildItemsWarningProcessor, Feature.ContentEditor"
lifetime="Singleton" />
<register
serviceType="Feature.ContentEditor.Pipelines.GetContentEditorWarnings.ITooManyChildItemsWarningProcessor, Feature.ContentEditor"
implementationType="Feature.ContentEditor.Pipelines.GetContentEditorWarnings.TooManyChildItemsWarningProcessor, Feature.ContentEditor"
lifetime="Singleton" />
</services>
</sitecore>
</configuration>
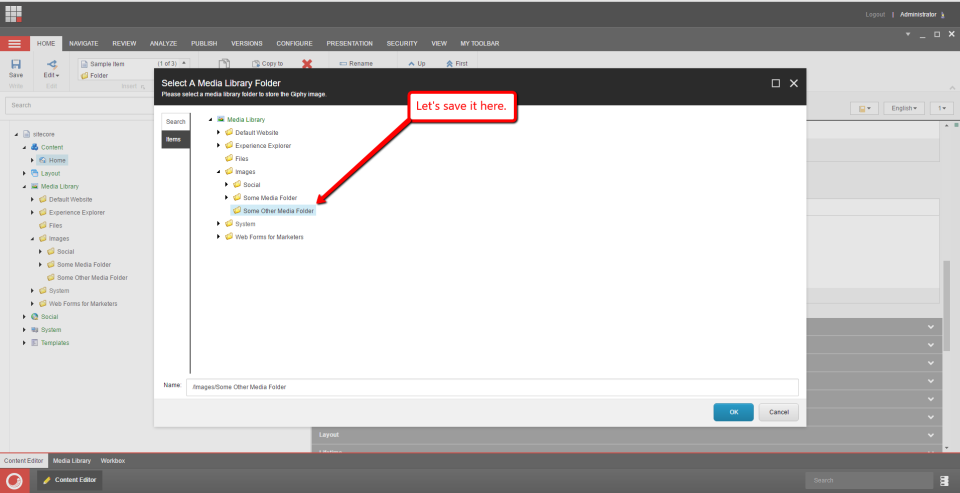
Let’s see what these two processors do.
When looking at an Item which is approaching too many child items, we see the following:
When we have a look at an Item which has more than the maximum number set for child items, we see the following:
Please drop a comment if you have questions/comments, or would like to share how you’ve used Content Editor Warnings on projects you have worked on.
Alter the Appearance of the Sitecore Content Tree using a Pipeline-backed MasterDataView
About 4 years ago, I blogged about creating a custom MasterDataView class to change the appearance of Items in the content tree.
One thing that bugged me back then was how this particular piece of Sitecore functionality wasn’t backed by a pipeline of some sort which gave me an idea on creating a custom MasterDataView which would delegate to a custom pipeline to alter how Items display in the content tree but I never got to it; as a matter of fact, I forgot all about it once I moved to Australia at the time — it’s easy to forget things when you are trying to dodge viscious magpies and venomous spiders 😉

However, I recently rethought of this idea due to a project I had worked on where I had to notify content authors that they had almost or too many child items in Media Folders in the Media Library. In this post, I am going to share this solution with you, and it heavily uses code from my previous post — I suggest having a read of that before proceeding.
I also want to call out that I’ve omitted code which registers most services used on this post in the Sitecore IoC container for brevity. If you want to learn about Dependency Injection on Sitecore, I highly recommend watching this presentation on YouTube.
Like any Sitecore pipeline, we need a PipelineArgs class of some sort, and the following is just that:
using Sitecore.Collections;
using Sitecore.Data.Items;
using Sitecore.Pipelines;
namespace Foundation.Kernel.Pipelines.DataViewChildItems
{
public class DataViewChildItemsArgs : PipelineArgs
{
public ItemCollection Children { get; set; }
public Item Parent { get; set; }
public DataViewChildItemsArgs()
{
}
public DataViewChildItemsArgs(ItemCollection children, Item parent)
{
Children = children;
Parent = parent;
}
}
}
The GetChildItems() method on Sitecore.Web.UI.HtmlControls.MasterDataView, or those which inherit from it, take in an ItemCollection of children and their parent Item in the content tree. This is why I have these two properties on the DataViewChildItemsArgs class above — we are going to pass these to all processors of our custom pipeline.
On my recent project, I wanted to give the ability to have things be turned on and off via a feature toggle in Sitecore configuration, both at a global and invidual piece functionality level (i.e. have a global settings object with an Enabled property but also another Enabled property on each pipeline processor so we can turn the entire thing off, or just a piece of it).
The follow interface is to go with each bit of functionality that can be turned on/off:
namespace Foundation.Kernel.Services.FeatureToggle
{
public interface IFeatureToggleable
{
bool Enabled { get; set; }
}
}
We also need a service to read these Enabled properties, and determine if something should be turned on/off. The following is the interface for this service:
namespace Foundation.Kernel.Services.FeatureToggle
{
public interface IFeatureToggleService
{
bool IsEnabled(params IFeatureToggleable[] toggleables);
}
}
Here’s the implementation of the interface above:
using System.Collections.Generic;
using System.Linq;
namespace Foundation.Kernel.Services.FeatureToggle
{
public class FeatureToggleService : IFeatureToggleService
{
public bool IsEnabled(params IFeatureToggleable[] toggleables) => !ShouldTurnOff(toggleables);
protected virtual bool ShouldTurnOff(IEnumerable<IFeatureToggleable> toggleables)
{
if (toggleables == null || !toggleables.Any())
{
return true;
}
return toggleables.Any(toggleable => !toggleable.Enabled);
}
}
}
It takes in a collection of IFeatureToggleable, and returns false if any of the IFeatureToggleable has an Enabled property value of “false”.
I then define a base class for pipeline processors of the custom pipeline:
using Foundation.Kernel.Services.FeatureToggle;
namespace Foundation.Kernel.Pipelines.DataViewChildItems
{
public abstract class DataViewChildItemsProcessor : IFeatureToggleable
{
private readonly IFeatureToggleService _featureToggleService;
public bool Enabled { get; set; }
protected bool AbortPipelineAfterExecution { get; set; }
protected DataViewChildItemsProcessor(IFeatureToggleService featureToggleService)
{
_featureToggleService = featureToggleService;
}
public void Process(DataViewChildItemsArgs args)
{
if (!IsEnabled() || !ShouldExecute(args))
{
return;
}
GetChildItems(args);
if (!ShouldAbortPipeline(args))
{
return;
}
args.AbortPipeline();
}
protected virtual bool IsEnabled() => _featureToggleService.IsEnabled(this);
protected abstract bool ShouldExecute(DataViewChildItemsArgs args);
protected abstract void GetChildItems(DataViewChildItemsArgs args);
protected virtual bool ShouldAbortPipeline(DataViewChildItemsArgs args) => AbortPipelineAfterExecution;
}
}
Any pipeline processor which implements the base class above must consume the IFeatureToggleService instance above — ideally from the Sitecore IoC container which I have done further down below but you could also use Poor Man’s DI for this which I do not recommend as we have a native IoC container in Sitecore 😉
Now, let’s dive into setting up the custom MasterDataView. The following Config Object are settings for this class, and it contains values for both the custom pipeline’s domain and the pipeline’s name (I decided to group this by pipeline domain as I can see entry points on other overridable methods on the MasterDataView class which could be driven by other custom pipelines in this domain):
using Foundation.DependencyInjection;
using Foundation.DependencyInjection.Enums;
namespace Foundation.Kernel.Models.DataViews
{
[ServiceConfigObject(ConfigPath = "moduleSettings/foundation/kernel/pipelineDrivenDataViewSettings", Lifetime = Lifetime.Singleton)]
public class PipelineDrivenDataViewSettings
{
public string PipelineDomain { get; set; }
public string PipelineName { get; set; }
}
}
I then created the following MasterDataView which inherits from the OOTB Sitecore.Buckets.Forms.BucketDataView in Sitecore.Buckets.dll as the OOTB MasterDataView which ships with Sitecore is this one — I could have gone ahead and created yet another pipeline processor for Buckets but I decided against this for now:
using Sitecore.Abstractions;
using Sitecore.Buckets.Forms;
using Sitecore.Collections;
using Sitecore.Data.Items;
using Sitecore.DependencyInjection;
using Foundation.Kernel.Pipelines.DataViewChildItems;
using Foundation.Kernel.Models.DataViews;
namespace Foundation.Kernel.DataViews
{
public class PipelineDrivenDataView : BucketDataView
{
protected override void GetChildItems(ItemCollection children, Item parent)
{
base.GetChildItems(children, parent);
DataViewChildItemsArgs args = CreateDataViewChildItemsArgs(children, parent);
if(args == null)
{
return;
}
ICorePipeline corePipeline = GetService<ICorePipeline>();
PipelineDrivenDataViewSettings settings = GetSettings();
if (corePipeline == null || string.IsNullOrWhiteSpace(settings?.PipelineDomain) || string.IsNullOrWhiteSpace(settings?.PipelineName))
{
return;
}
corePipeline.Run(settings.PipelineName, args, settings.PipelineDomain);
}
protected virtual ICorePipeline GetCorePipeline() => GetService<ICorePipeline>();
protected virtual PipelineDrivenDataViewSettings GetSettings() => GetService<PipelineDrivenDataViewSettings>();
protected virtual TService GetService<TService>() where TService : class => ServiceLocator.ServiceProvider.GetService(typeof(TService)) as TService;
protected virtual DataViewChildItemsArgs CreateDataViewChildItemsArgs(ItemCollection children, Item parent) => new DataViewChildItemsArgs(children, parent);
}
}
The MasterDataView above creates a new DataViewChildItemsArgs instance by passing the Children ItemCollection and parent; the custom pipeline will ultimately modify just the Children collection but I built this being mindful that other pipeline processors might need to change the Parent Item for their purposes; I just don’t have this as an example on this post.
This DataViewChildItemsArgs instance is then passed to a call to the custom pipeline within the defined domain.
I then defined the new pipeline along with the custom MasterDataView, both defined above, in the Sitecore configuration patch file below:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/"> <sitecore> <dataviews> <dataview name="Master"> <patch:attribute name="assembly">Foundation.Kernel</patch:attribute> <patch:attribute name="type">Foundation.Kernel.DataViews.PipelineDrivenDataView</patch:attribute> </dataview> </dataviews> <moduleSettings> <foundation> <kernel> <pipelineDrivenDataViewSettings type="Foundation.Kernel.Models.DataViews.PipelineDrivenDataViewSettings, Foundation.Kernel" singleInstance="true"> <PipelineDomain>masterDataView</PipelineDomain> <PipelineName>dataviewChildItems</PipelineName > </pipelineDrivenDataViewSettings> </kernel> </foundation> </moduleSettings> <pipelines> <group groupName="masterDataView" name="masterDataView"> <pipelines> <dataviewChildItems> </dataviewChildItems> </pipelines> </group> </pipelines> </sitecore> </configuration>
I wanted to abstract out the logic which determines if an Item has almost or too many child items as the project I was working on had more than one customization of the content editor to let content authors know it’s time to create a new folder for their items — dont worry I’ll blog about some of these in the future 😉 — so I defined the following interface for turning these individual bits of functionality on and off:
using Foundation.Kernel.Services.FeatureToggle;
namespace Foundation.Validation.Services.TooManySubItems
{
public interface ITooManySubItemsFeatureToggleService
{
bool IsEnabled(IFeatureToggleable toggleable);
}
}
Here’s the implementation of the IFeatureToggleable interface above — this is a service Config Object which will be the global settings object to turn on and off the entire feature set of these Content Editor customizations — and will be injected into the implementation of the ITooManySubItemsFeatureToggleService further below:
using Foundation.DependencyInjection;
using Foundation.DependencyInjection.Enums;
using Foundation.Kernel.Services.FeatureToggle;
namespace Foundation.Validation.Models.TooManySubItems
{
[ServiceConfigObject(ConfigPath = "moduleSettings/foundation/validation/tooManySubItemsSettings ", Lifetime = Lifetime.Singleton)]
public class TooManySubItemsSettings : IFeatureToggleable
{
public bool Enabled { get; set; }
public int NumberOfItemsToStartWarningUser{ get; set; }
public int MaximumNumberOfItemsInFolder { get; set; }
}
}
The Config Object above also has values on the number of child items on when to start warning the content authors they have almost too many child items, and also a value on when there are too many child items.
I then defined the TooManySubItemsSettings Config Object in the Sitecore patch configuration file below:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/"> <sitecore> <moduleSettings> <foundation> <validation> <tooManySubItemsSettings type="Foundation.Validation.Models.TooManySubItems.TooManySubItemsSettings, Foundation.Validation" singleInstance="true"> <Enabled>true</Enabled> <!-- <MaximumNumberOfItemsInFolder> must be set and greater than zero in order for the feature to work. In other words, default Sitecore functionality will execute when this isn't set (it's essentially like setting <Enabled>false</Enabled> above; you can't warn users they are approaching a maximum number of items in a folder when there is no maximum value set. --> <NumberOfItemsToStartWarningUser>2</NumberOfItemsToStartWarningUser> <MaximumNumberOfItemsInFolder>4</MaximumNumberOfItemsInFolder> </tooManySubItemsSettings> </validation> </foundation> </moduleSettings> </sitecore> </configuration>
For testing, I set the values on when to warning content authors to a low number for testing but ideally, MaximumNumberOfItemsInFolder should be 100 child Items, and I chose 95 child Items for NumberOfItemsToStartWarningUser in the production version of this.
Now, we need an implementation of the ITooManySubItemsFeatureToggleService interface above. The following is just that:
using Foundation.Kernel.Services.FeatureToggle;
using Foundation.Validation.Models.TooManySubItems;
using Foundation.Validation.Services.TooManySubItems;
namespace Feature.Validation.Services.TooManySubItems
{
public class TooManySubItemsFeatureToggleService : ITooManySubItemsFeatureToggleService
{
private readonly TooManySubItemsSettings _settings;
private readonly IFeatureToggleService _featureToggleService;
public TooManySubItemsFeatureToggleService(TooManySubItemsSettings settings, IFeatureToggleService featureToggleService)
{
_settings = settings;
_featureToggleService = featureToggleService;
}
public bool IsEnabled(IFeatureToggleable toggleable) => _featureToggleService.IsEnabled(_settings, toggleable);
}
}
The class above will delegate to the IFeatureToggleService instance to determine if the entire feature set of visual cues to the content authors should be turned on/off, or if an invidual piece of functionality should be turned on/off; each IFeatureToggleable will also pass itself to this service so that it can determine whether it should be turned on/off.
Most of the features I had built for this will warn content authors for when they are approaching too many child Items and also convey there are too many child items but there were a few where I only had to let content authors know when they had reached the maximum number of child Items under an item. Due to this, I broke all of these values out into the following interfaces:
namespace Foundation.Validation.Services.TooManySubItems
{
public interface ITooManySubItemsMaxItemsInFolderFeature
{
int MaximumNumberOfItemsInFolder { get; set; }
}
}
The above interface is only for features which will let the content authors know when they are reached too many child Items.
namespace Foundation.Validation.Services.TooManySubItems
{
public interface ITooManySubItemsWarnUserFeature
{
int NumberOfItemsToStartWarningUser { get; set; }
}
}
The ITooManySubItemsWarnUserFeature is only for features that will warn users that they approaching too many child Items.
using System.Collections.Generic;
namespace Foundation.Validation.Services.TooManySubItems
{
public interface ITooManySubItemsFeature : ITooManySubItemsMaxItemsInFolderFeature, ITooManySubItemsWarnUserFeature
{
List<string> TemplateIdsToIgnore { get; set; }
}
}
The above interface is an amalgam of the two interfaces above, and also includes a collection of Template IDs to ignore during the almost or has too many child Items check — I had included this in case there are reasons for ignoring certain child Items with certain templates but am not using this in this blog post.
Due to the need of passing a bunch of stuff to the service which determines that an Item has almost or too many child Items, I created the following parameters object class:
using System.Collections.Generic;
using Sitecore.Data.Items;
namespace Foundation.Validation.Models.TooManySubItems
{
public class TooManySubItemsServiceParameters
{
public Item Item { get; set; }
public int NumberOfItemsToStartWarningUser { get; set; }
public int MaximumNumberOfItemsInFolder { get; set; }
public List<string> TemplateIdsToIgnore { get; set; } = new List<string>();
}
}
I then created a factory object to create TooManySubItemsServiceParameters instances above. The following is an interface for this service:
using System.Collections.Generic;
using Sitecore.Data.Items;
using Foundation.Validation.Models.TooManySubItems;
namespace Foundation.Validation.Services.TooManySubItems.Factories
{
public interface ITooManySubItemsServiceParametersFactory
{
TooManySubItemsServiceParameters CreateParameters(TooManySubItemsCommandServiceParameters parameters); // not used in this post; I will discuss in a future post
TooManySubItemsServiceParameters CreateParameters(Item item, ITooManySubItemsFeature feature);
TooManySubItemsServiceParameters CreateParameters(Item item, int numberOfItemsToStartWarningUser, int maximumNumberOfItemsInFolder, List<string> templateIdsToIgnore);
}
}
Here’s the implementation of the interface above:
using System.Collections.Generic;
using System.Linq;
using Sitecore.Data.Items;
using Foundation.Validation.Models.TooManySubItems;
using Foundation.Validation.Services.TooManySubItems;
using Foundation.Validation.Services.TooManySubItems.Factories;
namespace Feature.Validation.Services.TooManySubItems.Factories
{
public class TooManySubItemsServiceParametersFactory : ITooManySubItemsServiceParametersFactory
{
// not used in this post; I will discuss in a future post
public TooManySubItemsServiceParameters CreateParameters(TooManySubItemsCommandServiceParameters parameters) => CreateParameters(GetItem(parameters), 0, parameters.Feature.MaximumNumberOfItemsInFolder, parameters.TemplateIdsToIgnore);
protected virtual Item GetItem(TooManySubItemsCommandServiceParameters parameters) => parameters?.Context.Items.FirstOrDefault();
public TooManySubItemsServiceParameters CreateParameters(Item item, ITooManySubItemsFeature feature) => CreateParameters(item, feature.NumberOfItemsToStartWarningUser, feature.MaximumNumberOfItemsInFolder, feature.TemplateIdsToIgnore);
public TooManySubItemsServiceParameters CreateParameters(Item item, int numberOfItemsToStartWarningUser, int maximumNumberOfItemsInFolder, List<string> templateIdsToIgnore)
{
return new TooManySubItemsServiceParameters
{
Item = item,
NumberOfItemsToStartWarningUser = numberOfItemsToStartWarningUser,
MaximumNumberOfItemsInFolder = maximumNumberOfItemsInFolder,
TemplateIdsToIgnore = templateIdsToIgnore
};
}
}
}
It’s basically just creating TooManySubItemsServiceParameters instances based on values passed.
We are ready to define the service which determines if an Item has almost or too many child Items. The following interface is for that service:
using Foundation.Validation.Models.TooManySubItems;
namespace Foundation.Validation.Services.TooManySubItems
{
public interface ITooManySubItemsService
{
bool HasAlmostTooManySubItems(TooManySubItemsServiceParameters parameters);
bool HasTooManySubItems(TooManySubItemsServiceParameters parameters);
}
}
The following is the implementation of the interface defined above:
using System.Collections.Generic;
using System.Linq;
using Sitecore.Data.Items;
using Foundation.Validation.Models.TooManySubItems;
using Foundation.Validation.Services.TooManySubItems;
namespace Feature.Validation.Services.TooManySubItems
{
public class TooManySubItemsService : ITooManySubItemsService
{
private readonly TooManySubItemsSettings _settings;
public TooManySubItemsService(TooManySubItemsSettings settings)
{
_settings = settings;
}
public bool HasAlmostTooManySubItems(TooManySubItemsServiceParameters parameters)
{
int numberOfItemsToStartWarningUser = GetNumberOfItemsToStartWarningUser(parameters);
int maximumNumberOfItemsInFolder = GetMaximumNumberOfItemsInFolder(parameters);
if (parameters?.Item == null || numberOfItemsToStartWarningUser < 1 || maximumNumberOfItemsInFolder < 1)
{
return false;
}
IEnumerable<Item> items = GetItemsWithoutTemplateIds(parameters?.Item.Children, parameters?.TemplateIdsToIgnore);
return items.Count() >= numberOfItemsToStartWarningUser && items.Count() < maximumNumberOfItemsInFolder;
}
public bool HasTooManySubItems(TooManySubItemsServiceParameters parameters)
{
int maximumNumberOfItemsInFolder = GetMaximumNumberOfItemsInFolder(parameters);
if (parameters?.Item == null || maximumNumberOfItemsInFolder < 1)
{
return false;
}
IEnumerable<Item> items = GetItemsWithoutTemplateIds(parameters?.Item.Children, parameters?.TemplateIdsToIgnore);
return items.Count() >= maximumNumberOfItemsInFolder;
}
protected virtual int GetNumberOfItemsToStartWarningUser(TooManySubItemsServiceParameters parameters)
{
if (parameters == null || _settings == null)
{
return 0;
}
if (parameters.NumberOfItemsToStartWarningUser > 0)
{
return parameters.NumberOfItemsToStartWarningUser;
}
return _settings.NumberOfItemsToStartWarningUser;
}
protected virtual int GetMaximumNumberOfItemsInFolder(TooManySubItemsServiceParameters parameters)
{
if (parameters == null || _settings == null)
{
return 0;
}
if (parameters.MaximumNumberOfItemsInFolder > 0)
{
return parameters.MaximumNumberOfItemsInFolder;
}
return _settings.MaximumNumberOfItemsInFolder;
}
protected virtual IEnumerable<Item> GetItemsWithoutTemplateIds(IEnumerable<Item> items, IEnumerable<string> templateIds)
{
if (items == null)
{
return Enumerable.Empty<Item>();
}
if(templateIds == null || !templateIds.Any())
{
return items;
}
return items.Where(item => templateIds.All(templateId => templateId != item.TemplateID.ToString())).ToList();
}
}
}
The HasAlmostTooManySubItems() method above determines if the passed Item has almost too many child items but not greater than or equal to the maximum number of child items as that check is governed by the HasTooManySubItems() method — it determines if the number of child items equals or exceeds the maximum number of child Items passed via the Parameters object; both of these methods only look at Items who do not have Template IDs which are in the TemplateIdsToIgnore list though we are not using this on this blog post.
Since we are modifying the appear of Item names in the Content Tree, I wanted to put markup for this in a nice place. I decided to use Handlebars.Net for this solution — in an earlier iteration of this project, I had this markup in a Sitecore configuration file all HTML encoded but it seemed like a cumbersome solution especially if the markup had to be changed so I went with this alternative approach instead as I had a good experience using Handlebars.Net over 2 years ago — but to my dismay, the current version of Handlebars.Net did not come with its OOTB ViewEngineFileSystem any longer as older versions had, so I had to create one myself. This required me to create the following service class for dealing with files but I’m ultimately just delegating to methods on Sitecore.IO.FileUtil (this lives in Sitecore.Kernel.dll) through this service:
namespace Foundation.Kernel.Services.IO
{
public interface IFileUtilService
{
bool Exists(string path);
string MakePath(string part1, string part2);
string ReadFromFile(string path);
}
}
The following implements the interface above but just delegates to methods on Sitecore.IO.FileUtil:
using Sitecore.IO;
namespace Foundation.Kernel.Services.IO
{
public class FileUtilService : IFileUtilService
{
public bool Exists(string path) => FileUtil.Exists(path);
public string MakePath(string part1, string part2) => FileUtil.MakePath(part1, part2);
public string ReadFromFile(string path) => FileUtil.ReadFromFile(path);
}
}
I then created a subclass of HandlebarsDotNet.ViewEngineFileSystem; this adapter class talks to the file system for HandlebarsDotNet:
using HandlebarsDotNet;
using Foundation.Kernel.Services.IO;
namespace Feature.Token.Services
{
public class HandlebarsViewEngineFileSystem : ViewEngineFileSystem
{
private readonly IFileUtilService _fileUtilService;
public HandlebarsViewEngineFileSystem(IFileUtilService fileUtilService)
{
_fileUtilService = fileUtilService;
}
public override bool FileExists(string filePath) => _fileUtilService.Exists(filePath);
public override string GetFileContent(string filename) => _fileUtilService.ReadFromFile(filename);
protected override string CombinePath(string dir, string otherFileName) => _fileUtilService.MakePath(dir, otherFileName);
}
}
I then wrapped HandlebarsDotNet’s main static class in a service class so I can inject things together using DI. The following interface is for this service class:
using System;
using System.IO;
using HandlebarsDotNet;
namespace Feature.Token.Services
{
public interface IHandlebarsService
{
Action<TextWriter, object> Compile(TextReader template);
Func<object, string> Compile(string template);
Func<object, string> CompileView(string templatePath);
void RegisterHelper(string helperName, HandlebarsHelper helperFunction);
void RegisterHelper(string helperName, HandlebarsBlockHelper helperFunction);
void RegisterTemplate(string templateName, Action<TextWriter, object> template);
void RegisterTemplate(string templateName, string template);
}
}
We now need to implement the interface above:
using System;
using System.IO;
using HandlebarsDotNet;
namespace Feature.Token.Services
{
public class HandlebarsService : IHandlebarsService
{
private ViewEngineFileSystem _viewEngineFileSystem;
public HandlebarsService(ViewEngineFileSystem viewEngineFileSystem)
{
_viewEngineFileSystem = viewEngineFileSystem;
}
private readonly object _locker = new object();
private IHandlebars _instance;
private IHandlebars Instance
{
get
{
if(_instance == null)
{
lock(_locker)
{
_instance = Create();
}
}
return _instance;
}
}
private IHandlebars Create(HandlebarsConfiguration configuration = null)
{
IHandlebars handlebars = Handlebars.Create(configuration);
handlebars.Configuration.FileSystem = _viewEngineFileSystem;
return handlebars;
}
public Action<TextWriter, object> Compile(TextReader template) => Instance.Compile(template);
public Func<object, string> Compile(string template) => Instance.Compile(template);
public Func<object, string> CompileView(string templatePath) => Instance.CompileView(templatePath);
public void RegisterHelper(string helperName, HandlebarsHelper helperFunction) => Instance.RegisterHelper(helperName, helperFunction);
public void RegisterHelper(string helperName, HandlebarsBlockHelper helperFunction) => Instance.RegisterHelper(helperName, helperFunction);
public void RegisterTemplate(string templateName, Action<TextWriter, object> template) => Instance.RegisterTemplate(templateName, template);
public void RegisterTemplate(string templateName, string template) => Instance.RegisterTemplate(templateName, template);
}
}
I’m injecting the ViewEngineFileSystem service — this is an instance of the HandlebarsViewEngineFileSystem above but I stick it into the IoC contain with a service type of ViewEngineFileSystem — into this class so we can create a new IHandlebars instance using Handlebars’s Create() method, and then it gets stored in an internal Singleton in the class.
Next, we need a service to replace tokens (no, not Sitecore tokens such as $name, $id, etc) but tokens in handlebars template strings or files:
using System.Collections.Generic;
namespace Foundation.Token.Services
{
public interface ITemplatedTokenReplacer
{
string ReplaceTokens(string input, IDictionary<string, string> tokens);
string ReplaceTokens(string templateSource, object tokens);
string ReplaceTokensFromView(string viewPath, IDictionary<string, string> tokens);
string ReplaceTokensFromView(string viewPath, object tokens);
void ClearAllCaches();
void ClearTemplateCache();
void ClearViewsCache();
}
}
The implementation of the interface above will need to “cache” compiled Handlebars.Net templates as the documentation calls out that compiling their templates is an expensive operation and recommend caching these compilations so I am using the following interface to create services which cache things:
namespace Foundation.Kernel.Services.Cache
{
public interface ICacher<TKey, TObject>
{
void Add(TKey key, TObject obj);
bool ContainsKey(TKey key);
TObject Get(TKey key);
void Clear();
}
}
Classes which implement this base class below will be caching their things in a ConcurrentDictionary:
using System.Collections.Concurrent;
using System.Collections.Generic;
namespace Foundation.Kernel.Services.Cache
{
public abstract class Cacher<TKey, TObject>
{
private IDictionary<TKey, TObject> _cache;
protected Cacher()
{
_cache = CreateCache();
}
protected virtual IDictionary<TKey, TObject> CreateCache() => new ConcurrentDictionary<TKey, TObject>();
public void Add(TKey key, TObject obj) => _cache[key] = obj;
public TObject Get(TKey key) => ContainsKey(key) ? _cache[key] : default(TObject);
public bool ContainsKey(TKey key) => _cache.ContainsKey(key);
public void Clear() => _cache.Clear();
}
}
We will be caching compilations of Handlebars.Net template strings:
using System;
using Foundation.Kernel.Services.Cache;
namespace Feature.Token.Services.Cachers
{
public interface ICompiledTemplateCache : ICacher<string, Func<object, string>>
{
}
}
using System;
using Foundation.Kernel.Services.Cache;
namespace Feature.Token.Services.Cachers
{
public class CompiledTemplateCache : Cacher<string, Func<object, string>>, ICompiledTemplateCache
{
}
}
We will also be caching compilations of Handlebars.Net template strings sourced from files:
using System;
using Foundation.Kernel.Services.Cache;
namespace Feature.Token.Services.Cachers
{
public interface ICompiledViewTemplateCache : ICacher<string, Func<object, string>>
{
}
}
using System;
using Foundation.Kernel.Services.Cache;
namespace Feature.Token.Services.Cachers
{
public class CompiledViewTemplateCache : Cacher<string, Func<object, string>>, ICompiledViewTemplateCache
{
}
}
Finally, we can talk about the implemenation of ITemplatedTokenReplacer 😉 :
using System;
using System.Collections.Concurrent;
using System.Collections.Generic;
using System.IO;
using HandlebarsDotNet;
using Foundation.Token.Services;
using Feature.Token.Services.Cachers;
namespace Feature.Token.Services
{
public class HandlebarsTokenReplacer : ITemplatedTokenReplacer
{
private readonly IHandlebarsService _handlebarsService;
private readonly ICompiledTemplateCache _compiledTemplateCache;
private readonly ICompiledViewTemplateCache _compiledViewTemplateCache;
public HandlebarsTokenReplacer(IHandlebarsService handlebarsService, ICompiledTemplateCache compiledTemplateCache, ICompiledViewTemplateCache compiledViewTemplateCache)
{
_handlebarsService = handlebarsService;
_compiledTemplateCache = compiledTemplateCache;
_compiledViewTemplateCache = compiledViewTemplateCache;
}
public string ReplaceTokens(string input, IDictionary<string, string> tokens) => ReplaceTokens(input, (object)tokens);
public string ReplaceTokens(string templateSource, object tokens)
{
var compiled = GetCompiledTemplateFromCache(templateSource);
if (compiled == null)
{
compiled = Compile(templateSource);
AddCompiledTemplateToCache(templateSource, compiled);
}
return ReplaceTokens(compiled, tokens);
}
protected virtual Func<object, string> GetCompiledTemplateFromCache(string templateSource) => _compiledTemplateCache.Get(templateSource);
protected virtual Func<object, string> Compile(string viewPath) => _handlebarsService.Compile(viewPath);
protected virtual void AddCompiledTemplateToCache(string templateSource, Func<object, string> compiled) => _compiledTemplateCache.Add(templateSource, compiled);
protected virtual string ReplaceTokens(Func<object, string> template, object tokens)
{
if(template == null)
{
return string.Empty;
}
return template(tokens);
}
public string ReplaceTokensFromView(string viewPath, IDictionary<string, string> tokens) => ReplaceTokensFromView(viewPath, (object)tokens);
public string ReplaceTokensFromView(string viewPath, object tokens)
{
var compiled = GetCompiledViewTemplateFromCache(viewPath);
if(compiled == null)
{
compiled = CompileView(viewPath);
AddCompiledViewTemplateToCache(viewPath, compiled);
}
return ReplaceTokens(compiled, tokens);
}
protected virtual Func<object, string> GetCompiledViewTemplateFromCache(string viewPath) => _compiledViewTemplateCache.Get(viewPath);
protected virtual Func<object, string> CompileView(string viewPath) => _handlebarsService.CompileView(viewPath);
protected virtual void AddCompiledViewTemplateToCache(string viewPath, Func<object, string> compiled) => _compiledViewTemplateCache.Add(viewPath, compiled);
protected virtual Action<TextWriter, object> Compile(TextReader template) => _handlebarsService.Compile(template);
protected virtual void RegisterHelper(string helperName, HandlebarsHelper helperFunction) => _handlebarsService.RegisterHelper(helperName, helperFunction);
protected virtual void RegisterHelper(string helperName, HandlebarsBlockHelper helperFunction) => _handlebarsService.RegisterHelper(helperName, helperFunction);
protected virtual void RegisterTemplate(string templateName, Action<TextWriter, object> template) => _handlebarsService.RegisterTemplate(templateName, template);
protected virtual void RegisterTemplate(string templateName, string template) => _handlebarsService.RegisterTemplate(templateName, template);
public void ClearAllCaches()
{
ClearTemplateCache();
ClearViewsCache();
}
public void ClearTemplateCache() => _compiledTemplateCache.Clear();
public void ClearViewsCache() => _compiledViewTemplateCache.Clear();
}
}
Ultimately, the class above delegates calls to IHandlebarsService for the most part. Lookups are done to replace tokens in templates before compiling to see if these compilations were cached. If there were not cached, they are compiled and then cached. The resulting token replacement strings are returned for both template string replacements, and those sourced from template files.
I also have methods to clear the two caches.
Next, I created a custom FileWatcher to clear the Compile Views cache of Handlebars.Net template file compliations. Since FileWatchers are defined in the Web.config, I decided to create a service class which will control the logic which my cusotm FileWatcher will completely delegate its functionality to. The following interface is for that service class:
namespace Feature.Token.Services
{
public interface IHandlebarsViewFilesWatcherService
{
void Created(string fullPath);
void Deleted(string filePath);
void Renamed(string filePath, string oldFilePath);
}
}
The service class will take in a service Config Object defined in a Sitecore configuration file further below:
using Foundation.DependencyInjection;
using Foundation.DependencyInjection.Enums;
namespace Feature.Token.Models.FileWatchers
{
[ServiceConfigObject(ConfigPath = "moduleSettings/feature/token/handlebarsViewFilesWatcherServiceSettings", Lifetime = Lifetime.Singleton)]
public class HandlebarsViewFilesWatcherServiceSettings
{
public string CreatedLogInfoMessageFormat { get; set; }
public string DeletedLogInfoMessageFormat { get; set; }
public string RenamedLogInfoMessageFormat { get; set; }
public string ClearViewsCacheLogInfoMessage { get; set; }
}
}
Here is the implemenation of the interface above:
using Sitecore.Abstractions;
using Foundation.Token.Services;
using Feature.Token.Models.FileWatchers;
namespace Feature.Token.Services
{
public class HandlebarsViewFilesWatcherService : IHandlebarsViewFilesWatcherService
{
private readonly HandlebarsViewFilesWatcherServiceSettings _settings;
private readonly ITemplatedTokenReplacer _replacer;
private readonly BaseLog _log;
public HandlebarsViewFilesWatcherService(HandlebarsViewFilesWatcherServiceSettings settings, ITemplatedTokenReplacer replacer, BaseLog log)
{
_settings = settings;
_replacer = replacer;
_log = log;
}
public void Created(string fullPath)
{
LogInfo(string.Format(_settings.CreatedLogInfoMessageFormat, fullPath), this);
ClearViewsCacheLogInfo();
}
public void Deleted(string filePath)
{
LogInfo(string.Format(_settings.DeletedLogInfoMessageFormat, filePath), this);
ClearViewsCacheLogInfo();
}
public void Renamed(string filePath, string oldFilePath)
{
LogInfo(string.Format(_settings.RenamedLogInfoMessageFormat, filePath, oldFilePath), this);
ClearViewsCacheLogInfo();
}
protected virtual void LogInfo(string message, object owner) => _log.Info(message, owner);
protected virtual void ClearViewsCacheLogInfo()
{
ClearViewsCache();
LogInfo(_settings.ClearViewsCacheLogInfoMessage, this);
}
protected virtual void ClearViewsCache() => _replacer.ClearViewsCache();
}
}
If a Handlebars.Net template file is modified, added, renamed or deleted, the Handlebars.Net Views Cache is cleared so that changes will be reflected in the Content Tree immediately.
I then created the “real” FileWatcher class; this is the class which will be registered in my Web.config to make this work:
using Sitecore.DependencyInjection;
using Sitecore.IO;
using Feature.Token.Services;
namespace Feature.Token.FileWatchers
{
public class HandlebarsViewFilesWatcher : FileWatcher
{
public HandlebarsViewFilesWatcher()
: base("watchers/handlebars")
{
}
protected override void Created(string fullPath) => GetService<IHandlebarsViewFilesWatcherService>().Created(fullPath);
protected override void Deleted(string filePath) => GetService<IHandlebarsViewFilesWatcherService>().Deleted(filePath);
protected override void Renamed(string filePath, string oldFilePath) => GetService<IHandlebarsViewFilesWatcherService>().Renamed(filePath, oldFilePath);
protected TService GetService<TService>() where TService : class => ServiceLocator.ServiceProvider.GetService(typeof(TService)) as TService;
}
}
With that in place, I defined it in my Web.config here:
<!-- More stuff here -->
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<!-- More stuff here -->
<!-- Handlerbars view files watcher -->
<add type="Feature.Token.FileWatchers.HandlebarsViewFilesWatcher, Feature.Token" name="HandlebarsViewFilesWatcher"/>
<!-- More stuff here -->
</modules>
</system.webServer>
<!-- More stuff here -->
Now, we need a custom Sitecore patch configuration file to wire-up all of the services defined above for token replacement along with the settings object for the FileWatcher service:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/">
<sitecore>
<moduleSettings>
<feature>
<token>
<handlebarsViewFilesWatcherServiceSettings type="Feature.Token.Models.FileWatchers.HandlebarsViewFilesWatcherServiceSettings, Feature.Token" singleInstance="true">
<CreatedLogInfoMessageFormat>Handlebars view file created or modified: {0}.</CreatedLogInfoMessageFormat>
<DeletedLogInfoMessageFormat>Handlebars view file deleted: {0}.</DeletedLogInfoMessageFormat>
<RenamedLogInfoMessageFormat>Handlebars view file renamed: {0}. Old path: {1}</RenamedLogInfoMessageFormat>
<ClearViewsCacheLogInfoMessage>Token Views Cache Cleared.</ClearViewsCacheLogInfoMessage>
</handlebarsViewFilesWatcherServiceSettings>
</token>
</feature>
</moduleSettings>
<services>
<register serviceType="Feature.Token.Services.IHandlebarsService, Feature.Token"
implementationType="Feature.Token.Services.HandlebarsService, Feature.Token"
lifetime="Singleton" />
<register serviceType="Foundation.Token.Services.ITemplatedTokenReplacer, Foundation.Token"
implementationType="Feature.Token.Services.HandlebarsTokenReplacer, Feature.Token"
lifetime="Singleton" />
<register serviceType="HandlebarsDotNet.ViewEngineFileSystem, Handlebars"
implementationType="Feature.Token.Services.HandlebarsViewEngineFileSystem, Feature.Token"
lifetime="Singleton" />
<register serviceType="Feature.Token.Services.IHandlebarsViewFilesWatcherService, Feature.Token"
implementationType="Feature.Token.Services.HandlebarsViewFilesWatcherService, Feature.Token"
lifetime="Singleton" />
<register serviceType="Feature.Token.Services.Cachers.ICompiledTemplateCache, Feature.Token"
implementationType="Feature.Token.Services.Cachers.CompiledTemplateCache, Feature.Token"
lifetime="Singleton" />
<register serviceType="Feature.Token.Services.Cachers.ICompiledViewTemplateCache, Feature.Token"
implementationType="Feature.Token.Services.Cachers.CompiledViewTemplateCache, Feature.Token"
lifetime="Singleton" />
</services>
<watchers>
<handlebars>
<folder>/Views</folder>
<filter>*.hbs</filter>
</handlebars>
</watchers>
</sitecore>
</configuration>
Are you still with me? 😉
Now, let’s define some other service classes which just wrap static method calls on things in the Sitecore Api; I wanted to source these all from the Sitecore IoC container, and not all things in the Sitecore Api are in the IoC container so I’ll just stick them in there. I’m not going to explain too much about these except that they are used in subsequent classes further down:
This interface with its implemenation wraps calls on the Sitecore.Data.ID class:
using System;
using Sitecore.Data;
namespace Foundation.Kernel.Services.UniqueIdentifier
{
public interface IIDService
{
bool IsNullOrEmpty(ID id);
bool TryParse(string value, out ID id);
bool TryParse(object value, out ID id);
ID Parse(string value);
ID Parse(object value);
ID CreateNewID();
ID CreateNewID(string id); // not used in this post
ID CreateNewID(Guid id); // not used in this post
}
}
using System;
using Sitecore.Data;
using Foundation.Kernel.Services.UniqueIdentifier.Factories;
namespace Foundation.Kernel.Services.UniqueIdentifier
{
public class IDService : IIDService
{
private readonly IIDFactory _idFactory; // not used in this post
public IDService(IIDFactory idFactory)
{
_idFactory = idFactory; // not used in this post
}
public bool IsNullOrEmpty(ID id) => ID.IsNullOrEmpty(id);
public bool TryParse(string value, out ID id) => ID.TryParse(value, out id);
public bool TryParse(object value, out ID id) => ID.TryParse(value, out id);
public ID Parse(string value) => ID.Parse(value);
public ID Parse(object value) => ID.Parse(value);
public ID CreateNewID() => _idFactory.CreateNewID();
public ID CreateNewID(string id) => _idFactory.CreateNewID(id); // not used in this post
public ID CreateNewID(Guid id) => _idFactory.CreateNewID(id); // not used in this post
}
}
This interface with its implemenation creates a FieldList instance from a FieldCollection instance along with pointers to methods for changing field values being placed from the FieldCollection into a new FieldList instance (this will be used further down in this post when modifying how Items appear in the content tree):
using System;
using Sitecore.Collections;
using Sitecore.Data;
using Sitecore.Data.Fields;
namespace Foundation.Kernel.Services.Fields.Factories
{
public interface IFieldsFactory
{
FieldList CreateNewFieldList(FieldCollection fieldCollection, Func<Field, ID> idProvider, Func<Field, string> valueProvider);
FieldList CreateNewFieldList();
}
}
using System;
using Sitecore.Collections;
using Sitecore.Data;
using Sitecore.Data.Fields;
namespace Foundation.Kernel.Services.Fields.Factories
{
public class FieldsFactory : IFieldsFactory
{
public FieldList CreateNewFieldList(FieldCollection fieldCollection, Func<Field, ID> idProvider, Func<Field, string> valueProvider)
{
FieldList fieldList = CreateNewFieldList();
foreach (Field field in fieldCollection)
{
ID id = idProvider(field);
string value = valueProvider(field);
fieldList.Add(id, value);
}
return fieldList;
}
public FieldList CreateNewFieldList() => new FieldList();
}
}
This interface and its implementation wrap calls to Sitecore.Globalization.Translate:
namespace Foundation.Kernel.Services.Globalization
{
public interface ITranslateService
{
string TranslateText(string key);
}
}
namespace Foundation.Kernel.Services.Globalization
{
public class TranslateService : ITranslateService
{
public string TranslateText(string key) => Sitecore.Globalization.Translate.Text(key);
}
}
This interface and its implementation wrap calls to Sitecore.Resources.Images; this will be used when dealing with Icon paths:
using Sitecore.Web.UI;
namespace Foundation.Kernel.Services.Media.Resources
{
public interface IImagesService
{
string GetThemedImageSource(string image);
string GetThemedImageSource(string image, ImageDimension dimension);
}
}
using Sitecore.Resources;
using Sitecore.Web.UI;
namespace Foundation.Kernel.Services.Media.Resources
{
public class ImagesService : IImagesService
{
public string GetThemedImageSource(string image) => Images.GetThemedImageSource(image);
public string GetThemedImageSource(string image, ImageDimension dimension) => Images.GetThemedImageSource(image, dimension);
}
}
This interface and its implementation will create instances of the Item class but with modified values sourced from another Item instance — this is used when changing the Item name for display in the content tree, and these items are “temporary”:
using Sitecore.Data;
using Sitecore.Data.Items;
using Sitecore.Globalization;
namespace Foundation.Kernel.Services.Items.Factories
{
public interface IItemFactory
{
Item CreateAlteredItem(Item item, string itemName, string iconPath, ID templateId, ID branchId, Language language, Version version);
Item CreateNewItem(ID itemID, ItemData data, Database database, bool isTemporary);
ItemDefinition CreateItemDefinition(ID itemID, string itemName, ID templateID, ID branchId);
ItemData CreateItemData(ItemDefinition definition, Language language, Version version, FieldList fields);
}
}
using System;
using Sitecore;
using Sitecore.Collections;
using Sitecore.Data;
using Sitecore.Data.Fields;
using Sitecore.Data.Items;
using Sitecore.Globalization;
using Foundation.Kernel.Services.Globalization;
using Foundation.Kernel.Services.Media.Resources;
using Foundation.Kernel.Services.UniqueIdentifier;
using Foundation.Kernel.Services.Fields.Factories;
namespace Foundation.Kernel.Services.Items.Factories
{
public class ItemFactory : IItemFactory
{
private readonly IIDService _idService;
private readonly IFieldsFactory _fieldsFactory;
private readonly ITranslateService _translateService;
private readonly IImagesService _imagesService;
public ItemFactory(IIDService idService, IFieldsFactory fieldsFactory, ITranslateService translateService, IImagesService imagesService)
{
_idService = idService;
_fieldsFactory = fieldsFactory;
_translateService = translateService;
_imagesService = imagesService;
}
public Item CreateAlteredItem(Item item, string itemName, string iconPath, ID templateId, ID branchId, Language language, Sitecore.Data.Version version)
{
if (item == null || IsNullOrEmpty(templateId))
{
return null;
}
ItemDefinition definition = CreateItemDefinition(item.ID, itemName, templateId, branchId);
if (definition == null)
{
return null;
}
FieldList fields = CreateNewFieldList(item?.Fields, field => field.ID, field => GetAlteredItemFieldValue(field, itemName, iconPath));
if (fields == null)
{
return null;
}
return CreateNewItem(item.ID, CreateItemData(definition, language, version, fields), item.Database, true);
}
protected virtual bool IsNullOrEmpty(ID id) => _idService.IsNullOrEmpty(id);
protected virtual string GetAlteredItemFieldValue(Field field, string itemName, string iconPath)
{
string value = field.Value;
if (field.ID == GetDisplayNameFieldId() && !string.IsNullOrWhiteSpace(itemName))
{
value = TranslateText(itemName);
}
else if (field.ID == GetIconFieldId() && !string.IsNullOrWhiteSpace(iconPath))
{
value = GetThemedImageSource(iconPath);
}
return value;
}
protected virtual ID GetDisplayNameFieldId() => FieldIDs.DisplayName;
protected virtual ID GetIconFieldId() => FieldIDs.Icon;
protected virtual string TranslateText(string key) => _translateService.TranslateText(key);
protected virtual string GetThemedImageSource(string image) => _imagesService.GetThemedImageSource(image);
protected virtual FieldList CreateNewFieldList(FieldCollection fieldCollection, Func<Field, ID> idProvider, Func<Field, string> valueProvider) => _fieldsFactory.CreateNewFieldList(fieldCollection, idProvider, valueProvider);
public Item CreateNewItem(ID itemID, ItemData data, Database database, bool isTemporary)
{
return new Item(itemID, data, database)
{
RuntimeSettings = { Temporary = isTemporary }
};
}
public ItemDefinition CreateItemDefinition(ID itemID, string itemName, ID templateID, ID branchId) => new ItemDefinition(itemID, itemName, templateID, branchId);
public ItemData CreateItemData(ItemDefinition definition, Language language, Sitecore.Data.Version version, FieldList fields) => new ItemData(definition, language, version, fields);
}
}
This interface and its implementation wrap calls to the Sitecore.Data.Version class:
using Sitecore.Data;
namespace Foundation.Kernel.Services.Versoning
{
public interface IVersionService
{
Version GetLatestVersion();
}
}
using Sitecore.Data;
namespace Foundation.Kernel.Services.Versoning
{
public class VersionService : IVersionService
{
public Version GetLatestVersion() => Version.Latest;
}
}
This interface and its implementation wrap calls to the Sitecore.Globalization.Language class:
using Sitecore;
using Sitecore.Globalization;
namespace Foundation.Kernel.Services.Globalization
{
public interface ILanguageService
{
bool TryParse(string name, out Language result);
Language Parse(string name);
Language GetContextLanguage();
Language GetLanguageInvariant();
}
}
using Sitecore;
using Sitecore.Globalization;
namespace Foundation.Kernel.Services.Globalization
{
public class LanguageService : ILanguageService
{
public bool TryParse(string name, out Language result) => Language.TryParse(name, out result);
public Language Parse(string name) => Language.Parse(name);
public Language GetContextLanguage() => Context.Language;
public Language GetLanguageInvariant() => Language.Invariant;
}
}
Let’s tie everything together in the following implentation of the DataViewChildItemsProcessor class defined towards the top of this post:
using System;
using System.Collections.Generic;
using Sitecore.Data;
using Sitecore.Data.Items;
using Sitecore.Globalization;
using Foundation.Token.Services;
using Foundation.Kernel.Pipelines.DataViewChildItems;
using Foundation.Kernel.Services.FeatureToggle;
using Foundation.Kernel.Services.Items.Factories;
using Foundation.Kernel.Services.Versoning;
using Foundation.Kernel.Services.Globalization;
using Foundation.Validation.Services.TooManySubItems.Factories;
using Foundation.Validation.Services.TooManySubItems;
using Foundation.Validation.Models.TooManySubItems;
namespace Feature.ContentEditor.Pipelines.DataViewChildItems
{
public class MediaItemTooManyChildItems : DataViewChildItemsProcessor, IMediaItemTooManyChildItems
{
private readonly ITooManySubItemsFeatureToggleService _tooManySubItemsFeatureToggleService;
private readonly ITooManySubItemsServiceParametersFactory _tooManySubItemsServiceParametersFactory;
private readonly ITooManySubItemsService _tooManySubItemsService;
private readonly ITemplatedTokenReplacer _templatedTokenReplacer;
private readonly IItemFactory _itemFactory;
private readonly IVersionService _versionService;
private readonly ILanguageService _languageService;
private string MediaLibraryBasePath { get; set; }
public List<string> TemplateIdsToIgnore { get; set; } = new List<string>();
public int NumberOfItemsToStartWarningUser { get; set; }
private string AlmostAtMaxiumIconPath { get; set; }
private string AlmostAtMaxiumMessageViewPath { get; set; }
public int MaximumNumberOfItemsInFolder { get; set; }
private string AtMaxiumIconPath { get; set; }
private string AtMaxiumMessageViewPath { get; set; }
public MediaItemTooManyChildItems(IFeatureToggleService featureToggleService, ITooManySubItemsFeatureToggleService tooManySubItemsFeatureToggleService, ITooManySubItemsServiceParametersFactory tooManySubItemsServiceParametersFactory, ITooManySubItemsService tooManySubItemsService, ITemplatedTokenReplacer templatedTokenReplacer, IItemFactory itemFactory, IVersionService versionService, ILanguageService languageService)
: base(featureToggleService)
{
_tooManySubItemsFeatureToggleService = tooManySubItemsFeatureToggleService;
_tooManySubItemsServiceParametersFactory = tooManySubItemsServiceParametersFactory;
_tooManySubItemsService = tooManySubItemsService;
_templatedTokenReplacer = templatedTokenReplacer;
_itemFactory = itemFactory;
_versionService = versionService;
_languageService = languageService;
}
protected override bool ShouldExecute(DataViewChildItemsArgs args)
{
return IsMediaLibraryBasePathSet()
&& HasRequiredParameters(args)
&& IsInMediaLibrary(args?.Parent);
}
protected override bool IsEnabled() => _tooManySubItemsFeatureToggleService.IsEnabled(this);
protected virtual bool IsMediaLibraryBasePathSet() => !string.IsNullOrWhiteSpace(GetMediaLibraryBasePath());
protected virtual bool HasRequiredParameters(DataViewChildItemsArgs args) => args?.Parent != null && args?.Children != null;
protected virtual bool HasAlmostTooManySubItems(TooManySubItemsServiceParameters parameters) => _tooManySubItemsService.HasAlmostTooManySubItems(parameters);
protected virtual bool HasTooManySubItems(TooManySubItemsServiceParameters parameters) => _tooManySubItemsService.HasTooManySubItems(parameters);
protected override void GetChildItems(DataViewChildItemsArgs args)
{
if (!HasRequiredParameters(args))
{
return;
}
for (int i = args.Children.Count - 1; i >= 0; i--)
{
Item child = args.Children[i];
if(!IsInMediaLibrary(child) || IsMediaLibraryRootItem(child))
{
continue;
}
TooManySubItemsServiceParameters parameters = CreateParameters(child, this);
bool hasAlmostTooManySubItems = HasAlmostTooManySubItems(parameters);
bool hasTooManySubItems = HasTooManySubItems(parameters);
if (!hasAlmostTooManySubItems && !hasTooManySubItems)
{
continue;
}
string itemName = string.Empty;
string iconPath = string.Empty;
if (hasAlmostTooManySubItems)
{
itemName = GetAlmostAtMaxiumMessage(child, GetAlmostAtMaxiumIconPath());
}
else if (hasTooManySubItems)
{
itemName = GetAtMaxiumMessage(child, GetAtMaxiumIconPath());
}
Item alteredItem = GetAlteredItem(child, itemName, iconPath, child.TemplateID);
if(alteredItem == null)
{
return;
}
args.Children.RemoveAt(i);
args.Children.Insert(i, alteredItem);
}
}
protected virtual bool IsInMediaLibrary(Item item)
{
string mediaLibraryBasePath = GetMediaLibraryBasePath();
if (item == null || string.IsNullOrWhiteSpace(mediaLibraryBasePath))
{
return false;
}
return item.Paths.FullPath.StartsWith(mediaLibraryBasePath, StringComparison.OrdinalIgnoreCase);
}
protected virtual bool IsMediaLibraryRootItem(Item item)
{
string mediaLibraryBasePath = GetMediaLibraryBasePath();
if (item == null || string.IsNullOrWhiteSpace(mediaLibraryBasePath))
{
return false;
}
return item.Paths.FullPath.Equals(mediaLibraryBasePath, StringComparison.OrdinalIgnoreCase);
}
protected virtual string GetMediaLibraryBasePath() => MediaLibraryBasePath;
protected virtual TooManySubItemsServiceParameters CreateParameters(Item item, ITooManySubItemsFeature feature) => _tooManySubItemsServiceParametersFactory.CreateParameters(item, feature);
protected virtual string GetAlmostAtMaxiumIconPath() => AlmostAtMaxiumIconPath;
protected virtual string GetAtMaxiumIconPath() => AtMaxiumIconPath;
protected virtual string GetAlmostAtMaxiumMessage(Item item, string iconPath) => ReplaceTokensFromView(GetAlmostAtMaxiumMessageViewPath(), new { ItemName = item.Name, IconPath = iconPath, ChildItemsCount = GetChildItemsCount(item) });
protected virtual string GetAlmostAtMaxiumMessageViewPath() => AlmostAtMaxiumMessageViewPath;
protected virtual string GetAtMaxiumMessage(Item item, string iconPath) => ReplaceTokensFromView(GetAtMaxiumMessageViewPath(), new { ItemName = item.Name, IconPath = iconPath, ChildItemsCount = GetChildItemsCount(item) });
protected virtual string GetAtMaxiumMessageViewPath() => AtMaxiumMessageViewPath;
protected virtual int GetChildItemsCount(Item item) => item.Children.Count;
protected virtual string ReplaceTokensFromView(string viewPath, object tokens) => _templatedTokenReplacer.ReplaceTokensFromView(viewPath, tokens);
protected virtual Item GetAlteredItem(Item item, string itemName, string iconPath, ID templateId) => CreateAlteredItem(item, itemName, iconPath, templateId, ID.Null, GetLanguageInvariant(), GetLatestVersion());
protected virtual Item CreateAlteredItem(Item item, string itemName, string iconPath, ID templateId, ID branchId, Language language, Sitecore.Data.Version version) => _itemFactory.CreateAlteredItem(item, itemName, iconPath, templateId, branchId, language, version);
protected virtual Language GetLanguageInvariant() => _languageService.GetLanguageInvariant();
protected virtual Sitecore.Data.Version GetLatestVersion() => _versionService.GetLatestVersion();
}
}
I’m not going to explain this entire class as there’s a lot of service delegation happening here but the gist is we will only create an “altered” item when the item in the Children collection on the DataViewChildItemsArgs instance is in the media library, and has almost, or does have too many child items. We then replace the child item in the DataViewChildItemsArgs Children collection with the “altered” item whose name includes the original item’s name and the icon associated with “almost has too many child items” or “has too many child items”; these are retrieved from their respective methods.
I then registered the pipeline processor above in the Sitecore configuration patch file below:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/"> <sitecore> <pipelines> <group name="masterDataView"> <pipelines> <dataviewChildItems> <processor type="Feature.ContentEditor.Pipelines.DataViewChildItems.IMediaItemTooManyChildItems, Feature.ContentEditor" resolve="true"> <Enabled>true</Enabled> <AbortPipelineAfterExecution>false</AbortPipelineAfterExecution> <MediaLibraryBasePath>/sitecore/media library/</MediaLibraryBasePath> <AlmostAtMaxiumIconPath>-/icon/Applicationsv2/16x16/sign_warning.png</AlmostAtMaxiumIconPath> <AtMaxiumIconPath>-/icon/Apps/16x16/Stop.png</AtMaxiumIconPath> <AlmostAtMaxiumMessageViewPath>/Views/DataViewChildItems/MediaItemTooManyChildItems/AlmostAtMaxiumMessageTemplate.hbs</AlmostAtMaxiumMessageViewPath> <AtMaxiumMessageViewPath>/Views/DataViewChildItems/MediaItemTooManyChildItems/AtMaxiumMessageTemplate.hbs</AtMaxiumMessageViewPath> <!-- By setting these, you can override the default values set for the entire feature set <NumberOfItemsToStartWarningUser>95</NumberOfItemsToStartWarningUser> <MaximumNumberOfItemsInFolder>100</MaximumNumberOfItemsInFolder> --> </processor> </dataviewChildItems> </pipelines> </group> </pipelines> <services> <register serviceType="Feature.ContentEditor.Pipelines.DataViewChildItems.IMediaItemTooManyChildItems, Feature.ContentEditor" implementationType="Feature.ContentEditor.Pipelines.DataViewChildItems.MediaItemTooManyChildItems, Feature.ContentEditor" lifetime="Singleton" /> </services> </sitecore> </configuration>
This is what’s inside of /Views/DataViewChildItems/MediaItemTooManyChildItems/AlmostAtMaxiumMessageTemplate.hbs; this a Handlebars.Net template file:
{{ItemName}} <img src="{{IconPath}}" /> <span style="color: #999900;">({{ChildItemsCount}} child items)</span>
This is what’s inside of /Views/DataViewChildItems/MediaItemTooManyChildItems/AtMaxiumMessageTemplate.hbs; this a Handlebars.Net template file:
{{ItemName}} <img src="{{IconPath}}" /> <span style="color: red;">({{ChildItemsCount}} child items)</span>
Let’s have a look at what this does. The following is what the tree in my Media Library looks like with this turned on:
One thing I want to point out is that I have not rigorously tested this solution so use at your own risk.
Also, after discussing this solution with Sitecore MVPs Akshay Sura and Kamruz Jaman, Akshay brought up a great idea of having a custom MasterDataView being driving by the Sitecore Rules Engine. I thought it was a great idea, and maybe some day in the future I might blog about this but, honestly, I think this might be something that you, my dear reader, should have a stab at, and give back to the community if you find such a solution.
Until next time, keep on Sitecoring.
Magically Register Sitecore Configuration Objects in the Sitecore IoC Container using a custom Attribute
About a year and half ago, Sitecore MVP Alan Coates blogged about having Sitecore Configuration Objects (aka Config Objects) being sourced from the Sitecore IoC container, and then injected into service classes that need them. He did this on a theme of Helix Principles but in reality, the ability to create Config Objects has existed since the Configuration Factory was released on version 6.x — don’t ask me which exact version the Configuration Factory was released as this was many projects, many grey hairs, and many country moves ago albeit it’s not something new (you can search through some of my vintage blog posts all the way back to the beginning where I have used these), and the ability to stick these into the Sitecore IoC container has existed since version 8.2 — this is when Sitecore rolled out its IoC container with native Dependency Injection support.
However, he was correct on the statement that it is something which is often overlooked as I continue to ¯\_(ツ)_/¯ (/shrug on Slack 😉 ) — or maybe even (ノಠ益ಠ)ノ彡┻━┻ — when I see solutions where everyone dumps everything configuration-driven in a Sitecore setting. I hope this blog post will further reinforce the practice of employing config objects in your solutions — or hopefully make the Sitecore settings junkies adopt this alternative approach instead — especially when I’m going to discuss how I’ve been wiring-up these config objects into the Sitecore IoC container using a custom Attribute decorating classes which represent these Config Objects along with a Foundation layer module configurator to put these into the IoC container; this is an approach I have been doing for the past 2 years.
Virtually all of my posts in 2018 — see my last post of 2018 for an example — created and stuck Config Objects into the IoC container for injection into servlice classes where needed. I had done all of these using code which created and registered these into the IoC container in a Configurator for a particular Helix layer module. At the time, it felt a bit awkward to me as I felt the knowledge of the configuration path to these was a bit removed from the classes which represent these objects, so I came up with the following way to define these configuration paths closer to the class definitions of the Config Objects (you can’t really get any closer than having the path be somewhere on the class, and this is done through a custom Attribute).
First, we need to custom Attribute which will decorate classes which represent the Config Objects:
using System;
using Foundation.DependencyInjection.Enums;
namespace Foundation.DependencyInjection
{
[AttributeUsage(AttributeTargets.Class, Inherited = false)]
public class ServiceConfigObjectAttribute : Attribute
{
public Lifetime Lifetime { get; set; } = Lifetime.Singleton;
public string ConfigPath { get; set; }
public Type ServiceType { get; set; }
}
}
This solution involves assembly scanning using wildcards. I adapted Kam Figy‘s solution around registering MvC Controllers into the IoC container (see the end of https://kamsar.net/index.php/2016/08/Dependency-Injection-in-Sitecore-8-2/ for this) to make some of this magic happen but created a class with interface to abstract some of this out:
using System.Collections.Generic;
using System.Reflection;
namespace Foundation.DependencyInjection.Services.Assemblies
{
public interface IAssemblyRepository
{
IEnumerable<Assembly> GetAssemblies(IEnumerable<string> assemblyFilters);
IEnumerable<Assembly> GetAssemblies();
Assembly GetCallingAssembly();
}
}
using System;
using System.Linq;
using System.Reflection;
using System.Collections.Generic;
using System.Text.RegularExpressions;
namespace Foundation.DependencyInjection.Services.Assemblies
{
public class AssemblyRepository : IAssemblyRepository
{
public IEnumerable<Assembly> GetAssemblies(IEnumerable<string> assemblyFilters)
{
var assemblyNames = new HashSet<string>(assemblyFilters.Where(filter => !filter.Contains('*')));
var wildcardNames = assemblyFilters.Where(filter => filter.Contains('*')).ToArray();
return GetAssemblies().Where(assembly =>
{
var nameToMatch = assembly.GetName().Name;
if (assemblyNames.Contains(nameToMatch)) return true;
return wildcardNames.Any(wildcard => IsWildcardMatch(nameToMatch, wildcard));
}).ToList();
}
protected virtual bool IsWildcardMatch(string input, string wildcards)
{
return Regex.IsMatch(input, "^" + Regex.Escape(wildcards).Replace("\\*", ".*").Replace("\\?", ".") + "$", RegexOptions.IgnoreCase);
}
public IEnumerable<Assembly> GetAssemblies() => AppDomain.CurrentDomain.GetAssemblies();
public Assembly GetCallingAssembly() => Assembly.GetCallingAssembly();
}
}
The class above returns a collection of Assemblies which match a collection of wildcards passed to it.
I then created a factory class with interface to create the class instance above:
namespace Foundation.DependencyInjection.Services.Assemblies.Factories
{
public interface IAssemblyRepositoryFactory
{
IAssemblyRepository CreateAssemblyRepository();
}
}
namespace Foundation.DependencyInjection.Services.Assemblies.Factories
{
public class AssemblyRepositoryFactory : IAssemblyRepositoryFactory
{
public IAssemblyRepository CreateAssemblyRepository() => new AssemblyRepository();
}
}
The class above has a method which creates the instance of the AssemblyRepository class instance as its interface.
Next, I create an enumeration to define the lifetimes of the service classes — I can’t think of a reason why you would want these Config Objects to be anything but a Singleton but who knows, you might have a reason:
namespace Foundation.DependencyInjection.Enums
{
public enum Lifetime
{
Transient,
Singleton,
Scoped
}
}
Following this, I created some Extension Methods of IServiceCollection so I can find all classes decorated with the ServiceConfigObjectAttribute class defined above; use the Sitecore Configuration Factory service to create their instances; and register them in the IoC container with the appropriate service type — if none is provided, it’ll use the class type — and lifetime defined:
using System;
using System.Collections.Generic;
using System.Globalization;
using System.Linq;
using System.Reflection;
using System.Runtime.CompilerServices;
using System.Web.Http;
using System.Web.Mvc;
using Microsoft.Extensions.DependencyInjection;
using Sitecore.Abstractions;
using Foundation.DependencyInjection.Enums;
using Foundation.DependencyInjection.Services.Assemblies;
using Foundation.DependencyInjection.Services.Assemblies.Factories;
namespace Foundation.DependencyInjection.Extensions
{
public static class ServiceCollectionExtensions
{
private static readonly IAssemblyRepository _assemblyRepository;
static ServiceCollectionExtensions()
{
_assemblyRepository = CreateAssemblyRepository();
}
private static IAssemblyRepository CreateAssemblyRepository() => CreateAssemblyRepositoryFactory()?.CreateAssemblyRepository();
private static IAssemblyRepositoryFactory CreateAssemblyRepositoryFactory() => new AssemblyRepositoryFactory();
public static void AddClassesWithServiceConfigObjectAttribute(this IServiceCollection serviceCollection, params string[] assemblyFilters)
{
var assemblies = GetAssemblies(assemblyFilters);
serviceCollection.AddClassesWithServiceConfigObjectAttribute(assemblies);
}
public static Assembly[] GetAssemblies(IEnumerable<string> assemblyFilters) => _assemblyRepository.GetAssemblies(assemblyFilters)?.ToArray();
public static void AddClassesWithServiceConfigObjectAttribute(this IServiceCollection serviceCollection, params Assembly[] assemblies)
{
var typesWithAttributes = assemblies
.Where(assembly => !assembly.IsDynamic)
.SelectMany(GetExportedTypes)
.Where(type => !type.IsAbstract && !type.IsGenericTypeDefinition)
.Select(type => new { type.GetCustomAttribute<ServiceConfigObjectAttribute>()?.ServiceType, ImplementationType = type, type.GetCustomAttribute<ServiceConfigObjectAttribute>()?.ConfigPath, type.GetCustomAttribute<ServiceConfigObjectAttribute>()?.Lifetime })
.Where(t => t.Lifetime != null);
foreach (var type in typesWithAttributes)
{
AddConfigObject(serviceCollection, type.ServiceType == null ? type.ImplementationType : type.ServiceType, type.Lifetime.Value, type.ConfigPath);
}
}
private static void AddConfigObject(IServiceCollection serviceCollection, Type serviceType, Lifetime lifetime, string configPath)
{
if (serviceCollection == null || serviceType == null || string.IsNullOrWhiteSpace(configPath))
{
return;
}
serviceCollection.Add(CreateServiceDescriptor(serviceType, provider => CreateConfigObject(provider, configPath), GetServiceLifetime(lifetime)));
}
private static ServiceDescriptor CreateServiceDescriptor(Type serviceType, Func<IServiceProvider, object> factory, ServiceLifetime lifetime) => new ServiceDescriptor(serviceType, factory, lifetime);
private static object CreateConfigObject(IServiceProvider provider, string configPath)
{
BaseFactory factory = provider.GetService<BaseFactory>();
return factory.CreateObject(configPath, true);
}
private static ServiceLifetime GetServiceLifetime(Lifetime lifetime)
{
if (lifetime == Lifetime.Singleton)
{
return ServiceLifetime.Singleton;
}
if (lifetime == Lifetime.Transient)
{
return ServiceLifetime.Transient;
}
return ServiceLifetime.Transient;
}
}
}
Now, we need to have a configurator to call the extension method in the class above. I first defined a base configurator which will have a method to return the assembly wildcards — it’s virtual just in case you need to target different assemblies (I’m sure there’s a better place to put these wildcards but I stuck them here for now):
namespace Foundation.DependencyInjection.Configurators
{
public abstract class BaseAssemblyFiltersServicesConfigurator : IServicesConfigurator
{
private static readonly string[] _defaultAssemblyFilters = new string[] { "Foundation.*", "Feature.*" };
protected virtual string[] GetAssemblyFilters() => _defaultAssemblyFilters;
}
}
The following configurator inherits the base configurator above, and just calls the AddClassesWithServiceConfigObjectAttribute() extension method defined in the ServiceCollectionExtensions class above, and passes the assembly wildcard collection defined in the BaseAssemblyFiltersServicesConfigurator class above:
using Microsoft.Extensions.DependencyInjection;
using Foundation.DependencyInjection.Extensions;
namespace Foundation.DependencyInjection.Configurators
{
public class ServiceConfigObjectAttributeServicesConfigurator : BaseAssemblyFiltersServicesConfigurator
{
public override void Configure(IServiceCollection serviceCollection) => serviceCollection.AddClassesWithServiceConfigObjectAttribute(GetAssemblyFilters());
}
}
I then registered the configurator above in a Sitecore patch configuration file:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/">
<sitecore>
<services>
<configurator type= "Foundation.DependencyInjection.Configurators.ServiceConfigObjectAttributeServicesConfigurator, Foundation.DependencyInjection"/>
</services>
</sitecore>
</configuration>
Alright, now that we have all of this out of the way, let’s see how we can use all of the stuff above.
I created all of the following for a future blog post — and also for a project I had recently worked on — but I’ll show these now to demonstrate how this all works, and to also save me time on writing that future post 😉
The following class is a Config Object which has the name of a Sheer UI client command, and a delay value for that command to be invoked inside the Sitecore client:
using Foundation.DependencyInjection;
using Foundation.DependencyInjection.Enums;
namespace Foundation.Kernel.Models.Client
{
[ServiceConfigObject(ConfigPath = "moduleSettings/foundation/kernel/clientServiceSettings", Lifetime = Lifetime.Singleton)]
public class ClientServiceSettings
{
public string LoadItemClientCommandName { get; set; }
public int LoadItemClientCommandDelay { get; set; }
}
}
Here’s what it looks like in a Sitecore patch configuration file:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/"> <sitecore> <moduleSettings> <foundation> <kernel> <clientServiceSettings type="Foundation.Kernel.Models.Client.ClientServiceSettings, Foundation.Kernel" singleInstance="true"> <LoadItemClientCommandName>item:load</LoadItemClientCommandName> <LoadItemClientCommandDelay>1</LoadItemClientCommandDelay> </clientServiceSettings> </kernel> </foundation> </moduleSettings> </sitecore> </configuration>
Let’s define another Config Object but something which is a little more “complex” than the example above.
I created the following class to represent a Sheer UI command — ultimately, these will be stored in a Dictionary so I can find a command format by key:
namespace Foundation.Kernel.Models.Client
{
public class Command
{
public string Name { get; set; }
public string CommandFormat { get; set; }
}
}
Next, I need a service type/implementation to manage Command class instances above, and ultimately wrap a Dictionary containing information for these Commands:
using Foundation.Kernel.Models.Client;
namespace Foundation.Kernel.Services.Client
{
public interface IClientCommandService
{
string GetClientCommand(string name, params string[] arguments);
Command GetCommand(string name);
}
}
Here’s the implementation of the interface above:
using System.Collections.Generic;
using Foundation.DependencyInjection;
using Foundation.DependencyInjection.Enums;
using Foundation.Kernel.Models.Client;
namespace Foundation.Kernel.Services.Client
{
[ServiceConfigObject(ConfigPath = "moduleSettings/foundation/kernel/clientCommandService ", ServiceType = typeof(IClientCommandService), Lifetime = Lifetime.Singleton)]
public class ClientCommandService : IClientCommandService
{
private readonly IDictionary<string, Command> _commands = new Dictionary<string, Command>();
protected void AddClientCommand(string key, Command command)
{
if(string.IsNullOrWhiteSpace(key) || command == null)
{
return;
}
_commands[key] = command;
}
public string GetClientCommand(string name, params string[] arguments)
{
string commandFormat = GetCommandFormat(name);
if(string.IsNullOrWhiteSpace(commandFormat))
{
return string.Empty;
}
return string.Format(commandFormat, arguments);
}
protected virtual string GetCommandFormat(string name) => GetCommand(name)?.CommandFormat;
public Command GetCommand(string name) => _commands[name];
}
}
So if I were to call the GetClientCommand() method on the service class above like this:
IClientCommandService clientCommandService; // make pretend this was injected in a class that's using it
clientCommandService.GetClientCommand("item:load") // this would return item:load(id={0}) so that we can do a string.Format() on it while providing an Item ID (this is used to load (or reload) an Item in the Content Editor
We would get a item:load(id={0}) so that we could supply an Item ID to replace {0}.
Here’s the Sitecore patch configuration file which represents the Config Object above:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/">
<sitecore>
<services>
<configurator type="Foundation.Kernel.Configurators.KernelConfigurator, Foundation.Kernel"/>
</services>
<moduleSettings>
<foundation>
<kernel>
<clientCommandService type="Foundation.Kernel.Services.Client.ClientCommandService, Foundation.Kernel" singleInstance="true">
<Commands hint="list:AddClientCommand">
<command key="item:load" type="Foundation.Kernel.Models.Client.Command, Foundation.Kernel">
<Name>$(key)</Name>
<CommandFormat>item:load(id={0})</CommandFormat>
</command>
</Commands>
</clientCommandService>
</kernel>
</foundation>
</moduleSettings>
</sitecore>
</configuration>
Here’s what both Config Objects looking like on /sitecore/admin/showservicesconfig.aspx after all the code above runs:
Now that the two configuration objects are in the IoC container, we can inject them into the follow service. Here’s the interface of that service:
using Sitecore.Data;
using Sitecore.Data.Items;
using Sitecore.Web.UI.HtmlControls;
namespace Foundation.Kernel.Services.Client
{
public interface IClientService
{
void RefreshItem(Item item);
void RefreshItem(ID itemId);
ClientCommand Timer(string eventName, int delay);
void Alert(string message);
}
}
Here’s the implementation the service:
using Sitecore.Data;
using Sitecore.Data.Items;
using Sitecore.Web.UI.HtmlControls;
using Foundation.Kernel.Services.Client.SheerUI;
using Foundation.Kernel.Services.UniqueIdentifier;
using Foundation.Kernel.Models.Client;
namespace Foundation.Kernel.Services.Client
{
public class ClientService : IClientService
{
private readonly ClientServiceSettings _settings;
private readonly IIDService _idService;
private readonly ISheerResponseService _sheerResponseService;
private readonly IClientCommandService _clientCommandService;
private readonly IClientResponseService _clientResponseService;
public ClientService(ClientServiceSettings settings, IIDService idService, ISheerResponseService sheerResponseService, IClientCommandService clientCommandService, IClientResponseService clientResponseService)
{
_settings = settings; // config object was injected here
_idService = idService;
_sheerResponseService = sheerResponseService;
_clientCommandService = clientCommandService; // another config object injected here
_clientResponseService = clientResponseService;
}
public void RefreshItem(Item item) => RefreshItem(item?.ID);
public void RefreshItem(ID itemId)
{
if(IsNullOrEmpty(itemId))
{
return;
}
string command = GetClientCommand(GetLoadItemClientCommandName(), itemId.ToString());
if(string.IsNullOrWhiteSpace(command))
{
return;
}
Timer(command, GetLoadItemClientCommandDelay());
}
protected virtual bool IsNullOrEmpty(ID id) => _idService.IsNullOrEmpty(id);
protected virtual string GetLoadItemClientCommandName() => _settings.LoadItemClientCommandName;
protected virtual string GetClientCommand(string name, params string[] arguments) => _clientCommandService.GetClientCommand(name, arguments);
protected virtual int GetLoadItemClientCommandDelay() => _settings.LoadItemClientCommandDelay;
public ClientCommand Timer(string eventName, int delay) => _clientResponseService.Timer(eventName, delay);
public void Alert(string message) => _sheerResponseService.Alert(message);
}
}
The class above consumes instances of the ClientServiceSettings and IClientCommandService Config Objects along with other injected services which I am omitting for brevity – I believe I may have covered these other service classes in previous blog posts, and may cover some others in future blog posts — but the basic idea of this class is to wrap methods to functionality of Sheer UI to send Alert messages, refresh an item in the content tree of the Contend Editor, or to invoke another client command (via the Timer() method).
Most of my posts moving forward will use the ServiceConfigObjectAttribute above so be sure to understand what’s going on here in order to fully know what’s going on in those future posts.

Display How Many Bucketed Items Live Within a Sitecore Item Bucket Using a Custom DataView
Over the past few weeks — if you haven’t noticed — I’ve been having a blast experimenting with Sitecore Item Buckets. It seems new ideas on what to build for it keep flooding my thoughts everyday. 😀
However, the other day an old idea that I wanted to solve a while back bubbled its way up into the forefront of my consciousness: displaying the count of Bucketed Items which live within each Item Bucket in the Content Tree.
I’m sure someone has built something to do this before though I didn’t really do any research on it as I was up for the challenge.

In all honesty, I enjoy spending my nights after work and on weekends building things in Sitecore — even if someone has built something like it before — as it’s a great way to not only discover new treasures hidden within the Sitecore assemblies, but also improve my programming skills — the saying “you lose it if you don’t use it” applies here.

You might be asking “Mike, we don’t store that many Sitecore Items in our Item Buckets; I can just go count them all by hand”.
Well, if that’s the case for you then you might want to reconsider why you are using the Item Buckets feature.
However, in theory, thousands if not millions of Items can live within an Item Bucket in Sitecore. If counting by hand is your thing — or even writing some sort of “script” (I’m not referring to PowerShell scripts that you would write using Sitecore PowerShell Extensions (SPE) — I definitely recommend harnessing all of the power this module has to offer — but instead to standalone ASP.NET Web Forms which some people erroneously call “scripts”) to generate some kind of report, then by all means go for it.

That’s just not how I roll.

So how are we going to display these counts to the user? We are ultimately going to create a custom Sitecore DataView.
If you aren’t familiar with DataViews in Sitecore, they basically allow you to change how Items are displayed in the Sitecore Content Tree.
I’m not going to go too much into details of how these work. I recommend having a read of the following posts by two fellow Sitecore MVPs for more information and to see other examples:
- Sitecore dataviews by Sitecore MVP Mikael Högberg
- Custom Sitecore DataViews by Sitecore MVP Mike Edwards
I do want to warn you: there is a lot of code in this post.

You might want to go get a snack for this as it might take a while to get through all the code that I am showing here. Don’t worry, I’ll wait for you to get back.

Anyways, let’s jump right into it.

For this feature, I want to add a checkbox toggle in the Sitecore Ribbon to give users the ability turn this feature on and off.
In order to save the state of this checkbox, I defined the following interface:
namespace Sitecore.Sandbox.Web.UI.HtmlControls.Registries
{
public interface IRegistry
{
bool GetBool(string key);
bool GetBool(string key, bool defaultvalue);
int GetInt(string key);
int GetInt(string key, int defaultvalue);
string GetString(string key);
string GetString(string key, string defaultvalue);
string GetValue(string key);
void SetBool(string key, bool val);
void SetInt(string key, int val);
void SetString(string key, string value);
void SetValue(string key, string value);
}
}
Classes of the above interface will keep track of settings which need to be stored somewhere.
The following class implements the interface above:
namespace Sitecore.Sandbox.Web.UI.HtmlControls.Registries
{
public class Registry : IRegistry
{
public virtual bool GetBool(string key)
{
return Sitecore.Web.UI.HtmlControls.Registry.GetBool(key);
}
public virtual bool GetBool(string key, bool defaultvalue)
{
return Sitecore.Web.UI.HtmlControls.Registry.GetBool(key, defaultvalue);
}
public virtual int GetInt(string key)
{
return Sitecore.Web.UI.HtmlControls.Registry.GetInt(key);
}
public virtual int GetInt(string key, int defaultvalue)
{
return Sitecore.Web.UI.HtmlControls.Registry.GetInt(key, defaultvalue);
}
public virtual string GetString(string key)
{
return Sitecore.Web.UI.HtmlControls.Registry.GetString(key);
}
public virtual string GetString(string key, string defaultvalue)
{
return Sitecore.Web.UI.HtmlControls.Registry.GetString(key, defaultvalue);
}
public virtual string GetValue(string key)
{
return Sitecore.Web.UI.HtmlControls.Registry.GetValue(key);
}
public virtual void SetBool(string key, bool val)
{
Sitecore.Web.UI.HtmlControls.Registry.SetBool(key, val);
}
public virtual void SetInt(string key, int val)
{
Sitecore.Web.UI.HtmlControls.Registry.SetInt(key, val);
}
public virtual void SetString(string key, string value)
{
Sitecore.Web.UI.HtmlControls.Registry.SetString(key, value);
}
public virtual void SetValue(string key, string value)
{
Sitecore.Web.UI.HtmlControls.Registry.SetValue(key, value);
}
}
}
I’m basically wrapping calls to methods on the static Sitecore.Web.UI.HtmlControls.Registry class which is used for saving state on the checkboxes in the Sitecore ribbon — it might be used for keeping track of other things in the Sitecore Content Editor though that is beyond the scope of this post. Nothing magical going on here.
I then defined the following interface for keeping track of Content Editor settings for things related to Item Buckets:
namespace Sitecore.Sandbox.Buckets.Settings
{
public interface IBucketsContentEditorSettings
{
bool ShowBucketedItemsCount { get; set; }
bool AreItemBucketsEnabled { get; }
}
}
The ShowBucketedItemsCount boolean property lets the caller know if we are to show the Bucketed Items count, and the AreItemBucketsEnabled boolean property lets the caller know if the Item Buckets feature is enabled in Sitecore.
The following class implements the interface above:
using Sitecore.Diagnostics;
using Sitecore.Sandbox.Determiners.Features;
using Sitecore.Sandbox.Web.UI.HtmlControls.Registries;
namespace Sitecore.Sandbox.Buckets.Settings
{
public class BucketsContentEditorSettings : IBucketsContentEditorSettings
{
protected IFeatureDeterminer ItemBucketsFeatureDeterminer { get; set; }
protected IRegistry Registry { get; set; }
protected string ShowBucketedItemsCountRegistryKey { get; set; }
public bool ShowBucketedItemsCount
{
get
{
return ShouldShowBucketedItemsCount();
}
set
{
ToggleShowBucketedItemsCount(value);
}
}
public bool AreItemBucketsEnabled
{
get
{
return GetAreItemBucketsEnabled();
}
}
protected virtual bool ShouldShowBucketedItemsCount()
{
if (!AreItemBucketsEnabled)
{
return false;
}
EnsureRegistryDependencies();
return Registry.GetBool(ShowBucketedItemsCountRegistryKey, false);
}
protected virtual void ToggleShowBucketedItemsCount(bool turnOn)
{
if (!AreItemBucketsEnabled)
{
return;
}
EnsureRegistryDependencies();
Registry.SetBool(ShowBucketedItemsCountRegistryKey, turnOn);
}
protected virtual void EnsureRegistryDependencies()
{
Assert.IsNotNull(Registry, "Registry must be defined in configuration!");
Assert.IsNotNullOrEmpty(ShowBucketedItemsCountRegistryKey, "ShowBucketedItemsCountRegistryKey must be defined in configuration!");
}
protected virtual bool GetAreItemBucketsEnabled()
{
Assert.IsNotNull(ItemBucketsFeatureDeterminer, "ItemBucketsFeatureDeterminer must be defined in configuration!");
return ItemBucketsFeatureDeterminer.IsEnabled();
}
}
}
I’m injecting an IFeatureDeterminer instance into the instance of the class above via the Sitecore Configuration Factory — have a look at the patch configuration file further down in this post — specifically the ItemBucketsFeatureDeterminer which is defined in a previous blog post. The IFeatureDeterminer instance determines whether the Item Buckets feature is turned on/off (I’m not going to repost that code here so if you haven’t seen this code, please go have a look now so you have an understanding of what it’s doing).
Its instance is used in the GetAreItemBucketsEnabled() method which just delegates to its IsEnabled() method and returns the value from that call. The GetAreItemBucketsEnabled() method is used in the get accessor of the AreItemBucketsEnabled property.
I’m also injecting an IRegistry instance into the instance of the class above — this is also defined in the patch configuration file further down — which is used for storing/retrieving the value of the ShowBucketedItemsCount property.
It is leveraged in the ShouldShowBucketedItemsCount() and ToggleShowBucketedItemsCount() methods where a boolean value is saved or retrieved, respectively, in the Sitecore Registry under a certain key — this key is also injected into the ShowBucketedItemsCountRegistryKey property via the Sitecore Configuration Factory.
So, we now have a way to keep track of whether we should display the Bucketed Items count. We just need a way to let the user turn this on/off. To do that, I need to create a custom Sitecore.Shell.Framework.Commands.Command.
Since Sitecore Commands are instantiated by the CreateObject() method on the MainUtil class (this lives in the Sitecore namespace in Sitecore.Kernel.dll and isn’t as advanced as the Sitecore.Configuration.Factory class as it won’t instantiate nested objects defined in configuration as does the Sitecore Configuration Factory), I built the following Command which will decorate Commands defined in Sitecore configuration:
using System.Xml;
using Sitecore.Configuration;
using Sitecore.Diagnostics;
using Sitecore.Shell.Framework.Commands;
using Sitecore.Web.UI.HtmlControls;
using Sitecore.Xml;
namespace Sitecore.Sandbox.Shell.Framework.Commands
{
public class ExtendedConfigCommand : Command
{
private Command command;
protected Command Command
{
get
{
if(command == null)
{
command = GetCommand();
EnsureCommand();
}
return command;
}
}
protected virtual Command GetCommand()
{
XmlNode currentCommandNode = Factory.GetConfigNode(string.Format("commands/command[@name='{0}']", Name));
string configPath = XmlUtil.GetAttribute("extendedCommandPath", currentCommandNode);
Assert.IsNotNullOrEmpty(configPath, string.Format("The extendedCommandPath attribute must be set {0}!", currentCommandNode));
Command command = Factory.CreateObject(configPath, false) as Command;
Assert.IsNotNull(command, string.Format("The command defined at '{0}' was either not properly set or is not an instance of Sitecore.Shell.Framework.Commands.Command. Double-check it!", configPath));
return command;
}
protected virtual void EnsureCommand()
{
Assert.IsNotNull(Command, "GetCommand() cannot return a null Sitecore.Shell.Framework.Commands.Command instance!");
}
public override void Execute(CommandContext context)
{
Command.Execute(context);
}
public override string GetClick(CommandContext context, string click)
{
return Command.GetClick(context, click);
}
public override string GetHeader(CommandContext context, string header)
{
return Command.GetHeader(context, header);
}
public override string GetIcon(CommandContext context, string icon)
{
return Command.GetIcon(context, icon);
}
public override Control[] GetSubmenuItems(CommandContext context)
{
return Command.GetSubmenuItems(context);
}
public override string GetToolTip(CommandContext context, string tooltip)
{
return Command.GetToolTip(context, tooltip);
}
public override string GetValue(CommandContext context, string value)
{
return Command.GetValue(context, value);
}
public override CommandState QueryState(CommandContext context)
{
return Command.QueryState(context);
}
}
}
The GetCommand() method reads the XmlNode for the current command, and gets the value set on its extendedCommandPath attribute. This value must to be a config path defined under the <sitecore> element in Sitecore configuration.
If the attribute doesn’t exist or is empty, or a Command instance isn’t properly created, an exception is thrown.
Otherwise, it is set on the Command property on the class.
All methods here delegate to the same methods on the Command stored in the Command property.
I then defined the following Command which will be used by the checkbox we are adding to the Sitecore Ribbon:
using Sitecore.Diagnostics;
using Sitecore.Shell.Framework.Commands;
using Sitecore.Web.UI.Sheer;
using Sitecore.Sandbox.Buckets.Settings;
namespace Sitecore.Sandbox.Buckets.Shell.Framework.Commands
{
public class ToggleBucketedItemsCountCommand : Command
{
protected IBucketsContentEditorSettings BucketsContentEditorSettings { get; set; }
public override void Execute(CommandContext context)
{
if (!AreItemBucketsEnabled())
{
return;
}
ToggleShowBucketedItemsCount();
Reload();
}
protected virtual void ToggleShowBucketedItemsCount()
{
Assert.IsNotNull(BucketsContentEditorSettings, "BucketsContentEditorSettings must be defined in configuration!");
BucketsContentEditorSettings.ShowBucketedItemsCount = !BucketsContentEditorSettings.ShowBucketedItemsCount;
}
protected virtual void Reload()
{
SheerResponse.SetLocation(string.Empty);
}
public override CommandState QueryState(CommandContext context)
{
if(!AreItemBucketsEnabled())
{
return CommandState.Hidden;
}
if(!ShouldShowBucketedItemsCount())
{
return CommandState.Enabled;
}
return CommandState.Down;
}
protected virtual bool AreItemBucketsEnabled()
{
Assert.IsNotNull(BucketsContentEditorSettings, "BucketsContentEditorSettings must be defined in configuration!");
return BucketsContentEditorSettings.AreItemBucketsEnabled;
}
protected virtual bool ShouldShowBucketedItemsCount()
{
Assert.IsNotNull(BucketsContentEditorSettings, "BucketsContentEditorSettings must be defined in configuration!");
return BucketsContentEditorSettings.ShowBucketedItemsCount;
}
}
}
The QueryState() method determines whether we should display the checkbox — it will only be displayed if the Item Buckets feature is on — and what the state of the checkbox should be — if we are currently showing Bucketed Items count, the checkbox will be checked (this is represented by CommandState.Down). Otherwise, it will be unchecked (this is represented by CommandState.Enabled).
The Execute() method encapsulates the logic of what we are to do when the user checks/unchecks the checkbox. It’s basically delegating to the ToggleShowBucketedItemsCount() method to toggle the value of whether we are to display the Bucketed Items count, and then reloads the Content Editor to refresh the display in the Content Tree.
I then had to define this checkbox in the Core database:
I’m not going to go into details of how the above works as I’ve written over a gazillion posts on the subject. I recommend having a read of one of these older posts.
After going back to my Master database, I saw the new checkbox in the Sitecore Ribbon:
Since we could be dealing with thousands — if not millions — of Bucketed Items for each Item Bucket, we need a performant way to grab the count of these Items. In this solution, I am leveraging the Sitecore.ContentSearch API to get these counts though needed to add some custom
Computed Index Field classes:
using Sitecore.Buckets.Managers;
using Sitecore.Configuration;
using Sitecore.ContentSearch;
using Sitecore.ContentSearch.ComputedFields;
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.Sandbox.Buckets.Util.Methods;
namespace Sitecore.Sandbox.Buckets.ContentSearch.ComputedFields
{
public class IsBucketed : AbstractComputedIndexField
{
protected IItemBucketsFeatureMethods ItemBucketsFeatureMethods { get; private set; }
public IsBucketed()
{
ItemBucketsFeatureMethods = GetItemBucketsFeatureMethods();
Assert.IsNotNull(ItemBucketsFeatureMethods, "GetItemBucketsFeatureMethods() cannot return null!");
}
protected virtual IItemBucketsFeatureMethods GetItemBucketsFeatureMethods()
{
IItemBucketsFeatureMethods methods = Factory.CreateObject("buckets/methods/itemBucketsFeatureMethods", false) as IItemBucketsFeatureMethods;
Assert.IsNotNull(methods, "the IItemBucketsFeatureMethods instance was not defined properly in /sitecore/buckets/methods/itemBucketsFeatureMethods!");
return methods;
}
public override object ComputeFieldValue(IIndexable indexable)
{
Item item = indexable as SitecoreIndexableItem;
if (item == null)
{
return null;
}
return IsBucketable(item) && IsItemContainedWithinBucket(item);
}
protected virtual bool IsBucketable(Item item)
{
Assert.ArgumentNotNull(item, "item");
return BucketManager.IsBucketable(item);
}
protected virtual bool IsItemContainedWithinBucket(Item item)
{
Assert.ArgumentNotNull(item, "item");
if(IsItemBucket(item))
{
return false;
}
return ItemBucketsFeatureMethods.IsItemContainedWithinBucket(item);
}
protected virtual bool IsItemBucket(Item item)
{
Assert.ArgumentNotNull(item, "item");
if (!ItemBucketsFeatureMethods.IsItemBucket(item))
{
return false;
}
return true;
}
}
}
An instance of the class above ultimately determines if an Item is bucketed within an Item Bucket, and passes a boolean value to its caller denoting this via its ComputeFieldValue() method.
What determines whether an Item is bucketed? The code above says it’s bucketed only when the Item is bucketable and is contained within an Item Bucket.
The IsBucketable() method above ascertains whether the Item is bucketable by delegating to the IsBucketable() method on the BucketManager class in Sitecore.Buckets.dll.
The IsItemContainedWithinBucket() method determines if the Item is contained within an Item Bucket — you might be laughing as the name on the method is self-documenting — by delegating to the IsItemContainedWithinBucket() method on the IItemBucketsFeatureMethods instance — I’ve defined the code for this in this post so go have a look.
Moreover, the code does not consider Item Buckets to be Bucketed as that just doesn’t make much sense. 😉 This would also give us an inaccurate count.
The following Computed Index Field’s ComputeFieldValue() method returns the string representation of the ancestor Item Bucket’s Sitecore.Data.ID for the Item — if it is contained within an Item Bucket:
using Sitecore.Configuration;
using Sitecore.ContentSearch;
using Sitecore.ContentSearch.ComputedFields;
using Sitecore.ContentSearch.Utilities;
using Sitecore.Data;
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.Sandbox.Buckets.Util.Methods;
namespace Sitecore.Sandbox.Buckets.ContentSearch.ComputedFields
{
public class ItemBucketAncestorId : AbstractComputedIndexField
{
protected IItemBucketsFeatureMethods ItemBucketsFeatureMethods { get; private set; }
public ItemBucketAncestorId()
{
ItemBucketsFeatureMethods = GetItemBucketsFeatureMethods();
Assert.IsNotNull(ItemBucketsFeatureMethods, "GetItemBucketsFeatureMethods() cannot return null!");
}
protected virtual IItemBucketsFeatureMethods GetItemBucketsFeatureMethods()
{
IItemBucketsFeatureMethods methods = Factory.CreateObject("buckets/methods/itemBucketsFeatureMethods", false) as IItemBucketsFeatureMethods;
Assert.IsNotNull(methods, "the IItemBucketsFeatureMethods instance was not defined properly in /sitecore/buckets/methods/itemBucketsFeatureMethods!");
return methods;
}
public override object ComputeFieldValue(IIndexable indexable)
{
Item item = indexable as SitecoreIndexableItem;
if (item == null)
{
return null;
}
Item itemBucketAncestor = GetItemBucketAncestor(item);
if(itemBucketAncestor == null)
{
return null;
}
return NormalizeGuid(itemBucketAncestor.ID);
}
protected virtual Item GetItemBucketAncestor(Item item)
{
Assert.ArgumentNotNull(item, "item");
if(IsItemBucket(item))
{
return null;
}
Item itemBucket = ItemBucketsFeatureMethods.GetItemBucket(item);
if(!IsItemBucket(itemBucket))
{
return null;
}
return itemBucket;
}
protected virtual bool IsItemBucket(Item item)
{
Assert.ArgumentNotNull(item, "item");
if (!ItemBucketsFeatureMethods.IsItemBucket(item))
{
return false;
}
return true;
}
protected virtual string NormalizeGuid(ID id)
{
return IdHelper.NormalizeGuid(id);
}
}
}
Not to go too much into details of the class above, it will only return an Item Bucket’s Sitecore.Data.ID as a string if the Item lives within an Item Bucket and is not itself an Item Bucket.
If the Item is not within an Item Bucket or is an Item Bucket, null is returned to the caller via the ComputeFieldValue() method.
I then created the following subclass of Sitecore.ContentSearch.SearchTypes.SearchResultItem — this lives in Sitecore.ContentSearch.dll — in order to use the values in the index that the previous Computed Field Index classes returned for their storage in the search index:
using System.ComponentModel;
using Sitecore.ContentSearch;
using Sitecore.ContentSearch.Converters;
using Sitecore.ContentSearch.SearchTypes;
using Sitecore.Data;
namespace Sitecore.Sandbox.Buckets.ContentSearch.SearchTypes
{
public class BucketedSearchResultItem : SearchResultItem
{
[IndexField("item_bucket_ancestor_id")]
[TypeConverter(typeof(IndexFieldIDValueConverter))]
public ID ItemBucketAncestorId { get; set; }
[IndexField("is_bucketed")]
public bool IsBucketed { get; set; }
}
}
Now, we need a class to get the Bucketed Item count for an Item Bucket. I defined the following interface for class implementations that do just that:
using Sitecore.Data.Items;
namespace Sitecore.Sandbox.Buckets.Providers.Items
{
public interface IBucketedItemsCountProvider
{
int GetBucketedItemsCount(Item itemBucket);
}
}
I then created the following class that implements the interface above:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Linq.Expressions;
using System.Xml;
using Sitecore.Configuration;
using Sitecore.ContentSearch;
using Sitecore.ContentSearch.Linq;
using Sitecore.ContentSearch.Linq.Utilities;
using Sitecore.ContentSearch.SearchTypes;
using Sitecore.ContentSearch.Utilities;
using Sitecore.Data;
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.Xml;
using Sitecore.Sandbox.Buckets.ContentSearch.SearchTypes;
namespace Sitecore.Sandbox.Buckets.Providers.Items
{
public class BucketedItemsCountProvider : IBucketedItemsCountProvider
{
protected IDictionary<string, ISearchIndex> SearchIndexMap { get; private set; }
public BucketedItemsCountProvider()
{
SearchIndexMap = CreateNewSearchIndexMap();
}
protected virtual IDictionary<string, ISearchIndex> CreateNewSearchIndexMap()
{
return new Dictionary<string, ISearchIndex>();
}
protected virtual void AddSearchIndexMap(XmlNode configNode)
{
if(configNode == null)
{
return;
}
string databaseName = XmlUtil.GetAttribute("database", configNode, null);
Assert.IsNotNullOrEmpty(databaseName, "The database attribute on the searchIndexMap configuration element cannot be null or the empty string!");
Assert.ArgumentCondition(!SearchIndexMap.ContainsKey(databaseName), "database", "The searchIndexMap configuration element's database attribute values must be unique!");
Database database = Factory.GetDatabase(databaseName);
Assert.IsNotNull(database, string.Format("No database exists with the name of '{0}'! Make sure the database attribute on your searchIndexMap configuration element is set correctly!", databaseName));
string searchIndexName = XmlUtil.GetAttribute("searchIndex", configNode, null);
Assert.IsNotNullOrEmpty(searchIndexName, "The searchIndex attribute on the searchIndexMap configuration element cannot be null or the empty string!");
ISearchIndex searchIndex = GetSearchIndex(searchIndexName);
Assert.IsNotNull(searchIndex, string.Format("No search index exists with the name of '{0}'! Make sure the searchIndex attribute on your searchIndexMap configuration element is set correctly", searchIndexName));
SearchIndexMap.Add(databaseName, searchIndex);
}
public virtual int GetBucketedItemsCount(Item bucketItem)
{
Assert.ArgumentNotNull(bucketItem, "bucketItem");
ISearchIndex searchIndex = GetSearchIndex();
using (IProviderSearchContext searchContext = searchIndex.CreateSearchContext())
{
var predicate = GetSearchPredicate<BucketedSearchResultItem>(bucketItem.ID);
IQueryable<SearchResultItem> query = searchContext.GetQueryable<BucketedSearchResultItem>().Filter(predicate);
SearchResults<SearchResultItem> results = query.GetResults();
return results.Count();
}
}
protected virtual ISearchIndex GetSearchIndex()
{
string databaseName = GetContentDatabaseName();
Assert.IsNotNullOrEmpty(databaseName, "The GetContentDatabaseName() method cannot return null or the empty string!");
Assert.ArgumentCondition(SearchIndexMap.ContainsKey(databaseName), "databaseName", string.Format("There is no ISearchIndex instance mapped to the database: '{0}'!", databaseName));
return SearchIndexMap[databaseName];
}
protected virtual string GetContentDatabaseName()
{
Database database = Context.ContentDatabase ?? Context.Database;
Assert.IsNotNull(database, "Argggggh! There's no content database! Houston, we have a problem!");
return database.Name;
}
protected virtual ISearchIndex GetSearchIndex(string searchIndexName)
{
Assert.ArgumentNotNullOrEmpty(searchIndexName, "searchIndexName");
return ContentSearchManager.GetIndex(searchIndexName);
}
protected virtual Expression<Func<TSearchResultItem, bool>> GetSearchPredicate<TSearchResultItem>(ID itemBucketId) where TSearchResultItem : BucketedSearchResultItem
{
Assert.ArgumentCondition(!ID.IsNullOrEmpty(itemBucketId), "itemBucketId", "itemBucketId cannot be null or empty!");
var predicate = PredicateBuilder.True<TSearchResultItem>();
predicate = predicate.And(item => item.ItemBucketAncestorId == itemBucketId);
predicate = predicate.And(item => item.IsBucketed);
return predicate;
}
}
}
Ok, so what’s going on in the class above? The AddSearchIndexMap() method is called by the Sitecore Configuration Factory to add database-to-search-index mappings — have a look at the patch configuration file further below. The code is looking up the appropriate search index for the content/context database.
The GetBucketedItemsCount() method gets the “predicate” from the GetSearchPredicate() method which basically says “Hey, I want an Item that has an ancestor Item Bucket Sitecore.Data.ID which is the same as the Sitecore.Data.ID passed to the method, and also this Item should be bucketed”.
The GetBucketedItemsCount() method then employs the Sitecore.ContentSearch API to get the result-set of the Items for the query, and returns the count of those Items.
Just as Commands, DataViews in Sitecore are instantiated by the CreateObject() method on MainUtil. I want to utilize the Sitecore Configuration Factory instead so that my nested configuration elements are instantiated and injected into my custom DataView. I built the following interface to make that possible:
using System.Collections;
using Sitecore.Collections;
using Sitecore.Data;
using Sitecore.Data.Items;
using Sitecore.Globalization;
namespace Sitecore.Sandbox.Web.UI.HtmlControls.DataViews
{
public interface IDataViewBaseExtender
{
void FilterItems(ref ArrayList children, string filter);
void GetChildItems(ItemCollection items, Item item);
Database GetDatabase();
Item GetItemFromID(string id, Language language, Version version);
Item GetParentItem(Item item);
bool HasChildren(Item item, string filter);
void Initialize(string parameters);
bool IsAncestorOf(Item ancestor, Item item);
void SortItems(ArrayList children, string sortBy, bool sortAscending);
}
}
All of the methods in the above interface correspond to virtual methods defined on the Sitecore.Web.UI.HtmlControl.DataViewBase class in Sitecore.Kernel.dll.
I then built the following abstract class which inherits from any DataView class that inherits from Sitecore.Web.UI.HtmlControl.DataViewBase:
using System.Collections;
using Sitecore.Collections;
using Sitecore.Configuration;
using Sitecore.Data;
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.Globalization;
using Sitecore.Web.UI.HtmlControls;
namespace Sitecore.Sandbox.Web.UI.HtmlControls.DataViews
{
public abstract class ExtendedDataView<TDataView> : DataViewBase where TDataView : DataViewBase
{
protected IDataViewBaseExtender DataViewBaseExtender { get; private set; }
protected ExtendedDataView()
{
DataViewBaseExtender = GetDataViewBaseExtender();
EnsureDataViewBaseExtender();
}
protected virtual IDataViewBaseExtender GetDataViewBaseExtender()
{
string configPath = GetDataViewBaseExtenderConfigPath();
Assert.IsNotNullOrEmpty(configPath, "GetDataViewBaseExtenderConfigPath() cannot return null or the empty string!");
IDataViewBaseExtender dataViewBaseExtender = Factory.CreateObject(configPath, false) as IDataViewBaseExtender;
Assert.IsNotNull(dataViewBaseExtender, string.Format("the IDataViewBaseExtender instance was not defined properly in '{0}'!", configPath));
return dataViewBaseExtender;
}
protected abstract string GetDataViewBaseExtenderConfigPath();
protected virtual void EnsureDataViewBaseExtender()
{
Assert.IsNotNull(DataViewBaseExtender, "GetDataViewBaseExtender() cannot return a null IDataViewBaseExtender instance!");
}
protected override void FilterItems(ref ArrayList children, string filter)
{
DataViewBaseExtender.FilterItems(ref children, filter);
}
protected override void GetChildItems(ItemCollection items, Item item)
{
DataViewBaseExtender.GetChildItems(items, item);
}
public override Database GetDatabase()
{
return DataViewBaseExtender.GetDatabase();
}
protected override Item GetItemFromID(string id, Language language, Version version)
{
return DataViewBaseExtender.GetItemFromID(id, language, version);
}
protected override Item GetParentItem(Item item)
{
return DataViewBaseExtender.GetParentItem(item);
}
public override bool HasChildren(Item item, string filter)
{
return DataViewBaseExtender.HasChildren(item, filter);
}
public override void Initialize(string parameters)
{
DataViewBaseExtender.Initialize(parameters);
}
public override bool IsAncestorOf(Item ancestor, Item item)
{
return DataViewBaseExtender.IsAncestorOf(ancestor, item);
}
protected override void SortItems(ArrayList children, string sortBy, bool sortAscending)
{
DataViewBaseExtender.SortItems(children, sortBy, sortAscending);
}
}
}
The GetDataViewBaseExtender() method gets the config path for the configuration-defined IDataViewBaseExtender — these IDataViewBaseExtender configuration definitions may or may not have nested configuration elements which will also be instantiated by the Sitecore Configuration Factory — from the abstract GetDataViewBaseExtenderConfigPath() method (subclasses must define this method).
The GetDataViewBaseExtender() then employs the Sitecore Configuration Factory to create this IDataViewBaseExtender instance, and return it to the caller (it’s being called in the class’ constructor).
If the instance is null, an exception is thrown.
All other methods in the above class delegate to methods with the same name and parameters on the IDataViewBaseExtender instance.
I then built the following subclass of the abstract class above:
using Sitecore.Web.UI.HtmlControls;
namespace Sitecore.Sandbox.Web.UI.HtmlControls.DataViews
{
public class ExtendedMasterDataView : ExtendedDataView<MasterDataView>
{
protected override string GetDataViewBaseExtenderConfigPath()
{
return "extendedDataViews/extendedMasterDataView";
}
}
}
The above class is used for extending the MasterDataView in Sitecore.
It’s now time for the “real deal” DataView that does what we want: show the Bucketed Item counts for Item Buckets. The instance of the following class does just that:
using System.Collections;
using Sitecore.Buckets.Forms;
using Sitecore.Collections;
using Sitecore.Data;
using Sitecore.Data.Fields;
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.Globalization;
using Sitecore.Sandbox.Buckets.Providers.Items;
using Sitecore.Sandbox.Buckets.Settings;
using Sitecore.Sandbox.Buckets.Util.Methods;
using Sitecore.Sandbox.Web.UI.HtmlControls.DataViews;
namespace Sitecore.Sandbox.Buckets.Forms
{
public class BucketedItemsCountDataView : BucketDataView, IDataViewBaseExtender
{
protected IBucketsContentEditorSettings BucketsContentEditorSettings { get; set; }
protected IItemBucketsFeatureMethods ItemBucketsFeatureMethods { get; set; }
protected IBucketedItemsCountProvider BucketedItemsCountProvider { get; set; }
protected string SingularBucketedItemsDisplayNameFormat { get; set; }
protected string PluralBucketedItemsDisplayNameFormat { get; set; }
void IDataViewBaseExtender.FilterItems(ref ArrayList children, string filter)
{
FilterItems(ref children, filter);
}
void IDataViewBaseExtender.GetChildItems(ItemCollection children, Item parent)
{
GetChildItems(children, parent);
}
protected override void GetChildItems(ItemCollection children, Item parent)
{
base.GetChildItems(children, parent);
if(!ShouldShowBucketedItemsCount())
{
return;
}
for (int i = children.Count - 1; i >= 0; i--)
{
Item child = children[i];
if (IsItemBucket(child))
{
int count = GetBucketedItemsCount(child);
Item alteredItem = GetCountDisplayNameItem(child, count);
children.RemoveAt(i);
children.Insert(i, alteredItem);
}
}
}
protected virtual bool ShouldShowBucketedItemsCount()
{
Assert.IsNotNull(BucketsContentEditorSettings, "BucketsContentEditorSettings must be defined in configuration!");
return BucketsContentEditorSettings.ShowBucketedItemsCount;
}
protected virtual bool IsItemBucket(Item item)
{
Assert.IsNotNull(ItemBucketsFeatureMethods, "ItemBucketsFeatureMethods must be set in configuration!");
Assert.ArgumentNotNull(item, "item");
return ItemBucketsFeatureMethods.IsItemBucket(item);
}
protected virtual int GetBucketedItemsCount(Item itemBucket)
{
Assert.IsNotNull(BucketedItemsCountProvider, "BucketedItemsCountProvider must be set in configuration!");
Assert.ArgumentNotNull(itemBucket, "itemBucket");
return BucketedItemsCountProvider.GetBucketedItemsCount(itemBucket);
}
protected virtual Item GetCountDisplayNameItem(Item item, int count)
{
FieldList fields = new FieldList();
item.Fields.ReadAll();
foreach (Field field in item.Fields)
{
fields.Add(field.ID, field.Value);
}
int bucketedCount = GetBucketedItemsCount(item);
string displayName = GetItemNameWithBucketedCount(item, bucketedCount);
ItemDefinition itemDefinition = new ItemDefinition(item.ID, displayName, item.TemplateID, ID.Null);
return new Item(item.ID, new ItemData(itemDefinition, item.Language, item.Version, fields), item.Database) { RuntimeSettings = { Temporary = true } };
}
protected virtual string GetItemNameWithBucketedCount(Item item, int bucketedCount)
{
Assert.IsNotNull(SingularBucketedItemsDisplayNameFormat, "SingularBucketedItemsDisplayNameFormat must be set in configuration!");
Assert.IsNotNull(PluralBucketedItemsDisplayNameFormat, "PluralBucketedItemsDisplayNameFormat must be set in configuration!");
if (bucketedCount == 1)
{
return ReplaceTokens(SingularBucketedItemsDisplayNameFormat, item, bucketedCount);
}
return ReplaceTokens(PluralBucketedItemsDisplayNameFormat, item, bucketedCount);
}
protected virtual string ReplaceTokens(string format, Item item, int bucketedCount)
{
Assert.ArgumentNotNullOrEmpty(format, "format");
Assert.ArgumentNotNull(item, "item");
string replaced = format;
replaced = replaced.Replace("$displayName", item.DisplayName);
replaced = replaced.Replace("$bucketedCount", bucketedCount.ToString());
return replaced;
}
Database IDataViewBaseExtender.GetDatabase()
{
return GetDatabase();
}
Item IDataViewBaseExtender.GetItemFromID(string id, Language language, Version version)
{
return GetItemFromID(id, language, version);
}
Item IDataViewBaseExtender.GetParentItem(Item item)
{
return GetParentItem(item);
}
bool IDataViewBaseExtender.HasChildren(Item item, string filter)
{
return HasChildren(item, filter);
}
void IDataViewBaseExtender.Initialize(string parameters)
{
Initialize(parameters);
}
bool IDataViewBaseExtender.IsAncestorOf(Item ancestor, Item item)
{
return IsAncestorOf(ancestor, item);
}
void IDataViewBaseExtender.SortItems(ArrayList children, string sortBy, bool sortAscending)
{
SortItems(children, sortBy, sortAscending);
}
}
}
You might be saying to yourself “Mike, what in the world is going on here?” 😉 Let me explain by starting with the GetChildItems() method.
The GetChildItems() method is used to build up the collection of child Items that display in the Content Tree when you expand a parent node. It does this by populating the ItemCollection instance passed to it.
The particular implementation above is delegating to the base class’ implementation to get the list of child Items for display in the Content Tree.
If we should not show the Bucketed Items count — this is determined by the ShouldShowBucketedItemsCount() method which just returns the boolean value set on the ShowBucketedItemsCount property of the injected IBucketsContentEditorSettings instance — the code just exits.
If we are to show the Bucketed Items count, we iterate over the ItemCollection collection and see if any of these child Items are Item Buckets — this is determined by the IsItemBucket() method.
If we find an Item Bucket, we get its count of Bucketed Items via the GetBucketedItemsCount() method which delegates to the GetBucketedItemsCount() method on the injected IBucketedItemsCountProvider instance.
Once we have the count, we call the GetCountDisplayNameItem() method which populates a FieldList collection with all of the fields defined on the Item Bucket; call the GetItemNameWithBucketedCount() method to get the new display name to show in the Content Tree — this method determines which display name format to use depending on whether we should use singular or pluralized messaging, and expands value on tokens via the ReplaceTokens() method — these tokens are defined in the patch configuration file below; creates an ItemDefinition instance so we can set the new display name; and returns a new Sitecore.Data.Items.Item instance to the caller.
No, don’t worry, we aren’t adding a new Item in the content tree but creating a fake “wrapper” of the real one, and replacing this in the ItemCollection.
We also have to fully implement the IDataViewBaseExtender interface. For most methods, I just delegate to the corresponding methods defined on the base class except for the IDataViewBaseExtender.GetChildItems() method which uses the GetChildItems() method defined above.
I then bridged everything above together via the following patch configuration file:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<buckets>
<extendedCommands>
<toggleBucketedItemsCountCommand type="Sitecore.Sandbox.Buckets.Shell.Framework.Commands.ToggleBucketedItemsCountCommand, Sitecore.Sandbox" singleInstance="on">
<BucketsContentEditorSettings ref="buckets/settings/bucketsContentEditorSettings" />
</toggleBucketedItemsCountCommand>
</extendedCommands>
<providers>
<items>
<bucketedItemsCountProvider type="Sitecore.Sandbox.Buckets.Providers.Items.BucketedItemsCountProvider, Sitecore.Sandbox" singleInstance="true">
<searchIndexMaps hint="raw:AddSearchIndexMap">
<searchIndexMap database="master" searchIndex="sitecore_master_index" />
<searchIndexMap database="web" searchIndex="sitecore_web_index" />
</searchIndexMaps>
</bucketedItemsCountProvider>
</items>
</providers>
<settings>
<bucketsContentEditorSettings type="Sitecore.Sandbox.Buckets.Settings.BucketsContentEditorSettings, Sitecore.Sandbox" singleInstance="true">
<ItemBucketsFeatureDeterminer ref="determiners/features/itemBucketsFeatureDeterminer"/>
<Registry ref="registries/registry" />
<ShowBucketedItemsCountRegistryKey>/Current_User/UserOptions.View.ShowBucketedItemsCount</ShowBucketedItemsCountRegistryKey>
</bucketsContentEditorSettings>
</settings>
</buckets>
<commands>
<command name="contenteditor:togglebucketeditemscount" type="Sitecore.Sandbox.Shell.Framework.Commands.ExtendedConfigCommand, Sitecore.Sandbox" extendedCommandPath="buckets/extendedCommands/toggleBucketedItemsCountCommand" />
</commands>
<contentSearch>
<indexConfigurations>
<defaultLuceneIndexConfiguration>
<fieldMap>
<fieldNames>
<field fieldName="item_bucket_ancestor_id" storageType="YES" indexType="TOKENIZED" vectorType="NO" boost="1f" type="System.String" settingType="Sitecore.ContentSearch.LuceneProvider.LuceneSearchFieldConfiguration, Sitecore.ContentSearch.LuceneProvider">
<analyzer type="Sitecore.ContentSearch.LuceneProvider.Analyzers.LowerCaseKeywordAnalyzer, Sitecore.ContentSearch.LuceneProvider" />
</field>
<field fieldName="is_bucketed" storageType="YES" indexType="TOKENIZED" vectorType="NO" boost="1f" type="System.Boolean" settingType="Sitecore.ContentSearch.LuceneProvider.LuceneSearchFieldConfiguration, Sitecore.ContentSearch.LuceneProvider" />
</fieldNames>
</fieldMap>
<documentOptions>
<fields hint="raw:AddComputedIndexField">
<field fieldName="item_bucket_ancestor_id">Sitecore.Sandbox.Buckets.ContentSearch.ComputedFields.ItemBucketAncestorId, Sitecore.Sandbox</field>
<field fieldName="is_bucketed">Sitecore.Sandbox.Buckets.ContentSearch.ComputedFields.IsBucketed, Sitecore.Sandbox</field>
</fields>
</documentOptions>
</defaultLuceneIndexConfiguration>
</indexConfigurations>
</contentSearch>
<dataviews>
<dataview name="Master">
<patch:attribute name="assembly">Sitecore.Sandbox</patch:attribute>
<patch:attribute name="type">Sitecore.Sandbox.Web.UI.HtmlControls.DataViews.ExtendedMasterDataView</patch:attribute>
</dataview>
</dataviews>
<extendedDataViews>
<extendedMasterDataView type="Sitecore.Sandbox.Buckets.Forms.BucketedItemsCountDataView, Sitecore.Sandbox" singleInstance="true">
<BucketsContentEditorSettings ref="buckets/settings/bucketsContentEditorSettings" />
<ItemBucketsFeatureMethods ref="buckets/methods/itemBucketsFeatureMethods" />
<BucketedItemsCountProvider ref="buckets/providers/items/bucketedItemsCountProvider" />
<SingularBucketedItemsDisplayNameFormat>$displayName <span style="font-style: italic; color: blue;">($bucketedCount bucketed item)<span></SingularBucketedItemsDisplayNameFormat>
<PluralBucketedItemsDisplayNameFormat>$displayName <span style="font-style: italic; color: blue;">($bucketedCount bucketed items)<span></PluralBucketedItemsDisplayNameFormat>
</extendedMasterDataView>
</extendedDataViews>
<registries>
<registry type="Sitecore.Sandbox.Web.UI.HtmlControls.Registries.Registry, Sitecore.Sandbox" singleInstance="true" />
</registries>
</sitecore>
</configuration>

Let’s see this in action:
As you can see, it is working as intended.

Magical, right?

Well, not really — it just appears that way. 😉

If you have any thoughts on this, please drop a comment.
Prevent Unbucketable Sitecore Items from Being Moved to Bucket Folders
If you’ve been reading my posts lately, you have probably noticed I’ve been having a ton of fun with Sitecore Item Buckets. I absolutely love this feature in Sitecore.
As a matter of, I love Item Buckets so much, I’m doing a presentation on them just next week at the Greater Cincinnati Sitecore Users Group. If you’re in the neighborhood, stop by — even if it’s only to say “Hello”.
Anyways, back to the post.
I noticed the following grey box on the Items Buckets page on the Sitecore Documentation site:
This got me thinking: why can’t we build something in Sitecore to prevent this from happening in the first place?
In other words, why can’t we just say “sorry, you can’t move an unbucketable Item into a bucket folder”?

So, that’s what I decided to do — build a solution that prevents this from happening. Let’s have a look at what I came up with.
I first created the following interface for classes whose instances will move a Sitecore item to a destination Item:
using Sitecore.Data.Items;
namespace Sitecore.Sandbox.Utilities.Items.Movers
{
public interface IItemMover
{
bool DisableSecurity { get; set; }
bool ShouldBeMoved(Item item, Item destination);
void Move(Item item, Item destination);
}
}
I then defined the following class which implements the interface above:
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.SecurityModel;
namespace Sitecore.Sandbox.Utilities.Items.Movers
{
public class ItemMover : IItemMover
{
public bool DisableSecurity { get; set; }
public virtual bool ShouldBeMoved(Item item, Item destination)
{
return item != null && destination != null;
}
public virtual void Move(Item item, Item destination)
{
if (!ShouldBeMoved(item, destination))
{
return;
}
if(DisableSecurity)
{
MoveWithoutSecurity(item, destination);
return;
}
MoveWithoutSecurity(item, destination);
}
protected virtual void MoveWithSecurity(Item item, Item destination)
{
Assert.ArgumentNotNull(item, "item");
Assert.ArgumentNotNull(destination, "destination");
item.MoveTo(destination);
}
protected virtual void MoveWithoutSecurity(Item item, Item destination)
{
Assert.ArgumentNotNull(item, "item");
Assert.ArgumentNotNull(destination, "destination");
using (new SecurityDisabler())
{
item.MoveTo(destination);
}
}
}
}
Callers of the above code can move an Item from one location to another with/without Sitecore security in place.
The ShouldBeMoved() above is basically a stub that will allow subclasses to define their own rules on whether an Item should be moved, depending on whatever rules must be met.
I then defined the following subclass of the class above which has its own rules on whether an Item should be moved (i.e. move this unbucketable Item out of a bucket folder if makes its way there):
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.Sandbox.Buckets.Util.Methods;
using Sitecore.Sandbox.Utilities.Items.Movers;
namespace Sitecore.Sandbox.Buckets.Util.Items.Movers
{
public class UnbucketableItemMover : ItemMover
{
protected IItemBucketsFeatureMethods ItemBucketsFeatureMethods { get; set; }
public override bool ShouldBeMoved(Item item, Item destination)
{
return base.ShouldBeMoved(item, destination)
&& !IsItemBucketable(item)
&& IsItemInBucket(item)
&& !IsItemBucketFolder(item)
&& IsItemBucketFolder(item.Parent)
&& IsItemBucket(destination);
}
protected virtual bool IsItemBucketable(Item item)
{
EnsureItemBucketFeatureMethods();
Assert.ArgumentNotNull(item, "item");
return ItemBucketsFeatureMethods.IsItemBucketable(item);
}
protected virtual bool IsItemInBucket(Item item)
{
EnsureItemBucketFeatureMethods();
Assert.ArgumentNotNull(item, "item");
return ItemBucketsFeatureMethods.IsItemContainedWithinBucket(item);
}
protected virtual bool IsItemBucketFolder(Item item)
{
EnsureItemBucketFeatureMethods();
Assert.ArgumentNotNull(item, "item");
return ItemBucketsFeatureMethods.IsItemBucketFolder(item);
}
protected virtual bool IsItemBucket(Item item)
{
EnsureItemBucketFeatureMethods();
Assert.ArgumentNotNull(item, "item");
return ItemBucketsFeatureMethods.IsItemBucket(item);
}
protected virtual void EnsureItemBucketFeatureMethods()
{
Assert.IsNotNull(ItemBucketsFeatureMethods, "ItemBucketsFeatureMethods must be set in configuration!");
}
}
}
I’m injecting an instance of an IItemBucketsFeatureMethods class — this interface and its implementation are defined in my previous post; go have a look if you have not read that post so you can be familiar with the IItemBucketsFeatureMethods code — via the Sitecore Configuration Factory which contains common methods I am using in my Item Bucket code solutions (I will be using this in future posts).
The ShouldBeMoved() method basically says that an Item can only be moved when the Item and destination passed aren’t null — this is defined on the base class’ ShouldBeMoved() method; the Item isn’t bucketable; the Item is already in an Item Bucket; the Item isn’t a Bucket Folder; the Item’s parent Item is a Bucket Folder; and the destination is an Item Bucket.
Yes, the above sounds a bit confusing though there is a reason for it — I want to take an unbucketable Item out of a Bucket Folder and move it directly under the Item Bucket instead.
I then created the following class which contains methods that will serve as “item:moved” event handlers:
using System;
using System.Collections.Generic;
using Sitecore.Data;
using Sitecore.Data.Events;
using Sitecore.Data.Items;
using Sitecore.Events;
using Sitecore.Sandbox.Buckets.Util.Methods;
using Sitecore.Sandbox.Utilities.Items.Movers;
namespace Sitecore.Sandbox.Buckets.Events.Items.Move
{
public class RemoveFromBucketFolderIfNotBucketableHandler
{
protected static SynchronizedCollection<ID> ItemsBeingProcessed { get; set; }
protected IItemBucketsFeatureMethods ItemBucketsFeatureMethods { get; set; }
protected IItemMover UnbucketableItemMover { get; set; }
protected void OnItemMoved(object sender, EventArgs args)
{
Item item = GetItem(args);
RemoveFromBucketFolderIfNotBucketable(item);
}
static RemoveFromBucketFolderIfNotBucketableHandler()
{
ItemsBeingProcessed = new SynchronizedCollection<ID>();
}
protected virtual Item GetItem(EventArgs args)
{
if (args == null)
{
return null;
}
return Event.ExtractParameter(args, 0) as Item;
}
protected void OnItemMovedRemote(object sender, EventArgs args)
{
Item item = GetItemRemote(args);
RemoveFromBucketFolderIfNotBucketable(item);
}
protected virtual Item GetItemRemote(EventArgs args)
{
ItemMovedRemoteEventArgs remoteArgs = args as ItemMovedRemoteEventArgs;
if (remoteArgs == null)
{
return null;
}
return remoteArgs.Item;
}
protected virtual void RemoveFromBucketFolderIfNotBucketable(Item item)
{
if(item == null)
{
return;
}
Item itemBucket = GetItemBucket(item);
if (itemBucket == null)
{
return;
}
if(!ShouldBeMoved(item, itemBucket))
{
return;
}
AddItemBeingProcessed(item);
MoveUnderItemBucket(item, itemBucket);
RemoveItemBeingProcessed(item);
}
protected virtual bool IsItemBeingProcessed(Item item)
{
if (item == null)
{
return false;
}
return ItemsBeingProcessed.Contains(item.ID);
}
protected virtual void AddItemBeingProcessed(Item item)
{
if (item == null)
{
return;
}
ItemsBeingProcessed.Add(item.ID);
}
protected virtual void RemoveItemBeingProcessed(Item item)
{
if (item == null)
{
return;
}
ItemsBeingProcessed.Remove(item.ID);
}
protected virtual Item GetItemBucket(Item item)
{
if(ItemBucketsFeatureMethods == null || item == null)
{
return null;
}
return ItemBucketsFeatureMethods.GetItemBucket(item);
}
protected virtual bool ShouldBeMoved(Item item, Item itemBucket)
{
if(UnbucketableItemMover == null)
{
return false;
}
return UnbucketableItemMover.ShouldBeMoved(item, itemBucket);
}
protected virtual void MoveUnderItemBucket(Item item, Item itemBucket)
{
if (UnbucketableItemMover == null)
{
return;
}
UnbucketableItemMover.Move(item, itemBucket);
}
}
}
Both the OnItemMoved() and OnItemMovedRemote() methods extract the moved Item from their specific methods for getting the Item from the EventArgs instance. If that Item is null, the code exits.
Both methods pass their Item instance to the RemoveFromBucketFolderIfNotBucketable() method which ultimately attempts to grab an Item Bucket ancestor of the Item via the GetItemBucket() method. If no Item Bucket instance is returned, the code exits.
If an Item Bucket was found, the RemoveFromBucketFolderIfNotBucketable() method ascertains whether the Item should be moved — it makes a call to the ShouldBeMoved() method which just delegates to the IItemMover instance injected in via the Sitecore Configuration Factory (have a look at the patch configuration file below).
If the Item should not be moved, then the code exits.
If it should be moved, it is then passed to the MoveUnderItemBucket() method which delegates to the Move() method on the IItemMover instance.
You might be asking “Mike, what’s up with the ItemsBeingProcessed SynchronizedCollection of Item IDs?” I’m using this collection to maintain which Items are currently being moved so we don’t have racing conditions in code.
You might be thinking “Great, we’re done!”

We can’t just move an Item from one destination to another, especially when the user selected the first destination. We should let the user know that we will need to move the Item as it is unbucketable. Let’s not be evil.
I created the following class whose Process() method will serve as a custom processor for both the <uiDragItemTo> and <uiMoveItems> pipelines of the Sitecore Client:
using System;
using System.Collections.Generic;
using System.Linq;
using Sitecore.Configuration;
using Sitecore.Data;
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.Text;
using Sitecore.Web.UI.Sheer;
using Sitecore.Sandbox.Buckets.Util.Methods;
namespace Sitecore.Sandbox.Buckets.Shell.Framework.Pipelines.MoveItems
{
public class ConfirmMoveOfUnbucketableItem
{
protected string ItemIdsParameterName { get; set; }
protected IItemBucketsFeatureMethods ItemBucketsFeatureMethods { get; set; }
protected string ConfirmationMessageFormat { get; set; }
public void Process(ClientPipelineArgs args)
{
Assert.ArgumentNotNull(args, "args");
IEnumerable<string> itemIds = GetItemIds(args);
if (itemIds == null || !itemIds.Any() || itemIds.Count() > 1)
{
return;
}
string targetId = GetTargetId(args);
if (string.IsNullOrWhiteSpace(targetId))
{
return;
}
Database database = GetDatabase(args);
if (database == null)
{
return;
}
Item targetItem = GetItem(database, targetId);
if (targetItem == null || !IsItemBucketOrIsItemInBucket(targetItem))
{
return;
}
Item item = GetItem(database, itemIds.First());
if (item == null || IsItemBucketable(item))
{
return;
}
Item itemBucket = GetItemBucket(targetItem);
if (itemBucket == null)
{
return;
}
SetTokenValues(args, item, itemBucket);
ConfirmMove(args);
}
protected virtual IEnumerable<string> GetItemIds(ClientPipelineArgs args)
{
Assert.ArgumentNotNull(args, "args");
Assert.ArgumentNotNull(args.Parameters, "args.Parameters");
string itemIdsParameterName = GetItemIdsParameterName(args);
Assert.IsNotNullOrEmpty(itemIdsParameterName, "GetItemIdParameterName() cannot return null or the empty string!");
return new ListString(itemIdsParameterName, '|');
}
protected virtual string GetItemIdsParameterName(ClientPipelineArgs args)
{
Assert.IsNotNullOrEmpty(ItemIdsParameterName, "ItemIdParameterName must be set in configuration!");
Assert.ArgumentNotNull(args, "args");
Assert.ArgumentNotNull(args.Parameters, "args.Parameters");
return args.Parameters[ItemIdsParameterName];
}
protected virtual string GetTargetId(ClientPipelineArgs args)
{
Assert.ArgumentNotNull(args, "args");
Assert.ArgumentNotNull(args.Parameters, "args.Parameters");
return args.Parameters["target"];
}
protected virtual Database GetDatabase(ClientPipelineArgs args)
{
Assert.ArgumentNotNull(args, "args");
Assert.ArgumentNotNull(args.Parameters, "args.Parameters");
return Factory.GetDatabase(args.Parameters["database"]);
}
protected virtual Item GetItem(Database database, string itemId)
{
Assert.ArgumentNotNull(database, "database");
Assert.ArgumentNotNullOrEmpty(itemId, "itemId");
try
{
return database.GetItem(itemId);
}
catch(Exception ex)
{
Log.Error(ToString(), ex, this);
}
return null;
}
protected virtual bool IsItemBucketOrIsItemInBucket(Item item)
{
EnsureItemBucketsFeatureMethods();
Assert.ArgumentNotNull(item, "item");
return IsItemBucket(item) || IsItemInBucket(item);
}
protected virtual bool IsItemBucket(Item item)
{
EnsureItemBucketsFeatureMethods();
Assert.ArgumentNotNull(item, "item");
return ItemBucketsFeatureMethods.IsItemBucket(item);
}
protected virtual bool IsItemInBucket(Item item)
{
EnsureItemBucketsFeatureMethods();
Assert.ArgumentNotNull(item, "item");
return ItemBucketsFeatureMethods.IsItemContainedWithinBucket(item);
}
protected virtual bool IsItemBucketable(Item item)
{
EnsureItemBucketsFeatureMethods();
Assert.ArgumentNotNull(item, "item");
return ItemBucketsFeatureMethods.IsItemBucketable(item);
}
protected virtual Item GetItemBucket(Item item)
{
EnsureItemBucketsFeatureMethods();
Assert.ArgumentNotNull(item, "item");
if(!ItemBucketsFeatureMethods.IsItemBucket(item))
{
return ItemBucketsFeatureMethods.GetItemBucket(item);
}
return item;
}
protected virtual void SetTokenValues(ClientPipelineArgs args, Item item, Item itemBucket)
{
Assert.ArgumentNotNull(args, "args");
Assert.ArgumentNotNull(args.Parameters, "args.Parameters");
Assert.ArgumentNotNull(item, "item");
Assert.ArgumentNotNull(itemBucket, "itemBucket");
args.Parameters["$itemName"] = item.Name;
args.Parameters["$itemBucketName"] = itemBucket.Name;
args.Parameters["$itemBucketFullPath"] = itemBucket.Paths.FullPath;
}
protected virtual void ConfirmMove(ClientPipelineArgs args)
{
Assert.ArgumentNotNull(args, "args");
if(args.IsPostBack)
{
if (args.Result == "yes")
{
ClearResult(args);
return;
}
if (args.Result == "no")
{
args.AbortPipeline();
return;
}
}
else
{
SheerResponse.Confirm(GetConfirmationMessage(args));
args.WaitForPostBack();
}
}
protected virtual void ClearResult(ClientPipelineArgs args)
{
args.Result = string.Empty;
args.IsPostBack = false;
}
protected virtual string GetConfirmationMessage(ClientPipelineArgs args)
{
Assert.IsNotNullOrEmpty(ConfirmationMessageFormat, "ConfirmationMessageFormat must be set in configuration!");
Assert.ArgumentNotNull(args, "args");
return ReplaceTokens(ConfirmationMessageFormat, args);
}
protected virtual string ReplaceTokens(string messageFormat, ClientPipelineArgs args)
{
Assert.ArgumentNotNullOrEmpty(messageFormat, "messageFormat");
Assert.ArgumentNotNull(args, "args");
Assert.ArgumentNotNull(args.Parameters, "args.Parameters");
string message = messageFormat;
message = message.Replace("$itemName", args.Parameters["$itemName"]);
message = message.Replace("$itemBucketName", args.Parameters["$itemBucketName"]);
message = message.Replace("$itemBucketFullPath", args.Parameters["$itemBucketFullPath"]);
return message;
}
protected virtual void EnsureItemBucketsFeatureMethods()
{
Assert.IsNotNull(ItemBucketsFeatureMethods, "ItemBucketsFeatureMethods must be set in configuration!");
}
}
}
The Process() method above gets the Item ID for the Item that is being moved; the Item ID for the destination Item — this is referred to as the “target” in the code above; gets the Database instance of where we are moving this Item; the instances of both the Item and target Item; determines if the Target Item is a Bucket Folder or an Item Bucket; determines if the Item is unbucketable; and then the Item Bucket (this could be the target Item).
If any of of the instances above are null, the code exits.
If the Item is unbucketable but is being moved to a Bucket Folder or Item Bucket, we prompt the user with a confirmation dialog asking him/her whether he/she should like to continue given that the Item will be moved directly under the Item Bucket.
If the user clicks the ‘Ok’ button, the Item is moved. Otherwise, the pipeline is aborted and the Item will not be moved at all.
I then pieced all of the above together via the following patch configuration file:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<buckets>
<movers>
<items>
<unbucketableItemMover type="Sitecore.Sandbox.Buckets.Util.Items.Movers.UnbucketableItemMover, Sitecore.Sandbox" singleInstance="true">
<DisableSecurity>true</DisableSecurity>
<ItemBucketsFeatureMethods ref="buckets/methods/itemBucketsFeatureMethods" />
</unbucketableItemMover>
</items>
</movers>
</buckets>
<events>
<event name="item:moved">
<handler type="Sitecore.Sandbox.Buckets.Events.Items.Move.RemoveFromBucketFolderIfNotBucketableHandler, Sitecore.Sandbox" method="OnItemMoved">
<ItemBucketsFeatureMethods ref="buckets/methods/itemBucketsFeatureMethods" />
<UnbucketableItemMover ref="buckets/movers/items/unbucketableItemMover" />
</handler>
</event>
<event name="item:moved:remote">
<handler type="Sitecore.Sandbox.Buckets.Events.Items.Move.RemoveFromBucketFolderIfNotBucketableHandler, Sitecore.Sandbox" method="OnItemMovedRemote">
<ItemBucketsFeatureMethods ref="buckets/methods/itemBucketsFeatureMethods" />
<UnbucketableItemMover ref="buckets/movers/items/unbucketableItemMover" />
</handler>
</event>
</events>
<processors>
<uiDragItemTo>
<processor patch:before="processor[@type='Sitecore.Buckets.Pipelines.UI.ItemDrag, Sitecore.Buckets' and @method='Execute']"
type="Sitecore.Sandbox.Buckets.Shell.Framework.Pipelines.MoveItems.ConfirmMoveOfUnbucketableItem, Sitecore.Sandbox" mode="on">
<ItemIdsParameterName>id</ItemIdsParameterName>
<ItemBucketsFeatureMethods ref="buckets/methods/itemBucketsFeatureMethods" />
<ConfirmationMessageFormat>You are attempting to move the non-bucketable Item: $itemName to a bucket folder. If you continue, it will be moved directly under the Item Bucket: $itemBucketName ($itemBucketFullPath). Do you wish to continue?</ConfirmationMessageFormat>
</processor>
</uiDragItemTo>
<uiMoveItems>
<processor patch:before="processor[@type='Sitecore.Buckets.Pipelines.UI.ItemMove, Sitecore.Buckets' and @method='Execute']"
type="Sitecore.Sandbox.Buckets.Shell.Framework.Pipelines.MoveItems.ConfirmMoveOfUnbucketableItem, Sitecore.Sandbox" mode="on">
<ItemIdsParameterName>items</ItemIdsParameterName>
<ItemBucketsFeatureMethods ref="buckets/methods/itemBucketsFeatureMethods" />
<ConfirmationMessageFormat>You are attempting to move the non-bucketable Item: $itemName to a bucket folder. If you continue, it will be moved directly under the Item Bucket: $itemBucketName ($itemBucketFullPath). Do you wish to continue?</ConfirmationMessageFormat>
</processor>
</uiMoveItems>
</processors>
</sitecore>
</configuration>
Let’s see how we did.

Let’s move this unbucketable Item to an Item Bucket:
Yes, I’m sure I’m sure:
I was then prompted with the confirmation dialog as expected:
As you can see, the Item was placed directly under the Item Bucket:
If you have any thoughts on this, please drop a comment.

Customize How Item Bucket Folder Paths are Created Using the Sitecore Rules Engine
I bet you all love Sitecore Item Buckets, right? Everyone loves Item Buckets, even this cat:

If you don’t know what Item Buckets are — and if you don’t I recommend having a read of this pdf — they are Items that contain a nested structure of Bucket Folder Items, and the leaf Bucket Folder Items contain bucketable Items.
What’s the purpose of this? Well, Item Buckets offer a way to store a massive amount of Items under the nested structure of Bucket Folders Items. This offers better performance over having a large amount of Items under one parent Item:
By default, the Bucket Folder Items are named based on a DateTime format which is housed in a configuration setting in Sitecore:
One thing I’ve always been curious about was what code used the above setting to create path for these Bucket Folders — I wanted to see if I could override it, and add my own logic to name the Bucket Folder Items using some different algorithm.
I found that this code lives in Sitecore.Buckets.Util.BucketFolderPathResolver in Sitecore.Buckets.dll.
However, that wasn’t the only thing I saw in this class — I also saw code in there leveraging the Sitecore Rules Engine as well. Basically the Rules Engine code would execute first, and if it returned no path structure — as a string — the default DateTime format code would execute.
After talking with Sitecore MVP Robbert Hock about it on the Sitecore Community Slack, he shared the following post by Alex van Wolferen which highlights that you can create custom conditions and actions for the Rules Engine to generate a custom folder path for the Bucket Folders, and even showed how you can set this stuff up in the Content Editor. Really? How did I not know about this? I must have been asleep when the Item Buckets feature was released. 😉
The only unfortunate thing about that blog post is there is no code to look at. 😦
As an alternative method of discovery, I surfed through Sitecore.Buckets.dll to see how the existing Bucket conditions and actions were built, and then decided have a bit of fun: I created two custom conditions and one custom action.
The following class serves as my first custom condition which determines if the Item Bucket has any presentation:
using Sitecore.Buckets.Rules.Bucketing;
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.Pipelines.HasPresentation;
using Sitecore.Rules.Conditions;
namespace Sitecore.Sandbox.Buckets.Rules.Conditions
{
public class WhenBucketHasNoPresentation<TRuleContext> : WhenCondition<TRuleContext> where TRuleContext : BucketingRuleContext
{
protected override bool Execute(TRuleContext ruleContext)
{
Assert.ArgumentNotNull(ruleContext, "ruleContext");
Assert.ArgumentNotNull(ruleContext.BucketItem, "ruleContext.BucketItem");
return !HasPresentation(ruleContext.BucketItem);
}
protected virtual bool HasPresentation(Item item)
{
Assert.ArgumentNotNull(item, "item");
return HasPresentationPipeline.Run(item);
}
}
}
The Execute() method in the above class gets an instance of the Item Bucket from the BucketingRuleContext instance, and passes it off to the HasPresentation() method which determines whether the Item Bucket has any presentation components defined on it.
In order for Sitecore to know about the class above, we need to create a new Condition Item. I did just that here:
The following class serves as another condition though this condition determines if the Item Bucket has N or more child Items underneath it (N is an integer set on the rule which I show further down in this post):
using Sitecore.Buckets.Rules.Bucketing;
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.Rules.Conditions;
namespace Sitecore.Sandbox.Buckets.Rules.Conditions
{
public class WhenBucketHasNChildrenOrMore<TRuleContext> : WhenCondition<TRuleContext> where TRuleContext : BucketingRuleContext
{
public string Value { get; set; }
protected override bool Execute(TRuleContext ruleContext)
{
Assert.ArgumentNotNull(ruleContext, "ruleContext");
Assert.ArgumentNotNull(ruleContext.BucketItem, "ruleContext.BucketItem");
return ShouldExecute(ruleContext.BucketItem);
}
protected virtual bool ShouldExecute(Item item)
{
Assert.ArgumentNotNull(item, "item");
int excessiveNumber = GetExcessiveNumberOfChildren();
return excessiveNumber > 0 && item.Children.Count >= excessiveNumber;
}
protected virtual int GetExcessiveNumberOfChildren()
{
int excessiveNumber;
if(!int.TryParse(Value, out excessiveNumber))
{
return 0;
}
return excessiveNumber;
}
}
}
The GetExcessiveNumberOfChildren() method tries to parse an integer from the value set on the Value property on the class instance. If the value is not set, it just returns zero.
The above method is called by the ShouldExecute() method which ascertains whether the value is greater zero, and if it is, whether the Item Bucket has that amount of child Items or more. If both of these are true, the method returns true; false otherwise.
The boolean value of the ShouldExecute() method is then returned to the caller via the Execute() method.
Just like the last condition class, we have to let Sitecore know about it. I did that by creating another Condition Item:
Now we need a class that builds up the Bucket Folder path. The following class serves as an action to do just that:
using System;
using System.Collections.Generic;
using Sitecore.Buckets.Rules.Bucketing;
using Sitecore.Diagnostics;
using Sitecore.Rules.Actions;
namespace Sitecore.Sandbox.Buckets.Rules.Actions
{
public class CreateRandomIntegerBasedPath<TContext> : RuleAction<TContext> where TContext : BucketingRuleContext
{
private const int LengthOfInteger = 3;
protected static readonly Random Random = new Random();
public string Levels { get; set; }
public override void Apply(TContext ruleContext)
{
Assert.ArgumentNotNull(ruleContext, "ruleContext");
int levels = GetLevels();
if(levels < 1)
{
Log.Error(string.Format("Cannot apply CreateRandomIntegerBasedPath action. The value of levels: {0}", Levels), this);
return;
}
IEnumerable<string> integers = GetRandomIntegers(LengthOfInteger, levels);
ruleContext.ResolvedPath = string.Join(Sitecore.Buckets.Util.Constants.ContentPathSeperator, integers);
}
protected virtual int GetLevels()
{
int levels;
if(!int.TryParse(Levels, out levels) || levels < 1)
{
return 0;
}
return levels;
}
protected virtual IEnumerable<string> GetRandomIntegers(int lengthOfInteger, int count)
{
IList<string> strings = new List<string>();
for (int i = 0; i < count; i++)
{
int number = GetRandomPowerOfTenNumber(lengthOfInteger);
strings.Add(number.ToString());
}
return strings;
}
private int GetRandomPowerOfTenNumber(int exponent)
{
return Random.Next((int)Math.Pow(10, exponent - 1), (int)Math.Pow(10, exponent) - 1);
}
}
}
The class above, in a nutshell, reads in the value that governs how deep the folder structure should be (i.e. this is stored in the Levels string property which is set on the rule further down in this post); tries to parse this as an integer (we can’t do much if it’s not an integer); creates N strings composed of random numbers between 100 and 999 with endpoints inclusive (N is the integer value of Levels); builds up a string delimited by “/” to create a folder path; and returns it to the caller of the Apply() method.
Just like the condition classes, we need to register the above action class in Sitecore. I did this by creating a custom Action Item:
Now that we have our custom conditions and action ready to go, we need to piece them together into a rule. I did that in the ‘Rules for Resolving the Bucket Folder Path’ field on /sitecore/system/Settings/Buckets/Item Buckets Settings:
Let’s take this for a spin!
I created some test Items with some child items. The following Item has no presentation and 5 child items:
Let’s turn it into an Item Bucket:
As you can see, it has Bucket Folders with random integers as their Item names:
Let’s now try this on an Item that has no presentation but only 4 child items:
Let’s convert this Item into an Item Bucket:
As you can see, the default Item Bucket folder structure was created:
If you have any thoughts on this, please share in a comment.
Download Random Giphy Images and Save to the Media Library Via a Custom Content Editor Image Field in Sitecore
In my previous post I created a custom Content Editor image field in the Sitecore Experience Platform. This custom image field gives content authors the ability to download an image from outside of their Sitecore instance; save the image to the Media Library; and then map that resulting Media Library Item to the custom Image field on an Item in the content tree.
Building that solution was a great way to spend a Friday night (and even the following Saturday morning) — though I bet some people would argue watching cat videos on YouTube might be better way to spend a Friday night — and even gave me the opportunity to share that solution with you guys.
After sharing this post on Twitter, Sitecore MVP Kam Figy replied to that tweet with the following:
This gave me an idea: why not modify the solution from my previous post to give the ability to download a random image from Giphy via their the API?
You might be asking yourself “what is this Giphy thing?” Giphy is basically a site that allows users to upload images — more specifically animated GIFs — and then associate those uploaded images with tags. These tags are used for finding images on their site and also through their API.
You might be now asking “what’s the point of Giphy?” The point is to have fun and share a laugh; animated GIFs can be a great way of achieving these.
Some smart folks out there have built integrations into other software platforms which give users the ability pull images from the Giphy API. An example of this can be seen in Slack messaging application.
As a side note, if you aren’t on the Sitecore Community Slack, you probably should be. This is the fastest way to get help, share ideas and even have some good laughs from close to 1000 Sitecore developers, architects and marketers from around the world in real-time. If you would like to join the Sitecore Community Slack, please let me know and I will send you an invite though please don’t ask for an invite in comments section below on this post. Instead reach out to me on Twitter: @mike_i_reynolds. You can also reach out to Sitecore MVP Akshay Sura: @akshaysura13.
Here’s an example of me calling up an image using some tags in one of the channels on the Sitecore Community Slack using the Giphy integration for Slack:
There really isn’t anything magical about the Giphy API — all you have to do is send an HTTP request with some query string parameters. Giphy’s API will then give you a response in JSON:
Before I dig into the solution below, I do want to let you know I will not be talking about all of the code in the solution. Most of the code was repurposed from my previous post. If you have not read my previous post, please read it before moving forward so you have a full understanding of how this works.
Moreover, do note there is probably no business value in using the following solution as is — it was built for fun on another Friday night and Saturday morning. 😉
To get data out of this JSON response, I decided to use Newtonsoft.Json. Why did I choose this? It was an easy decision: Newtonsoft.Json comes with Sitecore “out of the box” so it was convenient for me to choose this as a way to parse the JSON coming from the Giphy API.
I created the following model classes with JSON to C# property mappings:
using Newtonsoft.Json;
namespace Sitecore.Sandbox.Providers
{
public class GiphyData
{
[JsonProperty("type")]
public string Type { get; set; }
[JsonProperty("id")]
public string Id { get; set; }
[JsonProperty("url")]
public string Url { get; set; }
[JsonProperty("image_original_url")]
public string ImageOriginalUrl { get; set; }
[JsonProperty("image_url")]
public string ImageUrl { get; set; }
[JsonProperty("image_mp4_url")]
public string ImageMp4Url { get; set; }
[JsonProperty("image_frames")]
public string ImageFrames { get; set; }
[JsonProperty("image_width")]
public string ImageWidth { get; set; }
[JsonProperty("image_height")]
public string ImageHeight { get; set; }
[JsonProperty("fixed_height_downsampled_url")]
public string FixedHeightDownsampledUrl { get; set; }
[JsonProperty("fixed_height_downsampled_width")]
public string FixedHeightDownsampledWidth { get; set; }
[JsonProperty("fixed_height_downsampled_height")]
public string FixedHeightDownsampledHeight { get; set; }
[JsonProperty("fixed_width_downsampled_url")]
public string FixedWidthDownsampledUrl { get; set; }
[JsonProperty("fixed_width_downsampled_width")]
public string FixedWidthDownsampledWidth { get; set; }
[JsonProperty("fixed_width_downsampled_height")]
public string FixedWidthDownsampledHeight { get; set; }
[JsonProperty("fixed_height_small_url")]
public string FixedHeightSmallUrl { get; set; }
[JsonProperty("fixed_height_small_still_url")]
public string FixedHeightSmallStillUrl { get; set; }
[JsonProperty("fixed_height_small_width")]
public string FixedHeightSmallWidth { get; set; }
[JsonProperty("fixed_height_small_height")]
public string FixedHeightSmallHeight { get; set; }
[JsonProperty("fixed_width_small_url")]
public string FixedWidthSmallUrl { get; set; }
[JsonProperty("fixed_width_small_still_url")]
public string FixedWidthSmallStillUrl { get; set; }
[JsonProperty("fixed_width_small_width")]
public string FixedWidthSmallWidth { get; set; }
[JsonProperty("fixed_width_small_height")]
public string FixedWidthSmallHeight { get; set; }
[JsonProperty("username")]
public string Username { get; set; }
[JsonProperty("caption")]
public string Caption { get; set; }
}
}
using Newtonsoft.Json;
namespace Sitecore.Sandbox.Providers
{
public class GiphyMeta
{
[JsonProperty("status")]
public int Status { get; set; }
[JsonProperty("msg")]
public string Message { get; set; }
}
}
using Newtonsoft.Json;
namespace Sitecore.Sandbox.Providers
{
public class GiphyResponse
{
[JsonProperty("data")]
public GiphyData Data { get; set; }
[JsonProperty("meta")]
public GiphyMeta Meta { get; set; }
}
}
Every property above in every class represents a JSON property/object in the response coming back from the Giphy API.
Now, we need a way to make a request to the Giphy API. I built the following interface whose instances will do just that:
namespace Sitecore.Sandbox.Providers
{
public interface IGiphyImageProvider
{
GiphyData GetRandomGigphyImageData(string tags);
}
}
The following class implements the interface above:
using System;
using System.Net;
using Sitecore.Diagnostics;
using Newtonsoft.Json;
using System.IO;
namespace Sitecore.Sandbox.Providers
{
public class GiphyImageProvider : IGiphyImageProvider
{
private string RequestUrlFormat { get; set; }
private string ApiKey { get; set; }
public GiphyData GetRandomGigphyImageData(string tags)
{
Assert.IsNotNullOrEmpty(RequestUrlFormat, "RequestUrlFormat");
Assert.IsNotNullOrEmpty(ApiKey, "ApiKey");
Assert.ArgumentNotNullOrEmpty(tags, "tags");
string response = GetJsonResponse(GetRequestUrl(tags));
if(string.IsNullOrWhiteSpace(response))
{
return new GiphyData();
}
try
{
GiphyResponse giphyResponse = JsonConvert.DeserializeObject<GiphyResponse>(response);
if(giphyResponse != null && giphyResponse.Meta != null && giphyResponse.Meta.Status == 200 && giphyResponse.Data != null)
{
return giphyResponse.Data;
}
}
catch(Exception ex)
{
Log.Error(ToString(), ex, this);
}
return new GiphyData();
}
protected virtual string GetRequestUrl(string tags)
{
Assert.ArgumentNotNullOrEmpty(tags, "tags");
return string.Format(RequestUrlFormat, ApiKey, Uri.EscapeDataString(tags));
}
protected virtual string GetJsonResponse(string requestUrl)
{
Assert.ArgumentNotNullOrEmpty(requestUrl, "requestUrl");
try
{
WebRequest request = HttpWebRequest.Create(requestUrl);
request.Method = "GET";
string json;
using (WebResponse response = request.GetResponse())
{
using (Stream responseStream = response.GetResponseStream())
{
using (StreamReader sr = new StreamReader(responseStream))
{
return sr.ReadToEnd();
}
}
}
}
catch (Exception ex)
{
Log.Error(ToString(), ex, this);
}
return string.Empty;
}
}
}
Code in the methods above basically take in tags for the type of random image we want from Giphy; build up the request URL — the template of the request URL and API key (I’m using the public key which is open for developers to experiment with) are populated via the Sitecore Configuration Factory (have a look at the patch include configuration file further down in this post to get an idea of how the properties of this class are populated); make the request to the Giphy API; get back the response; hand the response over to some Newtonsoft.Json API code to parse JSON into model instances of the classes shown further above in this post; and then return the nested model instances.
I then created the following Sitecore.Shell.Applications.ContentEditor.Image subclass which represents the custom Content Editor Image field:
using System;
using Sitecore.Configuration;
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.Pipelines;
using Sitecore.Shell.Framework;
using Sitecore.Web.UI.Sheer;
using Sitecore.Sandbox.Pipelines.DownloadImageToMediaLibrary;
using Sitecore.Sandbox.Providers;
namespace Sitecore.Sandbox.Shell.Applications.ContentEditor
{
public class GiphyImage : Sitecore.Shell.Applications.ContentEditor.Image
{
private IGiphyImageProvider GiphyImageProvider { get; set; }
public GiphyImage()
: base()
{
GiphyImageProvider = GetGiphyImageProvider();
}
protected virtual IGiphyImageProvider GetGiphyImageProvider()
{
IGiphyImageProvider giphyImageProvider = Factory.CreateObject("imageProviders/giphyImageProvider", false) as IGiphyImageProvider;
Assert.IsNotNull(giphyImageProvider, "The giphyImageProvider was not properly defined in configuration");
return giphyImageProvider;
}
public override void HandleMessage(Message message)
{
Assert.ArgumentNotNull(message, "message");
if (string.Equals(message.Name, "contentimage:downloadGiphy", StringComparison.CurrentCultureIgnoreCase))
{
GetInputFromUser();
return;
}
base.HandleMessage(message);
}
protected void GetInputFromUser()
{
RunProcessor("GetGiphyTags", new ClientPipelineArgs());
}
protected virtual void GetGiphyTags(ClientPipelineArgs args)
{
if (!args.IsPostBack)
{
SheerResponse.Input("Enter giphy tags:", string.Empty);
args.WaitForPostBack();
}
else if (args.HasResult)
{
args.Parameters["tags"] = args.Result;
args.IsPostBack = false;
RunProcessor("GetGiphyImageUrl", args);
}
else
{
CancelOperation(args);
}
}
protected virtual void GetGiphyImageUrl(ClientPipelineArgs args)
{
GiphyData giphyData = GiphyImageProvider.GetRandomGigphyImageData(args.Parameters["tags"]);
if (giphyData == null || string.IsNullOrWhiteSpace(giphyData.ImageUrl))
{
SheerResponse.Alert("Unfortunately, no image matched the tags you specified. Please try again.");
CancelOperation(args);
return;
}
args.Parameters["imageUrl"] = giphyData.ImageUrl;
args.IsPostBack = false;
RunProcessor("ChooseMediaLibraryFolder", args);
}
protected virtual void RunProcessor(string processor, ClientPipelineArgs args)
{
Assert.ArgumentNotNullOrEmpty(processor, "processor");
Sitecore.Context.ClientPage.Start(this, processor, args);
}
public void ChooseMediaLibraryFolder(ClientPipelineArgs args)
{
if (!args.IsPostBack)
{
Dialogs.BrowseItem
(
"Select A Media Library Folder",
"Please select a media library folder to store the Giphy image.",
"Applications/32x32/folder_into.png",
"OK",
"/sitecore/media library",
string.Empty
);
args.WaitForPostBack();
}
else if (args.HasResult)
{
Item folder = Client.ContentDatabase.Items[args.Result];
args.Parameters["mediaLibaryFolderPath"] = folder.Paths.FullPath;
args.IsPostBack = false;
RunProcessor("DownloadImage", args);
}
else
{
CancelOperation(args);
}
}
protected virtual void DownloadImage(ClientPipelineArgs args)
{
DownloadImageToMediaLibraryArgs downloadArgs = new DownloadImageToMediaLibraryArgs
{
Database = Client.ContentDatabase,
ImageUrl = args.Parameters["imageUrl"],
MediaLibaryFolderPath = args.Parameters["mediaLibaryFolderPath"]
};
CorePipeline.Run("downloadImageToMediaLibrary", downloadArgs);
SetMediaItemInField(downloadArgs);
}
protected virtual void SetMediaItemInField(DownloadImageToMediaLibraryArgs args)
{
Assert.ArgumentNotNull(args, "args");
if(string.IsNullOrWhiteSpace(args.MediaId) || string.IsNullOrWhiteSpace(args.MediaPath))
{
return;
}
XmlValue.SetAttribute("mediaid", args.MediaId);
Value = args.MediaPath;
Update();
SetModified();
}
protected virtual void CancelOperation(ClientPipelineArgs args)
{
Assert.ArgumentNotNull(args, "args");
args.AbortPipeline();
}
}
}
The class above does not differ much from the Image class I shared in my previous post. The only differences are in the instantiation of an IGiphyImageProvider object using the Sitecore Configuration Factory — this object is used for getting the Giphy image URL from the Giphy API; the GetGiphyTags() method prompts the user for tags used in calling up a random image from Giphy; and in the GetGiphyImageUrl() method which uses the IGiphyImageProvider instance to get the image URL. The rest of the code in this class is unmodified from the Image class shared in my previous post.
I then defined the IGiphyImageProvider code in the following patch include configuration file:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<imageProviders>
<giphyImageProvider type="Sitecore.Sandbox.Providers.GiphyImageProvider, Sitecore.Sandbox" singleInstance="true">
<RequestUrlFormat>http://api.giphy.com/v1/gifs/random?api_key={0}&tag={1}</RequestUrlFormat>
<ApiKey>dc6zaTOxFJmzC</ApiKey>
</giphyImageProvider>
</imageProviders>
</sitecore>
</configuration>
Be sure to check out the patch include configuration file from my previous post as it contains the custom pipeline that downloads images from a URL.
You should also refer my previous post which shows you how to register a custom Content Editor field in the core database of Sitecore.
Let’s test this out.
We need to add this new field to a template. I’ve added it to the “out of the box” Sample Item template:

My Home item uses the above template. Let’s download a random Giphy image on it:
I then supplied some tags for getting a random image:
Let’s choose a place to save the image in the Media Library:
As you can see, the image was downloaded and saved into the Media Library in the selected folder, and then saved in the custom field on the Home item:
If you are curious, this is the image that was returned by the Giphy API:
If you have any thoughts on this, please share in a comment.
Download Images and Save to the Media Library Via a Custom Content Editor Image Field in Sitecore
Yesterday evening — a Friday evening by the way (what, you don’t code on Friday evenings? 😉 ) — I wanted to have a bit of fun by building some sort of customization in Sitecore but was struggling on what to build.
After about an hour of pondering, it dawned on me: I was determined to build a custom Content Editor Image field that gives content authors the ability to download images from a supplied URL; save the image to disk; upload the image into the Media Libary; and then set it on a custom Image field of an Item.
I’m sure someone has built something like this in the past and may have even uploaded a module that does this to the Sitecore Marketplace — I didn’t really look into whether this had already been done before since I wanted to have some fun by taking on the challenge. What follows is the fruit of that endeavor.
Before I move forward, I would like to caution you on using the code that follows — I have not rigorously tested this code at all so use at your own risk.
Before I began coding, I thought about how I wanted to approach this challenge. I decided I would build a custom Sitecore pipeline to handle this code. Why? Well, quite frankly, it gives you flexibility on customization, and also native Sitecore code is hugely composed of pipelines — why deviate from the framework?
First, I needed a class whose instances would serve as the custom pipeline’s arguments object. The following class was built for that:
using Sitecore.Data;
using Sitecore.Pipelines;
namespace Sitecore.Sandbox.Pipelines.DownloadImageToMediaLibrary
{
public class DownloadImageToMediaLibraryArgs : PipelineArgs
{
public Database Database { get; set; }
public string ImageFileName { get; set; }
public string ImageFilePath { get; set; }
public string ImageItemName { get; set; }
public string ImageUrl { get; set; }
public string MediaId { get; set; }
public string MediaLibaryFolderPath { get; set; }
public string MediaPath { get; set; }
public bool FileBased { get; set; }
public bool IncludeExtensionInItemName { get; set; }
public bool OverwriteExisting { get; set; }
public bool Versioned { get; set; }
}
}
I didn’t just start off with all of the properties you see on this class — it was an iterative process where I had to go back, add more and even remove some that were no longer needed. You will see why I have these on it from the code below.
I decided to employ the Template method pattern in this code, and defined the following abstract base class which all processors of my custom pipeline will sub-class:
using Sitecore.Diagnostics;
namespace Sitecore.Sandbox.Pipelines.DownloadImageToMediaLibrary
{
public abstract class DownloadImageToMediaLibraryProcessor
{
public void Process(DownloadImageToMediaLibraryArgs args)
{
Assert.ArgumentNotNull(args, "args");
if(!CanProcess(args))
{
AbortPipeline(args);
return;
}
Execute(args);
}
protected abstract bool CanProcess(DownloadImageToMediaLibraryArgs args);
protected virtual void AbortPipeline(DownloadImageToMediaLibraryArgs args)
{
args.AbortPipeline();
}
protected abstract void Execute(DownloadImageToMediaLibraryArgs args);
}
}
All processors of the custom pipeline will have to implement the CanProcess and Execute methods above, and also have the ability to redefine the AbortPipeline method if needed.
The main magic for all processors happen in the Process method above — if the processor can process the data supplied via the arguments object, then it will do so using the Execute method. Otherwise, the pipeline will be aborted via the AbortPipeline method.
The following class serves as the first processor of the custom pipeline.
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.IO;
namespace Sitecore.Sandbox.Pipelines.DownloadImageToMediaLibrary
{
public class SetProperties : DownloadImageToMediaLibraryProcessor
{
private string UploadDirectory { get; set; }
protected override bool CanProcess(DownloadImageToMediaLibraryArgs args)
{
Assert.IsNotNullOrEmpty(UploadDirectory, "UploadDirectory must be set in configuration!");
Assert.IsNotNull(args.Database, "args.Database must be supplied!");
return !string.IsNullOrWhiteSpace(args.ImageUrl)
&& !string.IsNullOrWhiteSpace(args.MediaLibaryFolderPath);
}
protected override void Execute(DownloadImageToMediaLibraryArgs args)
{
args.ImageFileName = GetFileName(args.ImageUrl);
args.ImageItemName = GetImageItemName(args.ImageUrl);
args.ImageFilePath = GetFilePath(args.ImageFileName);
}
protected virtual string GetFileName(string url)
{
Assert.ArgumentNotNullOrEmpty(url, "url");
return FileUtil.GetFileName(url);
}
protected virtual string GetImageItemName(string url)
{
Assert.ArgumentNotNullOrEmpty(url, "url");
string fileNameNoExtension = GetFileNameNoExtension(url);
if(string.IsNullOrWhiteSpace(fileNameNoExtension))
{
return string.Empty;
}
return ItemUtil.ProposeValidItemName(fileNameNoExtension);
}
protected virtual string GetFileNameNoExtension(string url)
{
Assert.ArgumentNotNullOrEmpty(url, "url");
return FileUtil.GetFileNameWithoutExtension(url);
}
protected virtual string GetFilePath(string fileName)
{
Assert.ArgumentNotNullOrEmpty(fileName, "fileName");
return string.Format("{0}/{1}", FileUtil.MapPath(UploadDirectory), fileName);
}
}
}
Instances of the above class will only run if an upload directory is supplied via configuration (see the patch include configuration file down below); a Sitecore Database is supplied (we have to upload this image somewhere); an image URL is supplied (can’t download an image without this); and a Media Library folder is supplied (where are we storing this image?).
The Execute method then sets additional properties on the arguments object that the next processors will need in order to complete their tasks.
The following class serves as the second processor of the custom pipeline. This processor will download the image from the supplied URL:
using System.Net;
namespace Sitecore.Sandbox.Pipelines.DownloadImageToMediaLibrary
{
public class DownloadImage : DownloadImageToMediaLibraryProcessor
{
protected override bool CanProcess(DownloadImageToMediaLibraryArgs args)
{
return !string.IsNullOrWhiteSpace(args.ImageUrl)
&& !string.IsNullOrWhiteSpace(args.ImageFilePath);
}
protected override void Execute(DownloadImageToMediaLibraryArgs args)
{
using (WebClient client = new WebClient())
{
client.DownloadFile(args.ImageUrl, args.ImageFilePath);
}
}
}
}
The processor instance of the above class will only execute when an image URL is supplied and a location on the file system is given — this is the location on the file system where the image will live before being uploaded into the Media Library.
If all checks out, the image is downloaded from the given URL into the specified location on the file system.
The next class serves as the third processor of the custom pipeline. This processor will upload the image on disk to the Media Library:
using System.IO;
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.Resources.Media;
using Sitecore.Sites;
namespace Sitecore.Sandbox.Pipelines.DownloadImageToMediaLibrary
{
public class UploadImageToMediaLibrary : DownloadImageToMediaLibraryProcessor
{
private string Site { get; set; }
protected override bool CanProcess(DownloadImageToMediaLibraryArgs args)
{
Assert.IsNotNullOrEmpty(Site, "Site must be set in configuration!");
return !string.IsNullOrWhiteSpace(args.MediaLibaryFolderPath)
&& !string.IsNullOrWhiteSpace(args.ImageItemName)
&& !string.IsNullOrWhiteSpace(args.ImageFilePath)
&& args.Database != null;
}
protected override void Execute(DownloadImageToMediaLibraryArgs args)
{
MediaCreatorOptions options = new MediaCreatorOptions
{
Destination = GetMediaLibraryDestinationPath(args),
FileBased = args.FileBased,
IncludeExtensionInItemName = args.IncludeExtensionInItemName,
OverwriteExisting = args.OverwriteExisting,
Versioned = args.Versioned,
Database = args.Database
};
MediaCreator creator = new MediaCreator();
MediaItem mediaItem;
using (SiteContextSwitcher switcher = new SiteContextSwitcher(GetSiteContext()))
{
using (FileStream fileStream = File.OpenRead(args.ImageFilePath))
{
mediaItem = creator.CreateFromStream(fileStream, args.ImageFilePath, options);
}
}
if (mediaItem == null)
{
AbortPipeline(args);
return;
}
args.MediaId = mediaItem.ID.ToString();
args.MediaPath = mediaItem.MediaPath;
}
protected virtual SiteContext GetSiteContext()
{
SiteContext siteContext = SiteContextFactory.GetSiteContext(Site);
Assert.IsNotNull(siteContext, string.Format("The site: {0} does not exist!", Site));
return siteContext;
}
protected virtual string GetMediaLibraryDestinationPath(DownloadImageToMediaLibraryArgs args)
{
return string.Format("{0}/{1}", args.MediaLibaryFolderPath, args.ImageItemName);
}
}
}
The processor instance of the class above will only run when we have a Media Library folder location; an Item name for the image; a file system path for the image; and a Database to upload the image to. I also ensure a “site” is supplied via configuration so that I can switch the site context — when using the default of “shell”, I was being brought to the image Item in the Media Library after it was uploaded which was causing the image not to be set on the custom Image field on the Item.
If everything checks out, we upload the image to the Media Library in the specified location.
The next class serves as the last processor of the custom pipeline. This processor just deletes the image from the file system (why keep it around since we are done with it?):
using Sitecore.IO;
namespace Sitecore.Sandbox.Pipelines.DownloadImageToMediaLibrary
{
public class DeleteImageFromFileSystem : DownloadImageToMediaLibraryProcessor
{
protected override bool CanProcess(DownloadImageToMediaLibraryArgs args)
{
return !string.IsNullOrWhiteSpace(args.ImageFilePath)
&& FileUtil.FileExists(args.ImageFilePath);
}
protected override void Execute(DownloadImageToMediaLibraryArgs args)
{
FileUtil.Delete(args.ImageFilePath);
}
}
}
The processor instance of the class above can only delete the image if its path is supplied and the file exists.
If all checks out, the image is deleted.
The next class is the class that serves as the custom Image field:
using System;
using System.Net;
using Sitecore.Data.Items;
using Sitecore.Diagnostics;
using Sitecore.Pipelines;
using Sitecore.Shell.Framework;
using Sitecore.Web.UI.Sheer;
using Sitecore.Sandbox.Pipelines.DownloadImageToMediaLibrary;
namespace Sitecore.Sandbox.Shell.Applications.ContentEditor
{
public class Image : Sitecore.Shell.Applications.ContentEditor.Image
{
public Image()
: base()
{
}
public override void HandleMessage(Message message)
{
Assert.ArgumentNotNull(message, "message");
if (string.Equals(message.Name, "contentimage:download", StringComparison.CurrentCultureIgnoreCase))
{
GetInputFromUser();
return;
}
base.HandleMessage(message);
}
protected void GetInputFromUser()
{
RunProcessor("GetImageUrl", new ClientPipelineArgs());
}
protected virtual void GetImageUrl(ClientPipelineArgs args)
{
if (!args.IsPostBack)
{
SheerResponse.Input("Enter the url of the image to download:", string.Empty);
args.WaitForPostBack();
}
else if (args.HasResult && IsValidUrl(args.Result))
{
args.Parameters["imageUrl"] = args.Result;
args.IsPostBack = false;
RunProcessor("ChooseMediaLibraryFolder", args);
}
else
{
CancelOperation(args);
}
}
protected virtual bool IsValidUrl(string url)
{
if (string.IsNullOrWhiteSpace(url))
{
return false;
}
try
{
HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(url);
request.Method = "HEAD";
request.GetResponse();
}
catch (Exception ex)
{
SheerResponse.Alert("The specified url is not valid. Please try again.");
return false;
}
return true;
}
protected virtual void RunProcessor(string processor, ClientPipelineArgs args)
{
Assert.ArgumentNotNullOrEmpty(processor, "processor");
Sitecore.Context.ClientPage.Start(this, processor, args);
}
public void ChooseMediaLibraryFolder(ClientPipelineArgs args)
{
if (!args.IsPostBack)
{
Dialogs.BrowseItem
(
"Select A Media Library Folder",
"Please select a media library folder to store this image.",
"Applications/32x32/folder_into.png",
"OK",
"/sitecore/media library",
string.Empty
);
args.WaitForPostBack();
}
else if (args.HasResult)
{
Item folder = Client.ContentDatabase.Items[args.Result];
args.Parameters["mediaLibaryFolderPath"] = folder.Paths.FullPath;
RunProcessor("DownloadImage", args);
}
else
{
CancelOperation(args);
}
}
protected virtual void DownloadImage(ClientPipelineArgs args)
{
DownloadImageToMediaLibraryArgs downloadArgs = new DownloadImageToMediaLibraryArgs
{
Database = Client.ContentDatabase,
ImageUrl = args.Parameters["imageUrl"],
MediaLibaryFolderPath = args.Parameters["mediaLibaryFolderPath"]
};
CorePipeline.Run("downloadImageToMediaLibrary", downloadArgs);
SetMediaItemInField(downloadArgs);
}
protected virtual void SetMediaItemInField(DownloadImageToMediaLibraryArgs args)
{
Assert.ArgumentNotNull(args, "args");
if(string.IsNullOrWhiteSpace(args.MediaId) || string.IsNullOrWhiteSpace(args.MediaPath))
{
return;
}
XmlValue.SetAttribute("mediaid", args.MediaId);
Value = args.MediaPath;
Update();
SetModified();
}
protected virtual void CancelOperation(ClientPipelineArgs args)
{
Assert.ArgumentNotNull(args, "args");
args.AbortPipeline();
}
}
}
The class above subclasses the Sitecore.Shell.Applications.ContentEditor.Image class — this lives in Sitecore.Kernel.dll — which is the “out of the box” Content Editor Image field. The Sitecore.Shell.Applications.ContentEditor.Image class provides hooks that we can override in order to augment functionality which I am doing above.
The magic of this class starts in the HandleMessage method — I intercept the message for a Menu item option that I define below for downloading an image from a URL.
If we are to download an image from a URL, we first prompt the user for a URL via the GetImageUrl method using a Sheer UI api call (note: I am running these methods as one-off client pipeline processors as this is the only way you can get Sheer UI to run properly).
If we have a valid URL, we then prompt the user for a Media Library location via another Sheer UI dialog (this is seen in the ChooseMediaLibraryFolder method).
If the user chooses a location in the Media Library, we then call the DownloadImage method as a client pipeline processor — I had to do this since I was seeing some weird behavior on when the image was being saved into the Media Library — which invokes the custom pipeline for downloading the image to the file system; uploading it into the Media Library; and then removing it from disk.
I then duct-taped everything together using the following patch include configuration file:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<controlSources>
<source mode="on" namespace="Sitecore.Sandbox.Shell.Applications.ContentEditor" assembly="Sitecore.Sandbox" prefix="sandbox-content"/>
</controlSources>
<overrideDialogs>
<override dialogUrl="/sitecore/shell/Applications/Item%20browser.aspx" with="/sitecore/client/applications/dialogs/InsertSitecoreItemViaTreeDialog">
<patch:delete/>
</override>
</overrideDialogs>
<pipelines>
<downloadImageToMediaLibrary>
<processor type="Sitecore.Sandbox.Pipelines.DownloadImageToMediaLibrary.SetProperties, Sitecore.Sandbox">
<UploadDirectory>/upload</UploadDirectory>
</processor>
<processor type="Sitecore.Sandbox.Pipelines.DownloadImageToMediaLibrary.DownloadImage, Sitecore.Sandbox" />
<processor type="Sitecore.Sandbox.Pipelines.DownloadImageToMediaLibrary.UploadImageToMediaLibrary, Sitecore.Sandbox">
<Site>website</Site>
</processor>
<processor type="Sitecore.Sandbox.Pipelines.DownloadImageToMediaLibrary.DeleteImageFromFileSystem, Sitecore.Sandbox" />
</downloadImageToMediaLibrary>
</pipelines>
</sitecore>
</configuration>
One thing to note in the above file: I’ve disabled the SPEAK dialog for the Item Browser — you can see this in the <overrideDialogs> xml element — as I wasn’t able to set messaging text on it but could do so using the older Sheer UI dialog.
Now that all code is in place, we need to tell Sitecore that we have a new Image field. I do so by defining it in the Core database:
We also need a new Menu item for the “Download Image” link:
Let’s take this for a spin!
I added a new field using the custom Image field type to my Sample item template:
As you can see, we have this new Image field on my “out of the box” home item. Let’s click the “Download Image” link:
I was then prompted with a dialog to supply an image URL. I pasted one I found on the internet:
After clicking “OK”, I was prompted with another dialog to choose a Media Library location for storing the image. I chose some random folder:
After clicking “OK” on that dialog, the image was magically downloaded from the internet; uploaded into the Media Library; and set in the custom Image field on my home item:
If you have any comments, thoughts or suggestions on this, please drop a comment.
Addendum:
It’s not a good idea to use the /upload directory for temporarily storing download images — see this post for more details.
If you decide to use this solution — by the way, use this solution at your own risk 😉 — you will have to change the /upload directory in the patch include configuration file above.
Add a New Sitecore Link Field Type Without Writing Any Custom Code
I’m sure others have blogged about doing something similar to the following — I probably have also blogged about this more than once but cannot remember everything I’ve blogged about given that I have a huge number of blog posts — but I figure this will be helpful to folks new to Sitecore or those who have seen this before but need some reminding.
The other day, I had to create a new Link field type that only gives content authors/editors the ability to insert links to Items within the Media Library. The following steps are what I used to make this happen. I didn’t need to write any custom code, and this would also work for other solutions similar to this though keep in mind that this solution will only work within the Content Editor — to make this work in the Experience Editor, you will have to write some custom code which I might show in a future blog post.
Step 1: Duplicate an existing field type.
Here I am duplicating ‘/sitecore/system/Field types/Link Types/General Link’ in the Core database:
Step 2: Delete button items that you don’t need.
I’ve deleted all buttons that are not related to Media library items, and also preserved the Follow and Clear button items:
Step 3: Add a new field using the new type you have created in step 1.
Just add the new field on a template:
Step 4: Go to an item using the template from step 3.
As you can see, only the buttons that you preserved from step 2 are there:
Step 5: Click one of the buttons that you preserved from step 2.
Here, I clicked the ‘Insert media link’ button:
After clicking the ‘Insert’ button from the dialog in step 5, I see that a Media Library Item link was set within this new field:
Raw values:
If you have any comments/thoughts/suggestions on this, please share in a comment.